Hi everybody! Using HTML, CSS, and JavaScript, you will learn
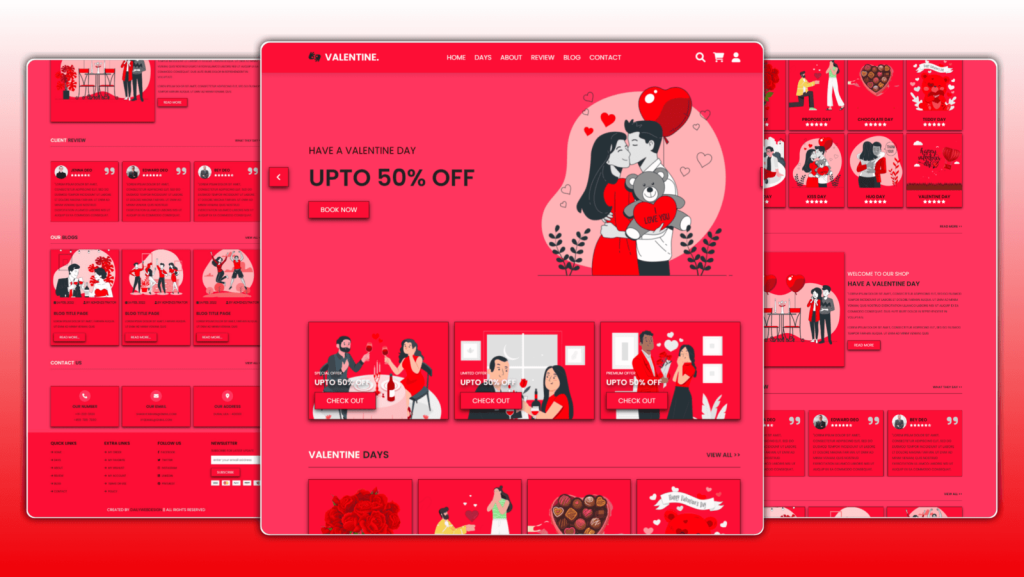
how to create responsive web designer for e-commerce using HTML CSS And JAVASCRIPT in this Blog.
Using standard JavaScript, users can use the navigation buttons on the web design moving car animation website design to navigate through each slide. The clip-path property is utilized for the transition on the slide. I hope that when you design a website with online moving car animation , this video will be helpful.
You can download all of the source files and codes from this location. The code from the text editors must be copied and pasted. Try it out first by watching the video tutorial. It will assist you in comprehending everything. After that, if your code isn’t working right, look at the source codes provided and compare them to your own. It will assist you in comprehending everything, including your errors.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>complete responsive valentine website design</title>
<link
rel="stylesheet"
href="https://unpkg.com/swiper@8/swiper-bundle.min.css"
/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<a href="#"> valentine. </a>
<nav>
<a href="#">home</a>
<a href="#">days</a>
<a href="#">about</a>
<a href="#">review</a>
<a href="#">blog</a>
<a href="#">contact</a>
</nav>
</header>
<section id="home">
Have a Valentine Day
<h3>upto 50% off</h3>
<a href="#">Book Now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="home-img-1.png">
Have a Valentine Day
<h3>upto 50% off</h3>
<a href="#">Book Now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="home-img-2.png">
Have a Valentine Day
<h3>upto 50% off</h3>
<a href="#">Book Now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="home-img-3.png">
</section>
<section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="banner-1.png">
special offer
<h3>upto 50% off</h3>
<a href="#">check out</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="banner-2.png">
limited offer
<h3>upto 50% off</h3>
<a href="#">check out</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="banner-3.png">
premium offer
<h3>upto 50% off</h3>
<a href="#">check out</a>
</section>
<section>
<h1> valentine days <a href="#">view all >></a> </h1>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="rose.png">
<h3>rose day</h3>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="Propose.png">
<h3>propose day</h3>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="chocolate.png">
<h3>chocolate day</h3>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="teddy.png">
<h3>teddy day</h3>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="promise.png">
<h3>promise day</h3>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="kiss.png">
<h3>kiss day</h3>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="hug.png">
<h3>hug day</h3>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="valentine.png">
<h3>valentine day</h3>
</section>
<section>
<h1> about us <a href="#">read more >></a> </h1>
</section>
<section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="about-img.png">
welcome to our shop
<h3>Have a Valentine Day</h3>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore farhan aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate </p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
farhan aliqua. Ut enim ad minim veniam, quis</p>
<a href="#">read more</a>
</section>
<section>
<h1> client review <a href="#">what they say >></a> </h1>
</section>
<section id="review">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="pic-1.jpg">
<h3>jenna deo</h3>
<p>"Lorem ipsum dolor sit amet, consectetur
adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna farhan. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="pic-2.jpg">
<h3>Edward deo</h3>
<p>"Lorem ipsum dolor sit amet, consectetur
adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna farhan. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="pic-3.jpg">
<h3>Bey deo</h3>
<p>"Lorem ipsum dolor sit amet, consectetur
adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna farhan. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="pic-4.png">
<h3>Lisa deo</h3>
<p>"Lorem ipsum dolor sit amet, consectetur
adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna farhan. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</section>
<section>
<h1> our blogs <a href="#">view all >></a> </h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="blog-1.png">
<a href="#"></i> 14 feb, 2022</a>
<a href="#"></i> by administrator</a>
<h3>blog title page</h3>
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p><div class='code-block code-block-1' style='margin: 8px auto; text-align: center; display: block; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8624641451939910"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8624641451939910"
data-ad-slot="3564049910"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<a href="#">read more...</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="blog-2.png">
<a href="#"></i> 14 feb, 2022</a>
<a href="#"></i> by administrator</a>
<h3>blog title page</h3>
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<a href="#">read more...</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="blog-3.png">
<a href="#"></i> 14 feb, 2022</a>
<a href="#"></i> by administrator</a>
<h3>blog title page</h3>
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<a href="#">read more...</a>
</section>
<section>
<h1> contact us <a href="#">view all >></a> </h1>
</section>
<section>
<h3>our number</h3>
<p>+111-222-3333</p>
<p>+456-786-7890</p>
<h3>our email</h3>
<p>shaikhfarhan@gmail.com</p>
<p>xyzemail@gmail.com</p>
<h3>our address</h3>
<p>dubai, UEA - 400001</p>
</section>
<section>
<h3>quick links</h3>
<a href="#"> Home</a>
<a href="#"> Days</a>
<a href="#"> About</a>
<a href="#"> Review</a>
<a href="#"> Blog</a>
<a href="#"> Contact</a>
<h3>extra links</h3>
<a href="#"> my order</a>
<a href="#"> my favorite</a>
<a href="#"> my wishlist</a>
<a href="#"> my account</a>
<a href="#"> terms or use</a>
<a href="#"> policy</a>
<h3>follow us</h3>
<a href="#"> facebook</a>
<a href="#"> twitter</a>
<a href="#"> instagram</a>
<a href="#"> linkedin</a>
<a href="#"> pinterest</a>
<h3>newsletter</h3>
<p>subscribe for latest update</p>
<form action="">
<input type="email" placeholder="enter your email address">
<input type="submit" value="subscribe">
</form>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="payment.png">
</section>
<section>created by Dailywebdesign || all rights reserved</section>
<script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://dailywebdesigns.com/wp-content/litespeed/js/829f610879f467d7d5290a7dddd87469.js?ver=96187"></script></body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;500;600&display=swap');
:root{
--red:#fd0e35;
}
body{
background:#ff355e;
}
*{
font-family: 'Poppins', sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
outline: none;
border: none;
text-transform: uppercase;
text-decoration: none;
transition: .2s linear;
}
html{
font-size: 62.5%;
overflow-x: hidden;
scroll-behavior: smooth;
}
section{
padding: 3rem 9%;
}
.title{
display: flex;
align-items: center;
font-size: 2.5rem;
margin-bottom: 3rem;
padding:1.2rem 0;
border-bottom:0.1rem solid rgba(0,0,0,0.7);
color: #fff;
}
.title span{
color: #222222;
padding-left: .7rem;
}
.title a{
margin-left: auto;
color: #222;
font-size: 1.5rem;
}
.title a:hover{
color: #fff;
}
.btn{
margin-top:1rem;
display: inline-block;
padding:.8rem 3rem;
background:var(--red);
color:#ffffff;
font-size: 1.7rem;
cursor: pointer;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
}
.btn:hover{
background:#222222;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.header{
position: fixed;
top: 0;
left: 0;
right: 0;
z-index:1000;
background: var(--red);
display:flex;
align-items: center;
justify-content: space-between;
padding:2rem 9%;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.header .logo{
font-size: 2.5rem;
font-weight: bolder;
color: #ffffff;
}
.header .logo i{
color: #222222;
padding-right: .5rem;
}
.header .navbar a{
font-size: 1.7rem;
color: #ffffff;
margin: 0 1rem;
}
.header .navbar a:hover{
color: #222222;
}
.header .icons div{
font-size: 2.5rem;
margin-left: 1.7rem;
cursor: pointer;
color: #ffffff;
}
.header .icons div:hover{
color: #222222;
}
#menu-btn{
display:none;
}
@keyframes fadeLeft{
0%{
opacity: 0;
transform: translateY(-5rem);
}
}
@keyframes fadeUp{
0%{
opacity: 0;
transform:scale(0.5);
}
}
.home{
padding-top: 5rem;
background-size: cover;
background-position: center;
position: relative;
}
.home .slides-container .slide{
display:flex;
align-items: center;
flex-wrap: wrap;
gap: 1.5rem;
display:none;
}
.home .slides-container .slide.active{
display:flex;
}
.home .slides-container .slide .content{
flex: 1 1 40rem;
animation: fadeLeft .4s linear .4s backwards;
}
.home .slides-container .slide .content span{
color: #000;
font-size:2.5rem;
}
.home .slides-container .slide .content h3{
font-size:6rem;
color: #222;
padding:.5rem 0;
}
.home .slides-container .slide .img{
flex: 1 1 40rem;
margin: 3rem 0;
}
.home .slides-container .slide .img img{
width: 100%;
animation: fadeUp .4s linear;
}
.home #next-slide,
.home #prev-slide{
position: absolute;
top: 50%;
transform: translateY(-50%);
height: 5rem;
width: 5rem;
line-height: 5rem;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border:0.1rem solid rgba(0,0,0,0.7);
text-align: center;
background: var(--red);
font-size:2rem;
color: #fff;
cursor: pointer;
}
.home #next-slide:hover,
.home #prev-slide:hover{
background:#222;
color: #fff;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.home #prev-slide{
left:2rem;
}
.home #next-slide{
right:2rem;
}
.banner-container{
display:flex;
flex-wrap: wrap;
gap:1.5rem;
}
.banner-container .banner{
flex: 1 1 35rem;
height:25rem;
overflow: hidden;
position: relative;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1em solid rgba(0,0,0,0.7);
background:var(--red);
}
.banner-container .banner img{
height:350px;
width:350px;
object-fit: cover;
}
.banner-container .banner .content{
position: absolute;
top: 70%;
left:4%;
transform:translateY(-50%);
}
.banner-container .banner .content h3{
font-size: 2rem;
color: #fff;
text-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
}
.banner-container .banner .content span{
font-size: 1rem;
color: #fff;
text-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
}
.banner-container .banner:hover img{
transform: scale(1.2) rotate(-5deg);
}
.products .box-container{
display:grid;
grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));
gap:1.5rem;
}
.products .box-container .box{
position:relative;
background:var(--red);
text-align: center;
overflow:hidden;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
}
.products .box-container .box:hover .icons{
top: 0;
}
.products .box-container .box .icons{
position:absolute;
top: -105%;
left: 0;
height:35rem;
width:100%;
display:flex;
align-items: center;
justify-content: center;
background:rgba(243,243,243,0.8);
gap:1rem;
}
.products .box-container .box .icons a{
font-size:2rem;
height:5rem;
width:5rem;
line-height: 5rem;
background:var(--red);
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
color: #000;
}
.products .box-container .box .icons a:hover{
background:var(--red);
color: #fff;
}
.products .box-container .box .img{
height:27rem;
width:27rem;
overflow:hidden;
}
.products .box-container .box .img img{
height:100%;
width:100%;
object-fit: cover;
}
.products .box-container .box .content{
padding: 1.5rem;
}
.products .box-container .box .content h3{
font-size: 2rem;
}
.products .box-container .box .content .stars i{
font-size: 1.7rem;
color:#fff;
}
.about{
display:flex;
align-items: center;
flex-wrap: wrap;
gap: 1.5rem;
}
.about .img{
flex: 1 1 40rem;
}
.about .img img{
width: 100%;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
background:var(--red);
}
.about .content{
flex: 1 1 40rem;
}
.about .content span{
color: #fff;
font-size: 2.5rem;
}
.about .content h3{
color: #222;
font-size: 3rem;
padding-top: .5rem;
}
.about .content p{
color: #222;
font-size: 1.4rem;
line-height:2;
padding:1rem 0;
}
.review .slide{
padding:2rem;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
border-radius: .5rem;
position: relative;
background: var(--red);
}
.review .slide .fa-quote-right{
position:absolute;
top: 2rem;
right: 2rem;
font-size: 6rem;
color: #ccc;
}
.review .slide .user{
display:flex;
gap: 1.5rem;
align-items: center;
padding-bottom: 1.5rem;
}
.review .slide .user img{
height:7rem;
width: 7rem;
border-radius: 50%;
object-fit: cover;
}
.review .slide .user h3{
color:#000;
font-size: 2rem;
padding-bottom:.5rem;
}
.review .slide .user i{
font-size: 1.3rem;
color: #fff;
}
.review .slide p{
font-size: 1.5rem;
line-height: 1.8;
color: #222;
}
.blogs .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap:1.5rem;
}
.blogs .box-container .box{
border:0.1rem solid rgba(0,0,0,0.7);
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
background:var(--red);
}
.blogs .box-container .box .img{
height:25rem;
width:100%;
overflow:hidden;
}
.blogs .box-container .box .img:hover img{
transform:scale(1.2);
}
.blogs .box-container .box .img img{
height:100%;
width:100%;
object-fit:cover;
}
.blogs .box-container .box .content{
padding:2rem 1.5rem;
}
.blogs .box-container .box .content .icons{
border-radius: 0.1rem solid rgba(0,0,0,0.1);
padding-bottom: 1.7rem;
margin-bottom:1.7rem;
display: flex;
align-items: center;
justify-content:space-between;
}
.blogs .box-container .box .content .icons a{
font-size: 1.4rem;
color: #222;
}
.blogs .box-container .box .content .icons a:hover{
color:#ffffff;
}
.blogs .box-container .box .content .icons a i{
color: #222;
padding-right: .5rem;
}
.blogs .box-container .box .content h3{
font-size: 2.2rem;
color: #222;
}
.blogs .box-container .box .content p{
font-size: 1.4rem;
color: #222;
line-height: 2;
padding:1rem 0;
}
.contact .icons-container{
display:grid;
grid-template-columns: repeat(auto-fit, minmax(29rem, 1fr));
gap: 1.5rem;
}
.contact .icons-container .icons{
text-align:center;
border: 0.1rem solid rgba(0,0,0,0.7);
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
padding: 2rem;
background:var(--red);
}
.contact .icons-container .icons i{
height:6rem;
width:6rem;
line-height: 6rem;
font-size: 2.5rem;
background:#ff355e;
color: #fff;
border-radius: 50%;
}
.contact .icons-container .icons h3{
color: #222;
font-size: 2rem;
padding:1rem 0;
}
.contact .icons-container .icons p{
color: #222;
font-size: 1.5rem;
line-height:2;
}
.footer{
background:var(--red);
}
.footer .box-container{
display:grid;
grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));
gap: 1.5rem;
}
.footer .box-container .box h3{
font-size: 2.2rem;
color: #000;
padding:1rem 0;
}
.footer .box-container .box p{
font-size: 1.5rem;
color: #000;
padding-bottom: .5rem;
}
.footer .box-container .box a{
font-size: 1.4rem;
color: #000;
padding: 1rem 0;
display: block;
}
.footer .box-container .box a:hover{
color: #fff;
}
.footer .box-container .box a:hover i{
padding-right: 2rem;
}
.footer .box-container .box a i{
padding-right: .5rem;
color: #000;
}
.footer .box-container .box form input[type="email"]{
width:100%;
padding: 1rem 1.2rem;
font-size: 1.6rem;
color: #000;
margin: 1rem 0;
text-transform: none !important;
}
.footer .box-container .box .payments{
width: 100%;
margin-top: 2rem;
}
.credit{
text-align: center;
background:var(--red);
color: #fff;
font-size:2rem;
}
.credit span{
color: #000;
}
/* media queries */
@media (max-width: 991px){
html{
font-size: 55%;
}
.header{
padding:2rem;
}
section{
padding:3rem 2rem;
}
.home #next-slide,
.home #prev-slide{
transform: translateY(0);
top:88%;
}
.home #prev-slide{
left:auto;
right:8rem;
}
}
@media (max-width: 768px){
#menu-btn{
display: inline-block;
}
.header .navbar{
position:absolute;
top: 99%;
left: 0;
right: 0;
background:#222;
border-top: 0.1rem solid rgba(0,0,0,0.1);
border-bottom: 0.1rem solid rgba(0,0,0,0.1);
clip-path: polygon(0 0, 100% 0, 100% 0, 0 0);
}
.header .navbar.active{
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
}
.header .navbar a{
margin: 1.5rem;
padding:1.5rem;
background:var(--red);
font-size: 2rem;
display: block;
border-radius: .5rem;
}
}
@media (max-width: 450px){
html{
font-size: 50%;
}
.home .slides-container .slide .content h3{
font-size:4rem;
}
.products .box-container .box .img{
width: 100%;
}
}
main.js
let navbar = document.querySelector('.navbar');
document.querySelector('#menu-btn').onclick = () =>{
navbar.classList.toggle('active');
}
window.onscroll = () =>{
navbar.classList.remove('active');
}
let slides = document.querySelectorAll('.home .slides-container .slide');
let index = 0;
function next(){
slides[index].classList.remove('active');
index = (index + 1) % slides.length;
slides[index].classList.add('active');
}
function prev(){
slides[index].classList.remove('active');
index = (index - 1 + slides.length) % slides.length;
slides[index].classList.add('active');
}
var swiper = new Swiper('.review-slider', {
spaceBetween: 20,
centeredSlides: true,
autoplay: {
delay:7500,
disableOnInteraction: false,
},
loop:true,
breakpoints:{
0: {
slidesPerView: 1,
},
640: {
slidesPerView: 2,
},
768: {
slidesPerView: 2,
},
1024: {
slidesPerView: 3,
},
},
});
images