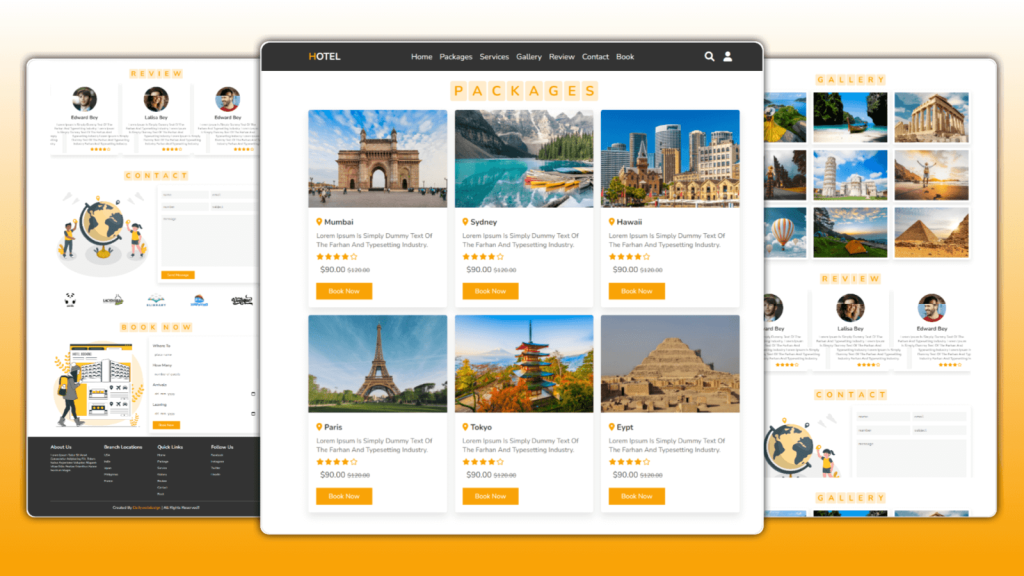
Hi everybody! Using HTML, CSS, and JavaScript, you will learn
how to create a responsive website hotel booking website design using HTML CSS, And JAVASCRIPT in this Blog.
Using standard JavaScript, users can use the navigation buttons on the web design moving car animation website design to navigate through each slide. The clip-path property is utilized for the transition on the slide. I hope that when you design a website with online moving car animation , this video will be helpful.
You can download all of the source files and codes from this location. The code from the text editors must be copied and pasted. Try it out first by watching the video tutorial. It will assist you in comprehending everything. After that, if your code isn’t working right, look at the source codes provided and compare them to your own. It will assist you in comprehending everything, including your errors.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>complete responsive hotel agency website design </title>
<link
rel="stylesheet"
href="https://unpkg.com/swiper@7/swiper-bundle.min.css"
/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<a href="#">Hotel</a>
<nav>
<a href="#home">home</a>
<a href="#packages">packages</a>
<a href="#services">services</a>
<a href="#gallery">gallery</a>
<a href="#review">review</a>
<a href="#contact">contact</a>
<a href="#book">book</a>
</nav>
<form action="">
<input type="search" id="search-bar" placeholder="search here...">
<label for="search-bar"></label>
</form>
</header>
<form action="">
<h3>login</h3>
<input type="email" placeholder="enter your email">
<input type="password" placeholder="enter your email">
<input type="submit" value="login now">
<input type="checkbox" id="remember">
<label for="remember">Remember me</label>
<p>forgrt password? <a href="#">click here</a></p>
<p>don't have and account? <a href="#">register now</a></p>
</form>
<section id="home">
<h3>welcome to A global icon of luxury</h3>
<p>dicover new places with us, luxury awaits</p>
<a href="#">discover more</a>
<video src="img/vid-1.mp4" id="video-slider" loop autoplay muted></video>
</section>
<section id="packages">
<h1>
p
a
c
k
a
g
e
s
</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/p-1.jpg" alt="">
<h3> mumbai </h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
$90.00 $120.00
<a href="#">book now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/p-2.jpg" alt="">
<h3> sydney </h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
$90.00 $120.00
<a href="#">book now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/p-3.jpg" alt="">
<h3> hawaii </h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
$90.00 $120.00
<a href="#">book now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/p-4.jpg" alt="">
<h3> paris </h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
$90.00 $120.00
<a href="#">book now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/p-5.jpg" alt="">
<h3> tokyo </h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p><div class='code-block code-block-1' style='margin: 8px auto; text-align: center; display: block; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8624641451939910"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8624641451939910"
data-ad-slot="3564049910"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
$90.00 $120.00
<a href="#">book now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/p-6.jpg" alt="">
<h3> eypt </h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
$90.00 $120.00
<a href="#">book now</a>
</section>
<section id="services">
<h1>
s
e
r
v
i
c
e
s
</h1>
<h3>affordable hotels</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
Lorem Ipsum is simply dummy text of the farhan and typesetting industry</p>
<h3>food and drinks</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
Lorem Ipsum is simply dummy text of the farhan and typesetting industry</p>
<h3>safty guide</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
Lorem Ipsum is simply dummy text of the farhan and typesetting industry</p>
<h3>around the world</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
Lorem Ipsum is simply dummy text of the farhan and typesetting industry</p>
<h3>fastest travel</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
Lorem Ipsum is simply dummy text of the farhan and typesetting industry</p>
<h3>adventures</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
Lorem Ipsum is simply dummy text of the farhan and typesetting industry</p>
</section>
<section id="gallery">
<h1>
g
a
l
l
e
r
y
</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/g-1.jpg" alt="">
<h3>amazing places</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
<a href="#">see more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/g-2.jpg" alt="">
<h3>amazing places</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
<a href="#">see more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/g-3.jpg" alt="">
<h3>amazing places</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
<a href="#">see more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/g-4.jpg" alt="">
<h3>amazing places</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
<a href="#">see more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/g-5.jpg" alt="">
<h3>amazing places</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
<a href="#">see more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/g-6.jpg" alt="">
<h3>amazing places</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
<a href="#">see more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/g-7.jpg" alt="">
<h3>amazing places</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
<a href="#">see more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/g-8.jpg" alt="">
<h3>amazing places</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
<a href="#">see more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/g-9.jpg" alt="">
<h3>amazing places</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.</p>
<a href="#">see more</a>
</section>
<section id="review">
<h1>
r
e
v
i
e
w
</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic1.png" alt="">
<h3>Lalisa Bey</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
farhan and typesetting industry.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic2.png" alt="">
<h3>Edward Bey</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
farhan and typesetting industry.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic3.png" alt="">
<h3>Jenna Bey</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
farhan and typesetting industry.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic4.png" alt="">
<h3>Edward Bey</h3>
<p>Lorem Ipsum is simply dummy text of the farhan and typesetting industry.
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
Lorem Ipsum is simply dummy text of the farhan and typesetting industry
farhan and typesetting industry.</p>
</section>
<section id="contact">
<h1>
c
o
n
t
a
c
t
</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/contact-img.svg" alt="">
<form action="">
<input type="text" placeholder="name">
<input type="email" placeholder="email">
<input type="number" placeholder="number">
<input type="text" placeholder="subject">
<textarea placeholder="message" name="" cols="30" rows="10"></textarea>
<input type="submit" value="send message">
</form>
</section>
<section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/1.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/2.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/3.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/4.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/5.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/6.jpg" alt="">
</section>
<section id="book">
<h1>
b
o
o
k
n
o
w
</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/book-img.svg" alt="">
<form action="">
<h3>where to</h3>
<input type="text" placeholder="place name">
<h3>how many</h3>
<input type="number" placeholder="number of guests">
<h3>arrivals</h3>
<input type="date">
<h3>leaving</h3>
<input type="date">
<input type="submit" value="book now">
</form>
</section>
<section>
<h3>about us</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Totam natus asperiores voluptas aliquam vitae odio. Beatae doloribus facere nostrum magni.</p>
<h3>branch locations</h3>
<a href="#">USA</a>
<a href="#">india</a>
<a href="#">japan</a>
<a href="#">philippines</a>
<a href="#">france</a>
<h3>quick links</h3>
<a href="#">home</a>
<a href="#">package</a>
<a href="#">service</a>
<a href="#">gallery</a>
<a href="#">review</a>
<a href="#">contact</a>
<a href="#">book</a>
<h3>follow us</h3>
<a href="#">facebook</a>
<a href="#">instagram</a>
<a href="#">twitter</a>
<a href="#">likedin</a>
<h1> created by Dailywebdesign | all rights reserved!! </h1>
</section>
<script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://dailywebdesigns.com/wp-content/litespeed/js/829f610879f467d7d5290a7dddd87469.js?ver=96187"></script></body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700&display=swap');
:root{
--orange:#ffa500;
}
*{
font-family: 'Nunito', sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
text-transform: capitalize;
outline: none;
border: none;
text-decoration: none;
transition: all .2s linear;
}
*::selection{
background:var(--orange);
color:#fff;
}
html{
font-size:62.5%;
overflow-x: hidden;
scroll-padding-top: 6rem;
scroll-behavior: smooth;
}
section{
padding:2rem 9%;
}
.heading{
text-align: center;
padding:2.5rem 0;
}
.heading span{
font-size: 3.5rem;
background:rgba(255, 155, 0, .2);
color:var(--orange);
border-radius: .5rem;
padding: .2rem 1rem;
}
.heading span.space{
background:none;
}
.btn{
display: inline-block;
margin-top:1rem;
background:var(--orange);
color:#fff;
padding:.8rem 3rem;
border: .2rem solid var(--orange);
cursor:pointer;
font-size: 1.7rem;
}
.btn:hover{
background: rgba(255,165,0,.2);
color:var(--orange);
}
header{
position:fixed;
top:0;
left:0;
right:0;
background:#333;
z-index: 1000;
display:flex;
align-items:center;
justify-content:space-between;
padding: 2rem 9%;
}
header .logo{
font-size: 2.5rem;
font-weight: bolder;
color: #fff;
text-transform: uppercase;
}
header .logo span{
color: var(--orange);
}
header .navbar a{
color: #fff;
font-size: 2rem;
margin: .8rem;
}
header .navbar a:hover{
color: var(--orange);
}
header .icons i{
font-size: 2.5rem;
color: #fff;
cursor:pointer;
margin-right: 2rem;
}
header .icons i:hover{
color: var(--orange);
}
header .search-bar-container{
position:absolute;
top:100%;
left: 0;
right:0;
padding:1.5rem 2rem;
background:#333;
border-top: .1rem solid rgba(255,255,255,.2);
display:flex;
align-items:center;
z-index:1001;
clip-path: polygon(0 0, 100% 0, 100% 0, 0 0);
}
header .search-bar-container.active{
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%);
}
header .search-bar-container #search-bar{
width:100%;
padding:1rem;
text-transform: none;
color:#333;
font-size: 1.7rem;
border-radius: .5rem;
}
header .search-bar-container label{
color:#fff;
cursor:pointer;
font-size: 3rem;
margin-left: 1.5rem;
}
header .search-bar-container label:hover{
color: var(--orange);
}
.login-form-container{
position:fixed;
top: -120%;
left: 0;
z-index: 10000;
min-height: 100vh;
width: 100%;
background:rgba(0,0,0,.7);
display: flex;
align-items:center;
justify-content:center;
}
.login-form-container.active{
top:0;
}
.login-form-container form{
margin: 2rem;
padding:1.5rem 2rem;
border-radius: .5rem;
background:#fff;
width: 50rem;
}
.login-form-container form h3{
font-size: 3rem;
color: #444;
text-transform: uppercase;
text-align: center;
padding:1rem 0;
}
.login-form-container form .box{
width: 100%;
padding:1rem;
font-size: 1.7rem;
color: #333;
margin:.6rem 0;
border: .1rem solid rgba(0,0,0,0.3);
text-transform: none;
}
.login-form-container form .box:focus{
border-color: var(--orange);
}
.login-form-container form #remember{
margin: 2rem 0;
}
.login-form-container form label{
font-size: 1.5rem;
}
.login-form-container form .btn{
display: block;
width: 100%;
}
.login-form-container form p{
padding:.5rem 0;
font-size: 1.5rem;
color: #666;
}
.login-form-container form p a{
color:var(--orange);
}
.login-form-container form p a:hover{
color: #333;
text-decoration:underline;
}
.login-form-container #form-close{
position: absolute;
top:2rem;
right:3rem;
font-size: 5rem;
color: #fff;
cursor: pointer;
}
#menu-bar{
color: #fff;
border:.1rem solid #fff;
border-radius:.5rem;
font-size: 3rem;
padding:.5rem 1.2rem;
cursor:pointer;
display:none;
}
.home{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-flow: column;
position: relative;
z-index: 0;
}
.home .content{
text-align: center;
}
.home .content h3{
font-size: 4.5rem;
color: #fff;
text-transform: uppercase;
text-shadow: 0 .3rem .5rem rgba(0, 0,0,.1);
}
.home .content p{
font-size: 2.5rem;
color: #fff;
padding:.5rem 0;
}
.home .video-container video{
position:absolute;
top:0;
left:0;
z-index: -1;
height:100%;
width:100%;
object-fit: cover;
}
.home .controls{
padding:1rem;
border-radius: 5rem;
background:rgba(0, 0,0,.7);
position:relative;
top:10rem;
}
.home .controls .vid-btn{
height:2rem;
width: 2rem;
display:inline-block;
border-radius: 50%;
background:#fff;
cursor:pointer;
margin: 0 .5rem;
}
.home .controls .vid-btn.active{
background:var(--orange);
}
.book .row{
display:flex;
flex-wrap: wrap;
gap:1.5rem;
align-items: center;
}
.book .row .img img{
width: 100%;
height:500px;
}
.book .row form{
flex: 1 1 40rem;
padding:2rem;
box-shadow:0 1rem 2rem rgba(0,0,0,.1);
border-radius: .5rem;
}
.book .row form .inputBox{
padding:.5rem 0;
}
.book .row form .inputBox input{
width: 100%;
padding:1rem;
border:.1rem solid rgba(0,0,0,.1);
font-size:1.7rem;
color:#333;
text-transform: none;
}
.book .row form .inputBox h3{
font-size: 2rem;
padding:1rem 0;
color:#666;
}
.packages .box-container{
display: flex;
flex-wrap: wrap;
gap:2rem;
}
.packages .box-container .box{
flex: 1 1 30rem;
border-radius: .5rem;
overflow: hidden;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
}
.packages .box-container .box img{
height:25rem;
width: 100%;
object-fit: cover;
}
.packages .box-container .box .content{
padding:2rem;
}
.packages .box-container .box .content h3{
font-size:2rem;
color: #333;
}
.packages .box-container .box .content h3 i{
color: var(--orange);
}
.packages .box-container .box .content p{
font-size:1.7rem;
color: #666;
padding:1rem 0;
}
.packages .box-container .box .content .stars i{
font-size:1.7rem;
color: var(--orange);
}
.packages .box-container .box .content .price{
font-size: 2rem;
color: #333;
padding: 1rem;
}
.packages .box-container .box .content .price span{
color: #666;
font-size: 1.5rem;
text-decoration: line-through;
}
.services .box-container{
display:flex;
flex-wrap: wrap;
gap:1.5rem;
}
.services .box-container .box{
flex: 1 1 30rem;
border-radius: .5rem;
padding: 1rem;
text-align: center;
}
.services .box-container .box i{
padding:1rem;
font-size: 5rem;
color: var(--orange);
}
.services .box-container .box h3{
font-size: 2.5rem;
color: #333;
}
.services .box-container .box p{
font-size: 1.5rem;
color: #666;
padding:1rem 0;
}
.services .box-container .box:hover{
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
}
.gallery .box-container{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
}
.gallery .box-container .box{
overflow: hidden;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
border:1rem solid #fff;
border-radius: .5rem;
flex: 1 1 30rem;
height:25rem;
position:relative;
}
.gallery .box-container .box img{
height:100%;
width: 100%;
object-fit:cover;
}
.gallery .box-container .box .content{
position: absolute;
top: -100%;
left: 0;
height:100%;
width: 100%;
text-align: center;
background:rgba(0, 0,0,.7);
padding:2rem;
padding-top:5rem;
}
.gallery .box-container .box:hover .content{
top:0;
}
.gallery .box-container .box .content h3{
font-size:2.5rem;
color:var(--orange);
}
.gallery .box-container .box .content p{
font-size:1.5rem;
color:#eee;
padding:.5rem 0;
}
.review .review-slider{
padding-bottom: 2rem;
}
.review .box{
padding:2rem;
text-align: center;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
border-radius: .5rem;
}
.review .box img{
height:13rem;
width:13rem;
border-radius: 50%;
object-fit: cover;
margin-bottom: 1rem;
}
.review .box h3{
color:#333;
font-size: 2.5rem;
}
.review .box p{
color:#666;
font-size: 1.5rem;
padding:1rem 0;
}
.review .box .stars i{
color:var(--orange);
font-size: 1.7rem;
}
.contact .row{
display: flex;
flex-wrap: wrap;
gap: 1.5rem;
}
.contact .row .img{
flex: 1 1 35rem;
}
.contact .row .img img{
width: 100%;
height:500px;
}
.contact .row form{
flex: 1 1 35rem;
padding:2rem;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
border-radius: .5rem;
}
.contact .row form .inputBox{
display: flex;
flex-wrap: wrap;
justify-content:space-between;
}
.contact .row form .inputBox input,
.contact .row form textarea {
width: 49%;
margin: 1rem 0;
padding:1rem;
font-size: 1.7rem;
color:#333;
background:#f7f7f7;
text-transform: none;
}
.contact .row form textarea{
height:27rem;
resize:none;
width:100%;
}
.brand-container{
text-align:center;
}
.footer{
background:#333;
}
.footer .box-container{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
}
.footer .box-container .box{
padding:1rem 0;
flex:1 1 25rem;
}
.footer .box-container .box h3{
font-size: 2.5rem;
padding:.7rem 0;
color:#fff;
}
.footer .box-container .box p{
font-size: 1.5rem;
padding:.7rem 0;
color:#eee;
}
.footer .box-container .box a{
display: block;
font-size: 1.5rem;
padding:.7rem 0;
color:#eee;
}
.footer .box-container .box a:hover{
color:var(--orange);
text-decoration: underline;
}
.footer .credit{
text-align: center;
padding:2rem 1rem;
margin-top: 1rem;
font-size: 2rem;
font-weight: normal;
color:#fff;
border-top: .1rem solid rgba(255,255,255,.2);
}
.footer .credit span{
color:var(--orange);
}
/* media queries */
@media (max-width:1200px){
html{
font-size:55%;
}
}
@media (max-width:991px){
header{
padding:2rem;
}
section{
padding:2rem;
}
}
@media (max-width:768px){
#menu-bar{
display:initial;
}
header .navbar{
position:absolute;
top:100%;
right:0;
left:0;
background:#333;
border-top: .1rem solid rgba(255,255,255,.2);
padding:1rem 2rem;
clip-path: polygon(0 0, 100% 0, 100% 0, 0 0);
}
header .navbar.active{
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%);
}
header .navbar a{
display:block;
border-radius: .5rem;
padding:1.5rem;
margin:1.5rem 0;
background:#222;
}
}
@media (max-width:450px){
html{
font-size:50%;
}
.heading span{
font-size:2.5rem;
}
.contact .row form .inputBox input{
width:100%;
}
}
main.js
let searchBtn = document.querySelector('#search-btn');
let searchBar = document.querySelector('.search-bar-container');
let formBtn = document.querySelector('#login-btn');
let loginForm = document.querySelector('.login-form-container');
let formClose = document.querySelector('#form-close');
let menu = document.querySelector('#menu-bar');
let navbar = document.querySelector('.navbar');
let videoBtn = document.querySelectorAll('.vid-btn');
window.onscroll = () =>{
searchBtn.classList.remove('fa-times');
searchBar.classList.remove('active');
menu.classList.remove('fa-times');
navbar.classList.remove('active');
loginForm.classList.remove('active');
}
menu.addEventListener('click', () =>{
menu.classList.toggle('fa-times');
navbar.classList.toggle('active');
});
searchBtn.addEventListener('click', () =>{
searchBtn.classList.toggle('fa-times');
searchBar.classList.toggle('active');
});
formBtn.addEventListener('click', () =>{
loginForm.classList.add('active');
});
formClose.addEventListener('click', () =>{
loginForm.classList.remove('active');
});
videoBtn.forEach(btn =>{
btn.addEventListener('click', () =>{
document.querySelector('.controls .active').classList.remove('active');
btn.classList.add('active');
let src = btn.getAttribute('data-src');
document.querySelector('#video-slider').src = src;
});
});
var swiper = new Swiper(".review-slider", {
spaceBetween: 20,
loop:true,
autoplay:{
delay:2500,
disableOnIneraction: false,
},
breakpoints: {
640:{
slidesPerView: 1,
},
768: {
slidesPerView: 2,
},
1024: {
slidesPerView: 3,
},
},
});
var swiper = new Swiper(".brand-slider", {
spaceBetween: 20,
loop:true,
autoplay:{
delay:2500,
disableOnIneraction: false,
},
breakpoints: {
450:{
slidesPerView: 2,
},
768: {
slidesPerView: 3,
},
991:{
slidesPerView: 4,
},
1200: {
slidesPerView: 5,
},
},
});
images