Hi everybody! Using HTML, CSS, and JavaScript, you will learn
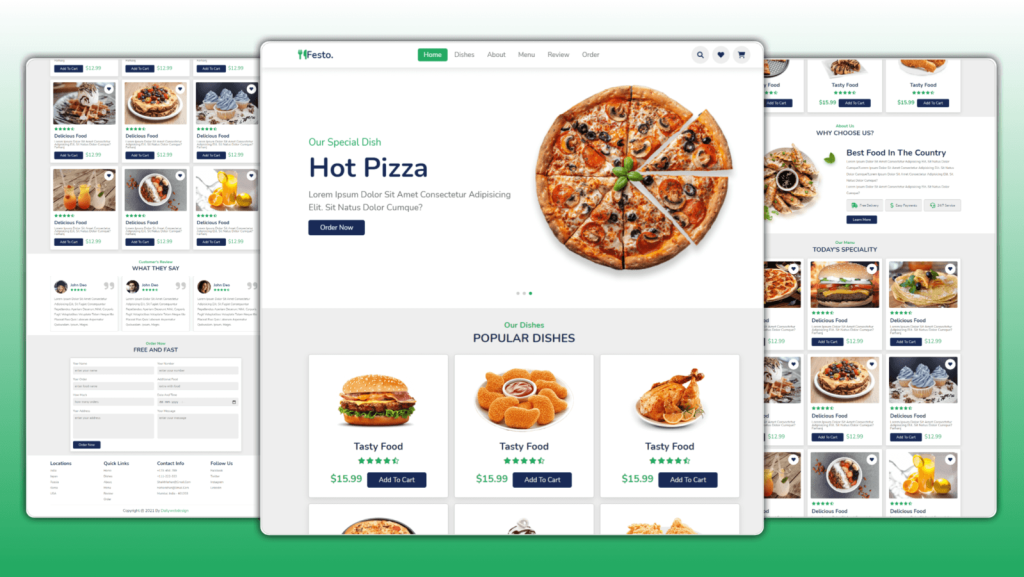
how to create a responsive restaurant website using HTML CSS And JAVASCRIPT in this Blog.
Using standard JavaScript, users can use the navigation buttons on the web design moving car animation website design to navigate through each slide. The clip-path property is utilized for the transition on the slide. I hope that when you design a website with online moving car animation , this video will be helpful.
You can download all of the source files and codes from this location. The code from the text editors must be copied and pasted. Try it out first by watching the video tutorial. It will assist you in comprehending everything. After that, if your code isn’t working right, look at the source codes provided and compare them to your own. It will assist you in comprehending everything, including your errors.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Complete Responsive Food Website Design Tutorial</title>
<link rel="stylesheet"
href="https://unpkg.com/swiper@7/swiper-bundle.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<a href="#">Festo.</a>
<nav>
<a href="#home">Home</a>
<a href="#dishes">Dishes</a>
<a href="#about">About</a>
<a href="#menu">Menu</a>
<a href="#review">Review</a>
<a href="#order">Order</a>
</nav>
<a href="#"></a>
<a href="#"></a>
</header>
<form id="search-form">
<input type="search" placeholder="search here..." name="" id="search-box">
<label for="search-box"></label>
</form>
<section id="home">
our special dish
<h3>spicy noodles</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque?</p>
<a href="#">order now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/home-img-1.png" alt="">
our special dish
<h3>fried chicken</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque?</p>
<a href="#">order now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/home-img-2.png" alt="">
our special dish
<h3>hot pizza</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque?</p>
<a href="#">order now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/home-img-3.png" alt="">
</section>
<section id="dishes">
<h3>our dishes</h3>
<h1>popular dishes</h1>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/dish-1.png" alt="">
<h3>tasty food</h3>
$15.99
<a href="#">add to cart</a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/dish-2.png" alt="">
<h3>tasty food</h3>
$15.99
<a href="#">add to cart</a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/dish-3.png" alt="">
<h3>tasty food</h3>
$15.99
<a href="#">add to cart</a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/dish-4.png" alt="">
<h3>tasty food</h3>
$15.99
<a href="#">add to cart</a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/dish-5.png" alt="">
<h3>tasty food</h3>
$15.99
<a href="#">add to cart</a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/dish-6.png" alt="">
<h3>tasty food</h3>
$15.99
<a href="#">add to cart</a>
</section>
<section id="about">
<h3>about us</h3>
<h1>why choose us?</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/about-img.png" alt="">
<h3>best food in the country</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque?lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque?lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque?</p>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque?</p>
free delivery
easy payments
24/7 service
<a href="#">Learn More</a>
</section>
<section id="menu">
<h3>our menu</h3>
<h1>today's speciality</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/menu-1.jpg" alt="">
<a href="#"></a>
<h3>delicious food</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque? farhanj</p><div class='code-block code-block-1' style='margin: 8px auto; text-align: center; display: block; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8624641451939910"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8624641451939910"
data-ad-slot="3564049910"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<a href="#">add to cart</a>
$12.99
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/menu-2.jpg" alt="">
<a href="#"></a>
<h3>delicious food</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque? farhanj</p>
<a href="#">add to cart</a>
$12.99
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/menu-3.jpg" alt="">
<a href="#"></a>
<h3>delicious food</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque? farhanj</p>
<a href="#">add to cart</a>
$12.99
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/menu-4.jpg" alt="">
<a href="#"></a>
<h3>delicious food</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque? farhanj</p>
<a href="#">add to cart</a>
$12.99
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/menu-5.jpg" alt="">
<a href="#"></a>
<h3>delicious food</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque? farhanj</p>
<a href="#">add to cart</a>
$12.99
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/menu-6.jpg" alt="">
<a href="#"></a>
<h3>delicious food</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque? farhanj</p>
<a href="#">add to cart</a>
$12.99
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/menu-7.jpg" alt="">
<a href="#"></a>
<h3>delicious food</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque? farhanj</p>
<a href="#">add to cart</a>
$12.99
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/menu-8.jpg" alt="">
<a href="#"></a>
<h3>delicious food</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque? farhanj</p>
<a href="#">add to cart</a>
$12.99
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/menu-9.jpg" alt="">
<a href="#"></a>
<h3>delicious food</h3>
<p>lorem ipsum dolor sit amet consectetur adipisicing elit. Sit natus dolor cumque? farhanj</p>
<a href="#">add to cart</a>
$12.99
</section>
<section id="review">
<h3> customer's review </h3>
<h1> what they say </h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/pic-1.png" alt="">
<h3>john deo</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit fugiat consequuntur repellendus aperiam deserunt nihil, corporis fugit voluptatibus voluptate totam neque illo placeat eius quis laborum aspernatur quibusdam. Ipsum, magni.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/pic-2.png" alt="">
<h3>john deo</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit fugiat consequuntur repellendus aperiam deserunt nihil, corporis fugit voluptatibus voluptate totam neque illo placeat eius quis laborum aspernatur quibusdam. Ipsum, magni.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/pic-3.png" alt="">
<h3>john deo</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit fugiat consequuntur repellendus aperiam deserunt nihil, corporis fugit voluptatibus voluptate totam neque illo placeat eius quis laborum aspernatur quibusdam. Ipsum, magni.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/pic-4.png" alt="">
<h3>john deo</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit fugiat consequuntur repellendus aperiam deserunt nihil, corporis fugit voluptatibus voluptate totam neque illo placeat eius quis laborum aspernatur quibusdam. Ipsum, magni.</p>
</section>
<section id="order">
<h3> order now </h3>
<h1> free and fast </h1>
<form action="">
your name
<input type="text" placeholder="enter your name" name="">
your number
<input type="number" placeholder="enter your number" name="">
your order
<input type="text" placeholder="enter food name" name="">
additional food
<input type="text" placeholder="extra with food" name="">
how much
<input type="number" placeholder="how many orders" name="">
date and time
<input type="datetime-local">
your address
<textarea name="" placeholder="enter your address" cols="30" rows="10"></textarea>
your message
<textarea name="" placeholder="enter your message" cols="30" rows="10"></textarea>
<input type="submit" value="order now" name="">
</form>
</section>
<section>
<h3>locations</h3>
<a href="#">india</a>
<a href="#">japan</a>
<a href="#">russia</a>
<a href="#">korea</a>
<a href="#">USA</a>
<h3>quick links</h3>
<a href="#">home</a>
<a href="#">dishes</a>
<a href="#">about</a>
<a href="#">menu</a>
<a href="#">review</a>
<a href="#">order</a>
<h3>contact info</h3>
<a href="#">+123-456-789</a>
<a href="#">+111-222-333</a>
<a href="#">shaikhfarhan@gmail.com</a>
<a href="#">farhankhan@gmail.com</a>
<a href="#">mumbai, india - 401203</a>
<h3>follow us</h3>
<a href="#">facebook</a>
<a href="#">twitter</a>
<a href="#">instagram</a>
<a href="#">linkedin</a>
copyright @ 2021 by dailywebdesign
</section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="images/loader.gif">
<script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://dailywebdesigns.com/wp-content/litespeed/js/829f610879f467d7d5290a7dddd87469.js?ver=96187"></script></body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;500;700&family=Lexend+Deca&family=Nunito:wght@300;400;600;700&family=Red+Hat+Display:wght@700&display=swap');
:root{
--green:#27ae60;
--black:#192a56;
--light-color:#666;
--box-shadow: 0 .5rem 1.5rem rgba(0,0,0,.1);
}
*{
font-family: 'Nunito', sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
outline: none;
border: none;
text-transform: capitalize;
transition: all .2s linear;
}
html{
font-size: 62.5%;
overflow-x: hidden;
scroll-padding-top: 5.5rem;
scroll-behavior: smooth;
}
section{
padding: 2rem 9%;
}
section:nth-child(even){
background: #eee;
}
.sub-heading{
text-align: center;
color: var(--green);
font-size: 2rem;
padding-top: 1rem;
}
.heading{
text-align: center;
color: var(--black);
font-size: 3rem;
padding-bottom: 2rem;
text-transform: uppercase;
}
.btn{
margin-top: 1rem;
display: inline-block;
font-size: 1.7rem;
color: #fff;
background: var(--black);
border-radius: .5rem;
cursor: pointer;
padding: .8rem 3rem;
}
.btn:hover{
background: var(--green);
letter-spacing: .1rem;
}
header{
position: fixed;
top:0;
left: 0;
right: 0;
background: #fff;
padding: 1rem 7%;
display: flex;
align-items: center;
justify-content: space-between;
z-index: 1000;
box-shadow: var(--box-shadow);
}
header .logo{
color: var(--black);
font-size: 2.5rem;
font-weight: bolder;
}
header .logo i{
color: var(--green);
}
header .navbar a{
font-size: 1.7rem;
border-radius: .5rem;
padding: .5rem 1.5rem;
color: var(--light-color);
}
header .navbar a.active,
header .navbar a:hover{
color: #fff;
background: var(--green);
}
header .icons i,
header .icons a{
cursor: pointer;
margin-left: .5rem;
height: 4.5rem;
line-height: 4.5rem;
width: 4.5rem;
text-align: center;
font-size: 1.7rem;
color: var(--black);
border-radius: 50%;
background: #eee;
}
header .icons i:hover,
header .icons a:hover{
color: #fff;
background: var(--green);
transform: rotate(360deg);
}
header .icons #menu-bars{
display: none;
}
#search-form{
position: fixed;
top:-110%;
left: 0;
height: 100%;
width: 100%;
z-index: 1004;
background: rgba(0,0,0,.8);
display: flex;
align-items: center;
justify-content: center;
padding: 0.1rem;
}
#search-form.active{
top: 0;
}
#search-form #search-box{
width: 50rem;
border-bottom: .1rem solid #fff;
padding: 1rem 0;
color: #fff;
font-size: 3rem;
text-transform: none;
background: none;
}
#search-form #search-box::placeholder{
color: #eee;
}
#search-form #search-box::-webkit-search-cancel-button{
-webkit-apperance:none;
}
#search-form label{
color: #fff;
cursor: pointer;
font-size: 3rem;
}
#search-form label:hover{
color: var(--green);
}
#search-form #close{
position: absolute;
color: #fff;
cursor: pointer;
top: 2rem;
right: 3rem;
font-size: 5rem;
}
.home .home-slider .slide{
display: flex;
align-items: center;
flex-wrap: wrap;
gap:2rem;
padding-top:9rem;
}
.home .home-slider .slide .content{
flex: 1 1 45rem;
}
.home .home-slider .slide .img{
flex: 1 1 45rem;
}
.home .home-slider .slide .img img{
width: 100%;
}
.home .home-slider .slide .content span{
color: var(--green);
font-size: 2.5rem;
}
.home .home-slider .slide .content h3{
color: var(--black);
font-size: 7rem;
}
.home .home-slider .slide .content p{
color: var(--light-color);
font-size: 2.2rem;
padding: .5rem 0;
line-height: 1.5;
}
.swiper-pagination-bullet-active{
background: var(--green);
}
.dishes .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(28rem, 1fr));
gap:1.5rem;
}
.dishes .box-container .box{
padding: 2.5rem;
background: #fff;
border-radius: .5rem;
border:.1rem solid rgba(0,0,0,.2);
box-shadow: var(--box-shadow);
position: relative;
overflow: hidden;
text-align: center;
}
.dishes .box-container .box .fa-heart,
.dishes .box-container .box .fa-eye{
position: absolute;
top: 1.5rem;
background: #eee;
border-radius: 50%;
height: 5rem;
width: 5rem;
line-height: 5rem;
font-size: 2rem;
color: var(--black);
}
.dishes .box-container .box .fa-heart:hover,
.dishes .box-container .box .fa-eye:hover{
background: var(--green);
color: #fff;
}
.dishes .box-container .box .fa-heart{
right: -15rem;
}
.dishes .box-container .box .fa-eye{
left: -15rem;
}
.dishes .box-container .box:hover .fa-heart{
right: 1.5rem;
}
.dishes .box-container .box:hover .fa-eye{
left: 1.5rem;
}
.dishes .box-container .box img{
height: 17rem;
margin:1rem 0;
}
.dishes .box-container .box h3{
color: var(--black);
font-size: 2.5rem;
}
.dishes .box-container .box .start{
padding:1rem 0;
}
.dishes .box-container .box .start i{
font-size: 1.7rem;
color: var(--green);
}
.dishes .box-container .box span{
color: var(--green);
font-weight: bolder;
margin-right: 1rem;
font-size: 2.5rem;
}
.about .row{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
align-items: center;
}
.about .row .img{
flex:1 1 45rem;
}
.about .row .img img{
width: 100%;
}
.about .row .content{
flex:1 1 45rem;
}
.about .row .content h3{
color: var(--black);
font-size: 4rem;
padding-top: .5rem 0;
}
.about .row .content p{
color: var(--light-color);
font-size: 1.5rem;
padding-top: .5rem 0;
line-height: 2;
}
.about .row .content .icons-container{
display: flex;
gap:1rem;
flex-wrap: wrap;
padding: 1rem 0;
margin-top: .5rem;
}
.about .row .content .icons-container .icons{
background: #eee;
border-radius: .5rem;
border:.1rem solid rgba(0,0,0,.2);
display: flex;
align-items: center;
justify-content: center;
gap:1rem;
flex: 1 1 17rem;
padding: 1.5rem 1rem;
}
.about .row .content .icons-container .icons i{
font-size: 2.5rem;
color: var(--green);
}
.about .row .content .icons-container .icons span{
font-size: 1.5rem;
color: var(--black);
}
.menu .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap:1.5rem;
}
.menu .box-container .box{
background: #fff;
border:.1rem solid rgba(0,0,0,.2);
border-radius: .5rem;
box-shadow: var(--box-shadow);
}
.menu .box-container .box .img{
height: 25rem;
width: 100%;
padding: 1.5rem;
overflow: hidden;
position: relative;
}
.menu .box-container .box .img img{
height: 100%;
width: 100%;
border-radius: .5rem;
object-fit: cover;
}
.menu .box-container .box .img .fa-heart{
position: absolute;
top: 2.5rem;
right: 2.5rem;
height: 5rem;
width: 5rem;
line-height: 5rem;
text-align: center;
font-size: 2rem;
background:#fff;
border-radius: 50%;
color: var(--black);
}
.menu .box-container .box .img .fa-heart:hover{
background-color: var(--green);
color: #fff;
}
.menu .box-container .box .content{
padding: 2rem;
padding-top: 0;
}
.menu .box-container .box .content .stars{
padding-bottom: 1rem;
}
.menu .box-container .box .content .stars i{
font-size: 1.7rem;
color: var(--green);
}
.menu .box-container .box .content h3{
color: var(--black);
font-size: 2.5rem;
}
.menu .box-container .box .content p{
color: var(--light-color);
font-size: 1.6rem;
padding: .5rem 0;
line-height: 1.5rem;
}
.menu .box-container .box .content .pirce{
color: var(--green);
margin-left: 1rem;
font-size: 2.5rem;
}
.review .slide{
padding:2rem;
box-shadow:var(--box-shadow);
border:.1rem solid rgba(0,0,0,.2);
border-radius: .5rem;
position: relative;
}
.review .slide .fa-quote-right{
position: absolute;
top:2rem; right:2rem;
font-size: 6rem;
color:#ccc;
}
.review .slide .user{
display: flex;
gap:1.5rem;
align-items: center;
padding-bottom: 1.5rem;
}
.review .slide .user img{
height: 7rem;
width: 7rem;
border-radius: 50%;
object-fit: cover;
}
.review .slide .user h3{
color:var(--black);
font-size: 2rem;
padding-bottom: .5rem;
}
.review .slide .user i{
font-size: 1.3rem;
color:var(--green);
}
.review .slide p{
font-size: 1.5rem;
line-height: 1.8;
color:var(--light-color);
}
.order form{
max-width: 90rem;
border-radius: .5rem;
box-shadow: var(--box-shadow);
border: .1rem solid rgba(0,0,0,.2);
background:#fff;
padding: 1.5rem;
margin: 0 auto;
}
.order form .inputBox{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.order form .inputBox .input{
width: 49%;
}
.order form .inputBox .input span{
display: block;
padding: .5rem 0;
font-size: 1.5rem;
color: var(--light-color);
}
.order form .inputBox .input input,
.order form .inputBox .input textarea{
background:#eee;
border-radius: .5rem;
padding: 1rem;
font-size: 1.6rem;
color: var(--black);
text-transform: none;
margin-bottom: 1rem;
width: 100%;
}
.order form .inputBox .input input:focus,
.order form .inputBox .input textarea:focus{
border: .1rem solid var(--green);
}
.order form .inputBox .input textarea{
height: 20rem;
resize: none;
}
.order form .btn{
margin-top: 0;
}
.footer .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));
gap:1.5rem;
}
.footer .box-container .box h3{
padding: .5rem 0;
font-size: 2.5rem;
color: var(--black);
}
.footer .box-container .box a{
display: block;
padding: .5rem 0;
font-size: 1.5rem;
color: var(--light-color);
}
.footer .box-container .box a:hover{
color: var(--green);
text-decoration: underline;
}
.footer .credit{
text-align: center;
border-top: .1rem solid rgba(0,0,0,.1);
font-size: 2rem;
color: var(--black);
padding: .5rem;
padding-top: 1.5rem;
margin-top: 1.5rem;
}
.footer .credit span{
color: var(--green);
}
.loader-container{
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10000;
background:#fff;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
}
.loader-container img{
width: 35rem;
}
.loader-container.fade-out{
top: 110%;
opacity: 0;
}
/*media queries*/
@media (max-width:991px){
html{
font-size: 55%;
}
header{
padding: 1rem 2rem;
}
section{
padding:2rem;
}
}
@media (max-width:768px){
header .icons #menu-bars{
display: inline-block;
}
header .navbar{
position: absolute;
top: 100%;
left: 0;
right: 0;
background: #fff;
border-top: .1rem soild rgba(0,0,0,.2);
border-bottom: .1rem soild rgba(0,0,0,.2);
padding: 1rem;
clip-path: polygon(0 0, 100% 0, 100% 0, 0 0);
}
header .navbar.active{
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
}
header .navbar a{
display: block;
padding: 1.5rem;
margin: 1rem;
font-size: 2rem;
background: #eee;
}
#search-form #search-box{
width: 90%;
margin: 0 1rem;
}
.home .home-slider .slide .content h3{
font-size: 5rem;
}
}
@media (max-width:450px){
html{
font-size: 50%;
}
.dishes .box-container .box img{
height: auto;
width: 100%;
}
.order form .inputBox .input{
width: 100%;
}
}
main.js
let menu = document.querySelector('#menu-bars');
let navbar = document.querySelector('.navbar');
menu.onclick = () =>{
menu.classList.toggle('fa-times');
navbar.classList.toggle('active');
}
let section = document.querySelectorAll('section');
let navLinks = document.querySelectorAll('header .navbar a');
window.onscroll = () =>{
menu.classList.remove('fa-times');
navbar.classList.remove('active');
section.forEach(sec =>{
let top = window.scrollY;
let height = sec.offsetHeight;
let offset = sec.offsetTop - 150;
let id = sec.getAttribute('id');
if(top >= offset && top < offset + height){
navLinks.forEach(links =>{
links.classList.remove('active');
document.querySelector('header .navbar a[href*='+id+']').classList.add('active');
});
};
});
}
document.querySelector('#search-icon').onclick = () =>{
document.querySelector('#search-form').classList.toggle('active');
}
document.querySelector('#close').onclick = () =>{
document.querySelector('#search-form').classList.remove('active');
}
var swiper = new Swiper(".home-slider", {
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 7500,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
loop:true,
});
var swiper = new Swiper(".review-slider", {
spaceBetween: 20,
centeredSlides: true,
autoplay: {
delay: 7500,
disableOnInteraction: false,
},
loop:true,
breakpoints: {
0: {
slidesPerView: 1,
},
640: {
slidesPerView: 2,
},
768: {
slidesPerView: 2,
},
1024: {
slidesPerView: 3,
},
},
});
function loader(){
document.querySelector('.loader-container').classList.add('fade-out');
}
function fadeOut(){
setInterval(loader, 3000);
}
window.onload = fadeOut;
images