Hi everybody! Using HTML, CSS, and JavaScript, you will learn
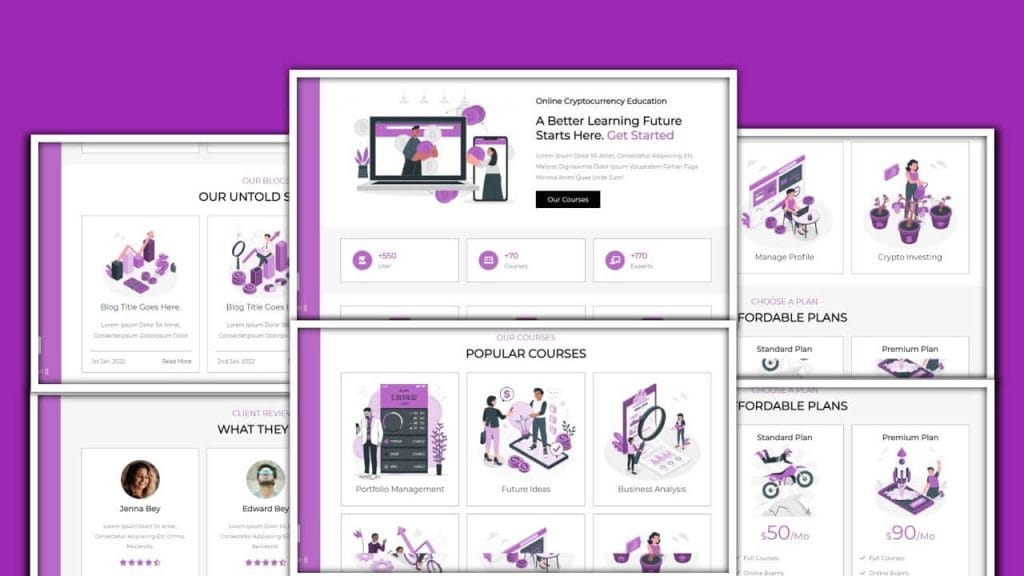
how to create a responsive online education website design using HTML CSS And JAVASCRIPT in this Blog.
Using standard JavaScript, users can use the navigation buttons on the web design best online learning website design to navigate through each slide. The clip-path property is utilized for the transition on the slide. I hope that when you design a website with online tutoring sites for teachers, this video will be helpful.
-
Responsive Movie Landing Page Website Design
-
Anime Website Design Using HTML CSS JavaScript
-
Online Cake Shop Website Design With Source Code
-
Hotel Booking Website Design HTML CSS and JAVASCRIPT
You can download all of the source files and codes from this location. The code from the text editors must be copied and pasted. Try it out first by watching the video tutorial. It will assist you in comprehending everything. After that, if your code isn’t working right, look at the source codes provided and compare them to your own. It will assist you in comprehending everything, including your errors.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Complete responsive online Cryptocurrency education website design</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<a href=""> Crypto edu </a>
<nav>
<a href="#home"> home </a>
<a href="#category"> category </a>
<a href="#about"> about </a>
<a href="#courses"> courses </a>
<a href="#pricing"> pricing </a>
<a href="#contact"> contact </a>
<a href="#reviews"> reviews </a>
<a href="#blogs"> blogs </a>
</nav>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<p>created by dailywebdesign || all right reserved</p>
</header>
<section id="home">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/home-img.svg">
online Cryptocurrency education
<h3>A better learning future starts here. <a href="">get started</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Maiores dignissimos dolor ipsum voluptatem farhan fuga minima animi quae unde eum!</p>
<a href="#courses"> our courses</a>
</section>
<section>
<h3>+550</h3>
<p>User</p>
<h3>+70</h3>
<p>courses</p>
<h3>+170</h3>
<p>experts</p>
</section>
<section id="category">
our category
<h3>our top category</h3>
<h3>avtars</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<h3>art & media</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p><div class='code-block code-block-1' style='margin: 8px auto; text-align: center; display: block; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8624641451939910"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8624641451939910"
data-ad-slot="3564049910"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<h3>trading cards</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<h3>virtual worlds</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<h3>access</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<h3>digiphysical goods</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
</section>
<section id="about">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/about-img.svg" alt="">
about us
<h3>best online platform for Crypto learning</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis Lorem ipsum dolor sit amet,
Lorem ipsum dolor.</p>
<a href="#">read more</a>
</section>
<section id="courses">
our courses
<h3>popular courses</h3>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/course-1.svg">
<h3>portfolio management</h3>
<h3>portfolio management</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<a href="#">select courses</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/course-2.svg">
<h3>future ideas</h3>
<h3>future ideas</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<a href="#">select courses</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/course-3.svg">
<h3>business analysis</h3> </h3>
<h3>business analysis</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<a href="#">select courses</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/course-4.svg">
<h3>crypto analytics</h3>
<h3>crypto analytics</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<a href="#">select courses</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/course-5.svg">
<h3>manage profile</h3>
<h3>manage profile</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<a href="#">select courses</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/course-6.svg">
<h3>crypto investing</h3>
<h3>crypto investing</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<a href="#">select courses</a>
</section>
<section id="pricing">
choose a plan
<h3>affordable plans</h3>
<h3>basic plan</h3>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/price-1.svg" alt="">
$30/mo
<p> full courses</p>
<p> online exams</p>
<p> certificate</p>
<p> full modules</p>
<p> 24/7 support</p>
<a href="#">choose plan</a>
<h3>standard plan</h3>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/price-2.svg" alt="">
$50/mo
<p> full courses</p>
<p> online exams</p>
<p> certificate</p>
<p> full modules</p>
<p> 24/7 support</p>
<a href="#">choose plan</a>
<h3>premium plan</h3>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/price-3.svg" alt="">
$90/mo
<p> full courses</p>
<p> online exams</p>
<p> certificate</p>
<p> full modules</p>
<p> 24/7 support</p>
<a href="#">choose plan</a>
</section>
<section id="contact">
contact us
<h3>get in touch</h3>
<h3>phone :</h3>
<p>+111-222-3333</p>
<p>+123-456-7890</p>
<h3>email :</h3>
<p>shaikhfarhan@gmail.</p>
<p>farhan@gmail.com</p>
<h3>address :</h3>
<p>mumbai, india - 401203</p>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<form action="">
<input type="text" placeholder="name" name="" id="">
<input type="email" placeholder="email" name="" id="">
<input type="number" placeholder="phone" name="" id="">
<input type="text" placeholder="subject" name="" id="">
<textarea name="" placeholder="message" id="" cols="30" rows="10"></textarea>
<input type="submit" value="send message">
</form>
</section>
<section id="reviews">
client reviews
<h3>what they say</h3>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-1.png">
<h3>jenna bey</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-2.png">
<h3>edward bey</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-3.png">
<h3>lisa bey</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, reiciendis.</p>
</section>
<section id="blogs">
our blogs
<h3>our untold stories</h3>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-1.svg" alt="">
<a href="#">blog title goes here.</a>
<p>lorem ipsum dolor sit amet, consectetipsum doloripsum dolor</p>
<p>1st jan, 2022</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-2.svg" alt="">
<a href="#">blog title goes here.</a>
<p>lorem ipsum dolor sit amet, consectetipsum doloripsum dolor</p>
<p>2nd jan, 2022</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-3.svg" alt="">
<a href="#">blog title goes here.</a>
<p>lorem ipsum dolor sit amet, consectetipsum doloripsum dolor</p>
<p>12 jan, 2022</p>
<a href="#">read more</a>
</section>
<script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://dailywebdesigns.com/wp-content/litespeed/js/829f610879f467d7d5290a7dddd87469.js?ver=96187"></script></body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@100;200;300;400&display=swap');
*{
font-family: 'Montserrat', sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
outline: none;
border: none;
text-decoration: none;
text-transform: capitalize;
transition: all .2s linear;
}
html{
font-size: 62.5%;
overflow-x: hidden;
scroll-behavior: smooth;
}
html::-webkit-scrollbar{
width: 1rem;
}
html::-webkit-scrollbar-track{
background: transparent;
}
html::-webkit-scrollbar-thumb{
background: #BA68C8;
}
body{
padding-left: 30rem;
}
section{
padding:3rem 5%;
}
section:nth-child(even) {
background: #f6f6f6;
}
.heading{
text-align:center;
margin-bottom:3rem;
}
.heading span{
font-size:2rem;
color: #BA68C8;
text-transform: uppercase;
}
.heading h3{
padding-top: 1rem;
font-size: 3rem;
color: #000;
text-transform: uppercase;
}
.btn{
display: inline-block;
margin-top: 1rem;
padding: 1.2rem 3rem;
cursor:pointer;
color: #fff;
background-color: #000;
font-size: 1.7rem;
}
.btn:hover{
background-color: #BA68C8;
}
.header{
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background:#BA68C8;
width: 30rem;
height: 100%;
padding:3rem;
}
.header .logo{
font-size: 2.5rem;
color: #fff;
}
.header .logo i{
color: #ff0;
}
.header .navbar{
padding: 20% 0;
}
.header .navbar a{
display: block;
font-size: 2rem;
margin: 1.7rem 0;
color: #fff;
}
.header .navbar a i{
color: #ff0;
padding-right: .5rem;
}
.header .navbar a:hover{
color: #ff0;
}
.header .navbar a:hover i{
padding-right: 2rem;
}
.header .share{
text-align: center;
}
.header .share a{
height: 4.5rem;
width: 4.5rem;
line-height: 4.5rem;
font-size: 1.8rem;
background: #fff;
color: #BA68C8;
margin: 0 .1rem;
}
.header .share a:hover{
color: #BA68C8;
background: #000;
}
.header .credit{
text-align: center;
color:#fff;
font-size: 1.6rem;
padding-top: 15%;
}
.header .credit span{
color: #ff0;
}
#menu-btn{
position: fixed;
top: 1rem;
right:2rem;
height:5rem;
width:5rem;
line-height: 5rem;
font-size: 2.5rem;
background: #BA68C8;
color: #fff;
cursor: pointer;
text-align: center;
z-index: 10000;
display: none;
}
#menu-btn.fa-times {
background: #fff;
color: #BA68C8;
}
.home{
display: flex;
align-items: center;
flex-wrap: wrap;
gap: 2rem;
}
.home .img{
flex: 1 1 40rem;
}
.home .img img{
width: 100%;
}
.home .content{
width: 45rem;
}
.home .content span{
color: #000;
font-size: 2rem;
font-weight: bold;
}
.home .content h3{
color: #000;
font-size: 3rem;
padding: 2rem 0;
}
.home .content h3 a{
color: #BA68C8;
}
.home .content h3 a:hover{
text-decoration: underline;
}
.home .content p{
font-size: 1.4rem;
color: #777;
padding-bottom: 1rem;
line-height: 2;
}
.info-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));
gap: 2rem;
}
.info-container .box{
padding:3rem;
background: #fff;
display: flex;
align-items: center;
gap: 1.5rem;
border: 0.1rem solid #999;
}
.info-container .box i{
height:5rem;
width:5rem;
line-height:5rem;
font-size: 2rem;
border-radius:50%;
background: #BA68C8;
color: #fff;
text-align: center;
}
.info-container .box h3{
font-size: 2rem;
padding-bottom: .5rem;
color: #BA68C8;
}
.info-container .box p{
font-size: 1.5rem;
color: #777;
}
.category .box-container{
display:grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap: 2rem;
}
.category .box-container .box{
text-align: center;
padding: 3rem 1rem;
border: 0.1rem solid #999;
}
.category .box-container .box i {
height: 5.5rem;
width: 5.5rem;
line-height: 5.5rem;
font-size: 2rem;
border-radius: .5rem;
color: #fff;
background: #BA68C8;
margin-bottom: 1.5rem;
}
.category .box-container .box i:hover{
transform:translateY(-1rem);
}
.category .box-container .box h3{
font-size: 2rem;
color: #263238;
}
.category .box-container .box p{
font-size: 1.4rem;
color: #777;
line-height: 2;
padding-top: 1.5rem;
}
.about{
display: flex;
align-items: center;
flex-wrap: wrap;
gap: 2rem;
}
.about .img{
flex: 1 1 40rem;
}
.about .img img{
width: 100%;
}
.about .content{
width: 45rem;
}
.about .content span{
font-size:2rem;
color: #BA68C8;
font-weight: bold;
}
.about .content h3{
padding-top: 2rem;
font-size: 2.4rem;
color: #263238;
}
.about .content p{
padding: 1.5rem;
line-height: 2;
font-size: 1.4rem;
color: #777;
}
.courses .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap: 2rem;
}
.courses .box-container .box{
position: relative;
padding: 2rem;
border: 0.1rem solid #999;
overflow: hidden;
text-align: center;
}
.courses .box-container .box:hover .content{
opacity: 1;
}
.courses .box-container .box .img img{
width: 100%;
}
.courses .box-container .box .img h3{
font-size: 2rem;
color: #263238;
font-weight: normal;
padding-bottom: 1rem;
}
.courses .box-container .box .content{
position: absolute;
top: 0;
left: 0;
height:100%;
width:100%;
display: flex;
align-items: center;
justify-content: center;
flex-flow: column;
background: #BA68C8;
padding:2rem;
opacity: 0;
}
.courses .box-container .box .content .stars{
padding-bottom: 2rem;
}
.courses .box-container .box .content .stars i{
font-size: 1.7rem;
color: #ff0;
}
.courses .box-container .box .content h3{
font-size: 2rem;
color: #fff;
}
.courses .box-container .box .content p{
font-size: 1.4rem;
color: #fff;
padding: 1.5rem 0;
line-height: 2;
}
.courses .box-container .box .content .btn:hover{
background:#ff0;
color: #263238;
}
.pricing .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap: 2rem;
}
.pricing .box-container .box{
text-align: center;
padding:2rem;
border: 0.1rem solid #999;
background: #fff;
}
.pricing .box-container .box h3{
font-size: 2rem;
color: #263238;
}
.pricing .box-container .box img{
height:20rem;
}
.pricing .box-container .box .amount{
font-size: 5rem;
color: #BA68C8;
}
.pricing .box-container .box .amount span{
font-size:2.5rem;
}
.pricing .box-container .box .list{
padding: 1.5rem 0;
text-align: left;
}
.pricing .box-container .box .list p{
padding: 1rem 0;
font-size: 1.5rem;
color: #777;
}
.pricing .box-container .box .list p i{
color: #BA68C8;
padding-right: .5rem;
}
.pricing .box-container .box .list p i.fa-times {
color: #000;
}
.contact .row{
display:flex;
flex-wrap: wrap;
gap:2rem;
}
.contact .row .contact-info-container {
width: 40rem;
}
.contact .row .contact-info-container .box{
margin-bottom: 3rem;
display: flex;
gap:1.5rem;
}
.contact .row .contact-info-container .box i{
height:5rem;
width:5rem;
line-height: 5rem;
font-size:1.7rem;
background: #BA68C8;
color: #fff;
border-radius:50%;
text-align:center;
margin-top:-1rem;
}
.contact .row .contact-info-container .box h3{
font-size: 2rem;
color: #263238;
padding-bottom: 1rem;
}
.contact .row .contact-info-container .box p{
font-size: 1.5rem;
color: #777;
line-height: 2;
}
.contact .row .contact-info-container .share{
padding-top: 1rem;
}
.contact .row .contact-info-container .share a{
height:5rem;
width:5rem;
line-height: 5rem;
font-size: 2rem;
background: #000;
color: #BA68C8;
margin-right: .1rem;
text-align: center;
}
.contact .row .contact-info-container .share a:hover{
background: #BA68C8;
color: #fff;
}
.contact .row form{
flex: 1 1 42rem;
}
.contact .row form .inputBox{
display: flex;
flex-wrap: wrap;
justify-content:space-between;
}
.contact .row form .inputBox input{
width: 49%;
}
.contact .row form .inputBox input,
.contact .row form textarea{
padding:1.4rem;
background: #f6f6f6;
text-transform: none;
color: #777;
margin: .7rem 0;
font-size: 1.6rem;
border: 0.1rem solid #999;
}
.contact .row form textarea{
width:100%;
resize: none;
height: 15rem;
}
.reviews .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap: 2rem;
}
.reviews .box-container .box{
text-align: center;
padding:3rem;
background: #fff;
border: 0.1rem solid #999;
}
.reviews .box-container .box img{
height:10rem;
width:10rem;
border-radius: 50%;
margin-bottom:1rem;
}
.reviews .box-container .box h3{
font-size: 2rem;
color: #263238;
}
.reviews .box-container .box p{
line-height: 2;
padding: 2rem 0;
font-size: 1.3rem;
color: #777;
}
.reviews .box-container .box .stars i{
font-size: 1.7rem;
color: #BA68C8;
}
.blogs .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap:2rem;
}
.blogs .box-container .box{
text-align: center;
padding: 2rem;
border: 0.1rem solid #999;
}
.blogs .box-container .box:hover img{
transform: translateY(-1rem);
}
.blogs .box-container .box img{
height:20rem;
}
.blogs .box-container .box .title{
display: block;
margin-bottom:1rem;
font-size: 2rem;
color: #263238;
}
.blogs .box-container .box .title:hover{
text-decoration: underline;
}
.blogs .box-container .box .blog-description{
padding:1rem 0;
font-size: 1.4rem;
color: #777;
line-height: 2;
}
.blogs .box-container .box .icons{
padding-top: 1.7rem;
margin-top:1.5rem;
border-top: 0.1rem solid #999;
display: flex;
align-items: center;
justify-content: space-between;
}
.blogs .box-container .box .icons p{
font-size: 1.4rem;
color: #777;
}
.blogs .box-container .box .icons p i{
padding-right: .5rem;
color: #BA68C8;
}
.blogs .box-container .box .icons a{
font-size: 1.4rem;
color: #263238;
}
.blogs .box-container .box .icons a:hover{
text-decoration: underline;
}
@media (max-width:1200px){
html{
font-size: 55%;
}
}
@media (max-width:991px){
body{
padding-left: 0;
}
#menu-btn{
display: block;
}
.header{
left: -110%;
}
.header.active{
left: 0;
box-shadow: 0 0 0 100vw rgba(0,0,0,0.7);
width: 35rem;
}
.home .content h3{
font-size:2.5rem;
}
}
@media (max-width:450px){
html{
font-size: 50%;
}
.contact .row form .inputBox input{
width:100%;
}
}
main.js
let menu = document.querySelector('#menu-btn');
let header = document.querySelector('.header');
menu.onclick = function(){
menu.classList.toggle('fa-times');
header.classList.toggle('active');
}
window.onscroll = function(){
menu.classList.remove('fa-times');
header.classList.remove('active');
}