Hi everybody! Using HTML, CSS, and JavaScript, you will learn
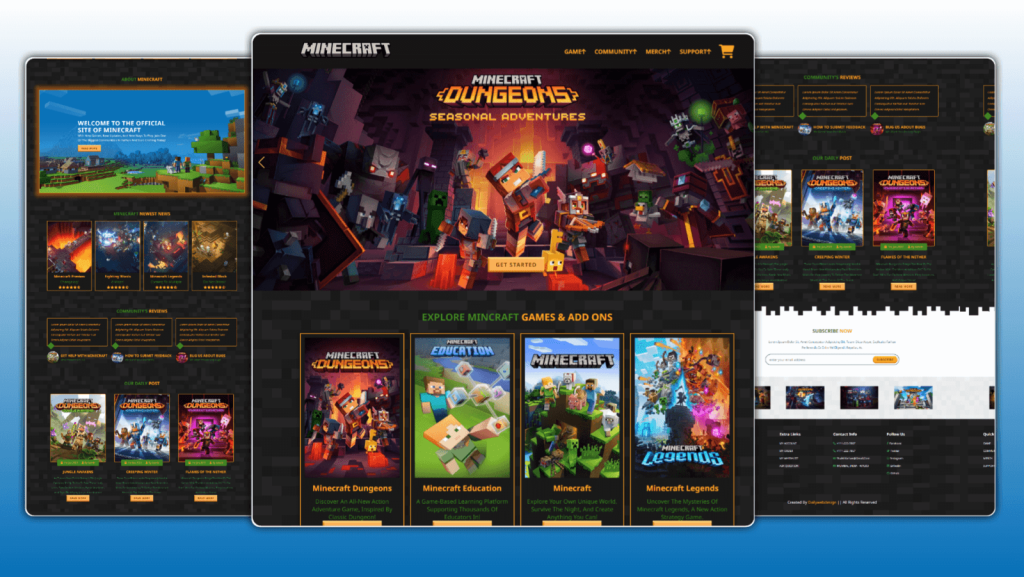
how to use HTML, CSS, and JavaScript to create a gaming Minecraft website in this video tutorial.
Using standard JavaScript, users can use the navigation buttons on the web design moving car animation website design to navigate through each slide. The clip-path property is utilized for the transition on the slide. I hope that when you design a website with online moving car animation , this video will be helpful.
-
Responsive Movie Landing Page Website Design
-
Anime Website Design Using HTML CSS JavaScript
-
Online Cake Shop Website Design With Source Code
-
Hotel Booking Website Design HTML CSS and JAVASCRIPT
You can download all of the source files and codes from this location. The code from the text editors must be copied and pasted. Try it out first by watching the video tutorial. It will assist you in comprehending everything. After that, if your code isn’t working right, look at the source codes provided and compare them to your own. It will assist you in comprehending everything, including your errors.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Complete Responsive gaming / mincraft Website Design </title>
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<section id="header">
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/logo.png"></a>
<nav>
<a href="#GAME">GAME</a>
<a href="#COMMUNITY">COMMUNITY</a>
<a href="#MERCH">MERCH</a>
<a href="#SUPPORT">SUPPORT</a>
</nav>
<a href="#"></a>
</section>
<section id="homr">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/homelogo.png">
<a href="#">get started</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/homelogo.png">
<a href="#">get started</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/homelogo.png">
<a href="#">get started</a>
</section>
<section>
<h1>EXPLORE MINCRAFT GAMES & ADD ONS</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/category-1.jpg">
<h3>Minecraft dungeons</h3>
<p>Discover an all-new action adventure game, inspired by classic dungeon!</p>
<a href="#">read more...</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/category-2.jpg">
<h3>Minecraft Education</h3>
<p>A game-based learning platform supporting thousands of educators in!</p>
<a href="#">read more...</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/category-3.jpg">
<h3>Minecraft</h3>
<p>Explore your own unique world, survive the night, and create anything you can!</p>
<a href="#">read more...</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/category-4.jpg">
<h3>Minecraft Legends</h3>
<p>Uncover the mysteries of Minecraft Legends, a new action strategy game.</p>
<a href="#">read more...</a>
</section>
<section id="about">
<h1>ABOUT MINECRAFT</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/about-img.jpg">
<h3>WELCOME TO THE OFFICIAL <br /> SITE OF MINECRAFT</h3>
<p>With new games, new updates, and new ways to play, join one<br /> of the biggest communities in farhan and start crafting today!</p>
<a href="#">read more</a>
</section>
<section id="shop">
<h1>MINECRAFT NEWEST NEWS</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/carousel_01.jpg">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<h3>Minecraft Preview</h3>
Changelog!
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/carousel_02.jpg" alt="">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<h3>Fighting Words</h3>
8 maps!
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/carousel_03.jpg" alt="">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<h3>Minecraft Legends</h3>
Coming to multiple
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/carousel_04.jpg" alt="">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<h3>Infested Block</h3>
Do not break!
</section>
<section id="reviews">
<h1>COMMUNITY'S REVIEWS</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Aliquam soluta dolorem consequatur farhan aut tenetur iure omnis
adipisci odio! Voluptatem.</p><div class='code-block code-block-1' style='margin: 8px auto; text-align: center; display: block; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8624641451939910"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8624641451939910"
data-ad-slot="3564049910"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/img-1.jpg">
<h3>GET HELP WITH MINECRAFT</h3>
Find answers for all
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Aliquam soluta dolorem consequatur farhan aut tenetur iure omnis
adipisci odio! Voluptatem.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/img-2.webp">
<h3>HOW TO SUBMIT FEEDBACK</h3>
We need your feedback
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Aliquam soluta dolorem consequatur farhan aut tenetur iure omnis
adipisci odio! Voluptatem.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/img-3.jpg">
<h3>BUG US ABOUT BUGS</h3>
we want you to log bugs
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Aliquam soluta dolorem consequatur farhan aut tenetur iure omnis
adipisci odio! Voluptatem.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/img-4.jpg">
<h3>GET STARTED REDSTONE</h3>
Redstone community is here help.
</section>
<section id="blogs">
<h1>OUR DAILY POST</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/img-1.jpg" alt="">
<a href="#"> 1st jan,2022</a>
<a href="#">by admin </a>
<h3>JUNGLE AWAKENS</h3>
<p>As threats roar to life beneath the jungle canopies, it’s up to you to save these leafy lands. Take on new missions, battle new mobs, and fight the mighty Jungle Abomination!</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/img-2.webp" alt="">
<a href="#"> 1st jan,2022</a>
<a href="#">by admin </a>
<h3>CREEPING WINTER</h3>
<p>These frost-bitten lands desperately need a hero! Brave new missions and beat relentless mobs on your journey to defeat the Wretched Wraith at the center of the storm.</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/img-3.jpg" alt="">
<a href="#"> 1st jan,2022</a>
<a href="#">by admin </a>
<h3>FLAMES OF THE NETHER</h3>
<p>Minecraft Dungeons brings the heat to the Nether with the most ambitious DLC so far. Don’t miss out on new missions, fiery locations, and unique items!</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/img-4.jpg" alt="">
<a href="#"> 1st jan,2022</a>
<a href="#">by admin </a>
<h3>HIDDEN DEPTHS</h3>
<p>Dive into your next adventure with the new Minecraft Dungeons: Hidden Depths DLC! Gear up and make a splash with new missions, sunken treasures, and enemies.</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/img-5.jpg" alt="">
<a href="#"> 1st jan,2022</a>
<a href="#">by admin </a>
<h3>HOWLING PEAKS</h3>
<p>Danger awaits atop mighty peaks, and it will take a hero to stop the brewing storm! The path to the summit will lead you to new mobs, missions, and gear—just don’t look down.</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/img-6.webp" alt="">
<a href="#"> 1st jan,2022</a>
<a href="#">by admin </a>
<h3>ULTIMATE DLC BUNDLE</h3>
<p>You’ve played Minecraft Dungeons, but now it’s time to get the full story with the Ultimate DLC Bundle! Play through all the DLC and experience the story from beginning to the</p>
<a href="#">read more</a>
</section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/transition1.png">
<section>
<h1>SUBSCRIBE NOW</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Totam dicta atque, explicabo farhan perferendis ex enim vel eligendi. Repellat, at.</p>
<form action="">
<input type="email" name="id" placeholder="enter your email address">
<input type="submit" value="subscribe">
</form>
</section>
<section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/client1.jpg">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/client2.jpg">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/client3.jpg">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/client4.jpg">
</section>
<section>
<h3>quick links</h3>
<a href="#GAME">GAME</a>
<a href="#COMMUNITY">COMMUNITY</a>
<a href="#MERCH">MERCH</a>
<a href="#SUPPORT">SUPPORT</a>
<h3>extra links</h3>
<a href="#">MY ACCOUNT</a>
<a href="#">MY ORDER</a>
<a href="#">MY WHISHLIST</a>
<a href="#">ASK QUESTION</a>
<h3>Contact info</h3>
<a href="#">+111-222-7867</a>
<a href="#">+111-222-7867</a>
<a href="#">shaikhfarhan@gmail.com</a>
<a href="#">MUMBAI, INDIA - 401203</a>
<h3>follow us</h3>
<a href="#">facebook</a>
<a href="#">twitter</a>
<a href="#">instagram</a>
<a href="#">linkedin</a>
<a href="#">github</a>
created by dailywebdesign || all rights reserved
</section>
<script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://dailywebdesigns.com/wp-content/litespeed/js/829f610879f467d7d5290a7dddd87469.js?ver=96187"></script></body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans:wght@100;200;300;400;500;600;700;800&display=swap');
*{
font-family: 'Noto Sans', sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
outline: none;
border: none;
text-decoration: none;
text-transform: capitalize;
transition: 1s linear;
}
html{
font-size: 62.5%;
overflow-x: hidden;
scroll-behavior: smooth;
scroll-padding-top: 5rem;
}
html::-webkit-scrollbar{
width: 1rem;
}
html::-webkit-scrollbar-track{
background: #FFFFFF;
}
html::-webkit-scrollbar-thumb{
background: #FF7D1C;
}
section{
padding: 5rem 9%;
}
.header{
position: fixed;
top: 0;
left: 0;
right: 0;
padding: 2rem 9%;
z-index: 1000;
display: flex;
align-items: center;
}
.header.active {
background: #171615;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.1);
}
.header .logo{
margin-right: auto;
font-size: 2.5rem;
}
.header .logo i{
color: #FFA520;
}
.header .navbar a{
margin-left: 2rem;
font-size: 1.5rem;
font-weight: 700;
color: #FFA520;
}
.header .navbar a:hover{
color: #219150;
}
.header .navbar #nav-close{
font-size: 5rem;
cursor: pointer;
color: #10221b;
display: none;
}
.header .icons a,
.header .icons div{
font-size: 3.5rem;
margin-left: 2rem;
cursor: pointer;
color: #FFA520;
}
.header .icons a:hover,
.header .icons div:hover{
color: #337121;
}
.header #menu-btn{
display: none;
}
.heading{
text-align: center;
margin-bottom: 2.5rem;
font-size: 2.5rem;
color: #3C8527;
}
.heading span{
color: #FFA520;
}
.btn{
margin: auto;
padding: 10px 20px;
border: none;
background: #FFB054;
color: #6F2900;
font-size: 14px;
font-weight: 700;
letter-spacing: 1.4px;
text-shadow: 0 2px 0 #FFCC6A;
text-transform: uppercase;
text-decoration: none;
box-shadow: inset 0 4px #fce07e, inset 0 -4px #d0750a, inset 4px 0 #df8318, inset -4px 0 #ffbb54;
transition: all .25s,opacity .75s .5s;
user-select: none;
cursor: pointer;
pointer-events: all;
}
.btn:hover{
background: #313131;
box-shadow: inset 0 4px #808080, inset 0 -4px #000000, inset 4px 0 #000000, inset -4px 0 #313131;
color: #FFFFFF;
}
.home{
padding: 0;
}
.home .box{
min-height: 100vh;
display: flex;
align-items: center;
background-size: cover !important;
background-position: center !important;
justify-content: center;
padding: 2rem 9%;
position: relative;
}
.home .box .content{
width: 45rem;
height: 45rem;
justify-content: center;
position: absolute;
}
.home .box .content img{
width: 400px;
}
.home .box .content .btn{
margin: 15rem;
position: relative;
top: 35rem;
}
.swiper-button-next::after,
.swiper-button-prev::after{
font-size: 3rem;
color: #FFB054;
}
.category{
background-image: url(img/bg-wool-dark.png);
}
.category .box-container{
display: grid;
grid-template-columns: repeat(auto-fit,minmax(20rem,2fr));
gap: 1.5rem;
}
.category .box-container .box{
text-align: center;
padding: 1rem;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
border: 0.2rem solid #FFA520;
overflow: hidden;
background-color: #181818;
}
.category .box-container .box img{
height: 358px;
width: 100%;
border-radius: 50;
margin-bottom: 1rem;
object-fit: cover;
}
.category .box-container .box:hover{
transform: scale(0.9);
}
.category .box-container .box h3{
font-size: 2rem;
color: #FFA520;
}
.category .box-container .box p{
font-size: 1.5rem;
color: #3C8527;
padding: 1rem 0;
}
.about{
background-image: url(img/bg-wool-dark.png);
display: flex;
align-items: center;
flex-wrap: wrap;
gap: 2rem;
justify-content: space-around;
}
.about .img{
position: relative;
}
.about .img:hover img{
transform:scale(1.2) rotate(5deg);
}
.about .img img{
box-shadow: 0 0 2rem 2rem rgba(184, 93, 8, 0.664);
border: 0.2rem solid #FFA520;
}
.about .content{
position: absolute;
top: 5;
left: 5;
width: 750px;
}
.about .content h3{
font-weight: 700;
font-size: 36px;
line-height: 40px;
letter-spacing: 1px;
color: #FFFFFF;
}
.about .content p{
font-size: 17px;
color: #FFFFFF;
margin-bottom: 25px;
padding: 0;
line-height: 26px;
}
.shop{
background-image: url(img/bg-wool-dark.png);
}
.shop .slide{
border: 0.2rem solid #FFA520;
background-color: #181818;
}
.shop .slide:hover .img .icons{
transform: translateY(0);
}
.shop .slide .img{
position: relative;
overflow: hidden;
height: 30rem;
width: 100%;
}
.shop .slide .img img{
height: 100%;
width: 100%;
object-fit: cover;
}
.shop .slide .img .icons{
width: 100%;
position: absolute;
bottom: 2rem;
left: 0;
text-align: center;
z-index: 10;
transform: translateY(7rem);
}
.shop .slide .img .icons a{
height: 4.5rem;
width: 4.5rem;
line-height: 4.5rem;
font-size: 1.7rem;
background: #FFA520;
color: #FFFFFF;
margin: 0.2rem;
}
.shop .slide .img .icons a:hover{
background: #3C8527;
}
.shop .slide .content{
padding: 1rem 0;
text-align: center;
}
.shop .slide .content h3{
font-size: 2rem;
color: #FFA520;
}
.shop .slide .content .price{
padding: 1rem 0;
padding-top: .5rem;
font-size: 2rem;
color: #3C8527;
}
.shop .slide .content .starts i{
font-size: 1.7rem;
color: #FFA520;
}
.reviews{
background-image: url(img/bg-wool-dark.png);
}
.reviews .slide .text{
padding: 2rem;
font-size: 1.5rem;
font-style: italic;
background: #181818;
border-radius: .5rem;
color: #FFA520;
border: 0.2rem solid #FFA520;
line-height:2;
position: relative;
z-index: 0;
margin-bottom: 3rem;
}
.reviews .slide .text::before{
content: "";
position: absolute;
bottom:-1.5rem;
left: .7rem;
height:3rem;
width: 3rem;
background: #3C8527;
transform: rotate(45deg);
}
.reviews .slide .user{
display: flex;
align-items: center;
gap:1rem;
}
.reviews .slide .user img{
height:7rem;
width:7rem;
border-radius: 50%;
}
.reviews .slide .user h3{
font-size: 2rem;
color: #FFA520;
}
.reviews .slide .user span{
color: #3C8527;
font-size: 1.5rem;
}
.blogs{
background-image: url(img/bg-wool-dark.png);
}
.blogs .slide{
text-align: center;
padding: 2rem;
}
.blogs .slide img{
height: 40rem;
width: 100%;
border: 0.2rem solid #FFA520;
object-fit: cover;
border-radius: .5rem;
}
.blogs .slide .icons{
background: #3C8527;
border-radius: .5rem;
padding: 1rem;
position: relative;
top: -2rem;
display: inline-block;
}
.blogs .slide .icons a{
font-size: 1.4rem;
color: #FFA520;
margin: 0 1rem;
}
.blogs .slide .icons a:hover{
color: #219150;
}
.blogs .slide .icons a i{
padding-right: .5rem;
color: #FFA520;
}
.blogs .slide h3{
font-size: 2rem;
color: #FFA520;
}
.blogs .slide p{
font-size: 1.4rem;
padding: 1rem 0;
line-height: 2;
color: #219150;
}
.newsletter{
background-color: #FFFFFF;
}
.newsletter .content {
max-width: 70rem;
margin: 1rem auto;
text-align: center;
}
.newsletter .content p{
font-size: 1.5rem;
line-height: 2;
color: #219150;
}
.newsletter .content form{
margin-top: 2rem;
background: #FFFFFF;
border-radius: 5rem;
border: 0.2rem solid #219150;
padding: .7rem;
display: flex;
}
.newsletter .content form .email{
width: 100%;
background: none;
text-transform: none;
font-size: 1.6rem;
color: #FFA520;
padding: 0 1.3rem;
}
.newsletter .content form .btn{
margin: 0;
border-radius: 5rem;
background: #FFA520;
color: #6F2900;
text-shadow: 0 2px 0 #FFCC6A;
}
.newsletter .content form .btn:hover{
background: #313131;
color: #FFFFFF;
}
.clients{
background-image: url(img/bg-wool-white.png);
}
.clients .slide{
text-align: center;
}
.clients .slide img{
height: 12rem;
}
.clients .slide img:hover{
transform: scale(1.1);
}
.footer{
background-image: url(img/bg-wool-dark.png);
background-size: cover;
background-position: center;
background-attachment: fixed;
}
.footer .box-container{
display:grid;
grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));
gap:1rem;
}
.footer .box-container .box h3{
font-size: 2rem;
padding:1.5rem 0;
color:#fff;
}
.footer .box-container .box a{
display:block;
font-size: 1.4rem;
color: #fff;
padding:1rem 0;
}
.footer .box-container .box a i{
color: #219150;
padding-right: .5rem;
}
.footer .box-container .box a:hover{
color: #219150;
}
.footer .box-container .box a:hover i{
padding-right: 2rem;
}
.footer .credit{
text-align: center;
margin-top:2.5rem;
padding: 1rem;
padding-top: 2.5rem;
font-size: 2rem;
color: #fff;
}
.footer .credit span{
color: #FFA520;
}
/* media queries */
@media(max-width:1200px){
.header{
padding: 2rem;
}
section{
padding: 3rem 2rem;
}
}
@media(max-width:991px){
html{
font-size: 55%;
scroll-padding-top: 7rem;
}
.home .box{
padding: 2rem;
justify-content: center;
}
.home .box .content {
text-align: center;
}
.home .box .content span{
font-size: 3rem;
}
.home .box .content h3{
font-size: 4rem;
}
.btn{
font-size: 10px;
}
}
@media(max-width:768px){
.header #menu-btn{
display: inline-block;
}
.header .navbar{
position: fixed;
top: 0;
left: -110%;
background: #FFFFFF;
z-index: 1000;
width: 35rem;
height: 100%;
display: flex;
flex-flow: column;
align-items: center;
justify-content: center;
}
.header .navbar a{
margin: 1rem 0;
font-size: 3rem;
}
.header .navbar #nav-close{
display: block;
position: absolute;
top: 1rem;
right: 2rem;
}
.header .navbar.active{
left: 0;
box-shadow: 0 0 0 100vw rgba(0, 0, 0, 0.8);
}
.swiper-button-next::after
.swiper-button-prev::after{
display: none;
}
.btn{
font-size: 5px;
}
}
@media(max-width:450){
html{
font-size: 50%;
}
.heading{
font-size: 3rem;
}
}
main.js
let navbar = document.querySelector('.header .navbar');
document.querySelector('#menu-btn').onclick = () =>{
navbar.classList.add('active');
}
document.querySelector('#nav-close').onclick = () =>{
navbar.classList.remove('active');
}
window.onscroll = () =>{
navbar.classList.remove('active');
if(window.scrollY > 0){
document.querySelector('.header').classList.add('active');
}else{
document.querySelector('.header').classList.add('active');
}
};
window.onload = () =>{
if(window.scrollY > 0){
document.querySelector('.header').classList.add('active');
}else{
document.querySelector('.header').classList.add('active');
}
};
window.onload = () =>{
if(window.scrollY > 0){
document.querySelector('.header').classList.add('active');
}else{
document.querySelector('.header').classList.add('active');
}
};
var swiper = new Swiper(".home-slider", {
loop:true,
grabCursor:true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
var swiper = new Swiper(".product-slider", {
loop:true,
grabCursor:true,
spaceBetween: 20,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
breakpoints: {
0: {
slidesPerView: 1,
},
640: {
slidesPerView: 2,
},
768: {
slidesPerView: 3,
},
1024: {
slidesPerView: 4,
},
},
});
var swiper = new Swiper(".review-slider",{
loop:true,
grabCursor:true,
spaceBetween: 20,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
breakpoints: {
0: {
slidesPerView: 1,
},
640: {
slidesPerView: 2,
},
768: {
slidesPerView: 3,
},
},
});
var swiper = new Swiper(".blogs-slider",{
loop:true,
grabCursor:true,
spaceBetween: 10,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
breakpoints: {
0: {
slidesPerView: 1,
},
640: {
slidesPerView: 2,
},
991: {
slidesPerView: 3,
},
},
});
var swiper = new Swiper(".clients-slider", {
loop:true,
grabCursor:true,
spaceBetween: 20,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
breakpoints: {
0: {
slidesPerView: 1,
},
640: {
slidesPerView: 2,
},
768: {
slidesPerView: 3,
},
1024: {
slidesPerView: 4,
},
},
});

1 Comments
Code of destiny
April 13, 20251:14 pm
I am really impressed along with your writing talents and also with the format in your blog. Is this a paid theme or did you modify it yourself? Either way keep up the nice high quality writing, it’s uncommon to look a great weblog like this one these days!