Hi everybody! Using HTML, CSS, and JavaScript, you will learn
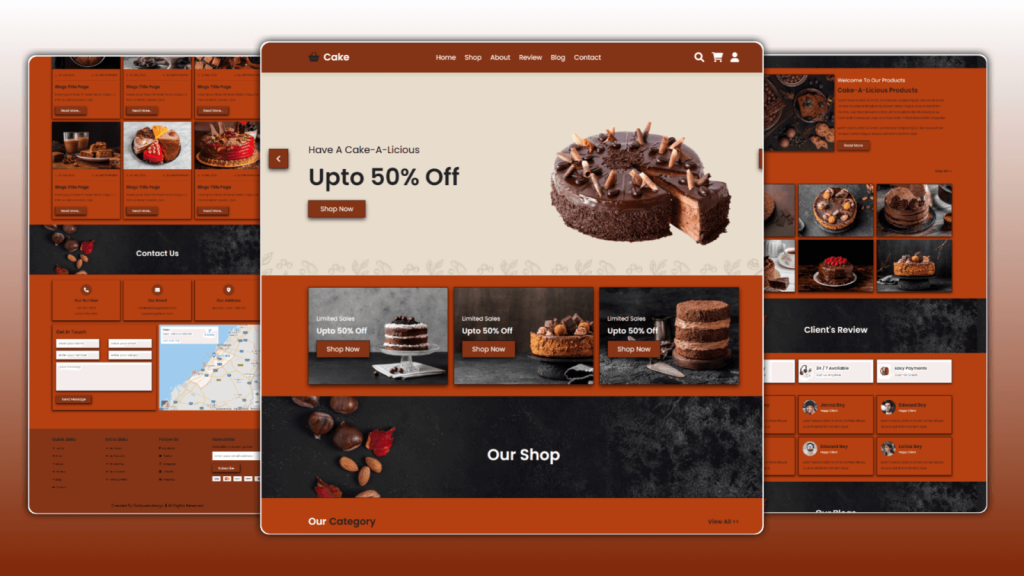
how to create a responsive website cake shop website design using HTML CSS And, JAVASCRIPT in this Blog.
Using standard JavaScript, users can use the navigation buttons on the web design moving car animation website design to navigate through each slide. The clip-path property is utilized for the transition on the slide. I hope that when you design a website with online moving car animation , this video will be helpful.
You can download all of the source files and codes from this location. The code from the text editors must be copied and pasted. Try it out first by watching the video tutorial. It will assist you in comprehending everything. After that, if your code isn’t working right, look at the source codes provided and compare them to your own. It will assist you in comprehending everything, including your errors.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>complete responsive cake website design</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<a href="#"> cake </a>
<nav>
<a href="#">Home</a>
<a href="#">Shop</a>
<a href="#">About</a>
<a href="#">Review</a>
<a href="#">Blog</a>
<a href="#">Contact</a>
</nav>
</header>
<section id="home">
Have a Cake-A-Licious
<h3>upto 50% off</h3>
<a href="#">Shop Now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/home-img-1.png" alt="">
Have a Cake-A-Licious
<h3>upto 50% off</h3>
<a href="#">Shop Now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/home-img-2.png" alt="">
Have a Cake-A-Licious
<h3>upto 50% off</h3>
<a href="#">Shop Now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/home-img-3.png" alt="">
</section>
<section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/banner-1.jpg" alt="">
limited sales
<h3>upto 50% off</h3>
<a href="#">shop now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/banner-2.jpg" alt="">
limited sales
<h3>upto 50% off</h3>
<a href="#">shop now</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/banner-3.jpg" alt="">
limited sales
<h3>upto 50% off</h3>
<a href="#">shop now</a>
</section>
<h1>our shop</h1>
<section>
<h1> our category <a href="#">view all >></a> </h1>
<a href="#">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/cat-1.jpg" alt="">
<h3>fresh cupcake</h3>
</a>
<a href="#">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/cat-2.jpg" alt="">
<h3>cookies</h3>
</a>
<a href="#">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/cat-3.jpg" alt="">
<h3>brown bread</h3>
</a>
<a href="#">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/cat-4.jpg" alt="">
<h3>Dark chocolate</h3>
</a>
<a href="#">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/cat-5.jpg" alt="">
<h3>Wheat</h3>
</a>
</section>
<section>
<h1> our products <a href="#">view all >></a> </h1>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-1.jpg" alt="">
<h3>berries citrus fruits cake</h3>
$19.99
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-2.jpg" alt="">
<h3>resh mellow sp color cake</h3>
$19.99
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-3.jpg" alt="">
<h3>Rose color sparkel cake</h3>
$19.99
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-4.jpg" alt="">
<h3>strawberry nutella cake</h3>
$19.99
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-5.jpg" alt="">
<h3>green bread spar cake</h3>
$19.99
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-6.jpg" alt="">
<h3>red berries chocolate cake</h3>
$19.99
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-7.jpg" alt="">
<h3>strawberry red spar cake</h3>
$19.99
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-8.jpg" alt="">
<h3>dark chocolate nutella cake</h3>
$19.99
</section>
<h1>About us</h1>
<section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/about-img.jpg" alt="">
welcome to our products
<h3>Cake-A-Licious products</h3>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore farhan aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate </p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
farhan aliqua. Ut enim ad minim veniam, quis</p>
<a href="#">read more</a>
</section>
<section>
<h1> our gallery <a href="#">view all >></a> </h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-1.jpg" alt="">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-2.jpg" alt="">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-3.jpg" alt="">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-4.jpg" alt="">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-5.jpg" alt="">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-6.jpg" alt="">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</section>
<h1>client's review</h1>
<section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/icons-1.png" alt="">
<h3>fast delivery</h3>
within 30 minutes
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/icons-2.png" alt="">
<h3>24 / 7 available</h3>
call us anytime
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/icons-3.png" alt="">
<h3>easy payments</h3>
cash or credit
</section>
<section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-1.png" alt="">
<h3>edward bey</h3>
happ client
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-2.png" alt="">
<h3>jenna bey</h3>
happ client
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-3.png" alt="">
<h3>edward bey</h3>
happ client
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-4.png" alt="">
<h3>lisa bey</h3>
happ client
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-5.png" alt="">
<h3>edward bey</h3>
happ client
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p><div class='code-block code-block-1' style='margin: 8px auto; text-align: center; display: block; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8624641451939910"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8624641451939910"
data-ad-slot="3564049910"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-6.png" alt="">
<h3>lalisa bey</h3>
happ client
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
</section>
<h1>our blogs</h1>
<section>
<h1> our blogs <a href="#">view all >></a> </h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-1.jpg" alt="">
<a href="#"> 12 jan, 2022 </a>
<a href="#"> by administrator </a>
<h3>blogs title page</h3>
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<a href="#">read more...</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-2.jpg" alt="">
<a href="#"> 12 jan, 2022 </a>
<a href="#"> by administrator </a>
<h3>blogs title page</h3>
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<a href="#">read more...</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-3.jpg" alt="">
<a href="#"> 12 jan, 2022 </a>
<a href="#"> by administrator </a>
<h3>blogs title page</h3>
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<a href="#">read more...</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-4.jpg" alt="">
<a href="#"> 12 jan, 2022 </a>
<a href="#"> by administrator </a>
<h3>blogs title page</h3>
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<a href="#">read more...</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-5.jpg" alt="">
<a href="#"> 12 jan, 2022 </a>
<a href="#"> by administrator </a>
<h3>blogs title page</h3>
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<a href="#">read more...</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-6.jpg" alt="">
<a href="#"> 12 jan, 2022 </a>
<a href="#"> by administrator </a>
<h3>blogs title page</h3>
<p>Lorem ipsum dolor sit amet, farhan aliqua. Ut enim ad minim veniam, quis</p>
<a href="#">read more...</a>
</section>
<h1>Contact us</h1>
<section>
<h3>our number</h3>
<p>+111-222-3333</p>
<p>+456-786-7890</p>
<h3>our email</h3>
<p>shaikhfarhan@gmail.com</p>
<p>xyzemail@gmail.com</p>
<h3>our address</h3>
<p>mumbai, india - 401203</p>
<form action="">
<h3>get in touch</h3>
<input type="text" placeholder="enter your name">
<input type="text" placeholder="enter your email">
<input type="number" placeholder="enter your number">
<input type="text" placeholder="enter your subject">
<textarea placeholder=" your message" cols="30" rows="10"></textarea>
<input type="submit" value="send message">
</form>
<iframe data-lazyloaded="1" src="about:blank" data-litespeed-src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d462560.3011806427!2d54.947543798608436!3d25.076381472700536!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3e5f43496ad9c645%3A0xbde66e5084295162!2sDubai%20-%20United%20Arab%20Emirates!5e0!3m2!1sen!2sin!4v1642496355732!5m2!1sen!2sin" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</section>
<section>
<h3>quick links</h3>
<a href="#"> Home</a>
<a href="#"> Shop</a>
<a href="#"> About</a>
<a href="#"> Review</a>
<a href="#"> Blog</a>
<a href="#"> Contact</a>
<h3>extra links</h3>
<a href="#"> my order </a>
<a href="#"> my favorite </a>
<a href="#"> my wishlist </a>
<a href="#"> my account </a>
<a href="#"> terms or use </a>
<h3>follow us</h3>
<a href="#"> facebook </a>
<a href="#"> twitter </a>
<a href="#"> instagram </a>
<a href="#"> linkedin </a>
<a href="#"> pinterest </a>
<h3>newsletter</h3>
<p>subscribe for latest update</p>
<form action="">
<input type="email" placeholder="enter your email address">
<input type="submit" value="subscribe">
</form>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/payment.png" alt="">
</section>
<section>created by Dailywebdesign || all rights reserved</section>
<script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://dailywebdesigns.com/wp-content/litespeed/js/829f610879f467d7d5290a7dddd87469.js?ver=96187"></script></body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;500;600&display=swap');
:root{
--brown:#833517;
}
body{
background:#B43F11;
}
*{
font-family: 'Poppins', sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
outline: none;
border: none;
text-transform: capitalize;
text-decoration: none;
transition: .2s linear;
}
.btn{
margin-top: 1rem;
display: inline-block;
padding: .8rem 3rem;
background:var(--brown);
color:#fff;
font-size:1.7rem;
cursor: pointer;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
border:0.1rem solid rgba(0,0,0,0.7);
}
.btn:hover{
background: #222;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
html{
font-size: 62.5%;
overflow-x: hidden;
scroll-behavior: smooth;
}
section{
padding:3rem 9%;
}
.heading{
background: url("img/heading-bg.jpg") no-repeat;
background-size:cover;
background-position: center;
text-align: center;
padding-top: 12rem;
padding-bottom: 8rem;
border-bottom: 0.1rem solid rgba(0,0,0,0.7);
}
.heading h1{
color: #fff;
font-size:4rem;
}
.title {
display:flex;
align-items: center;
font-size: 2.5rem;
margin-bottom:3rem;
padding:1.2rem 0;
border-bottom: 0.1rem solid rgba(0,0,0,0.7);
color: #fff;
}
.title span{
color: #222;
padding-left: .7rem;
}
.title a{
margin-left:auto;
color: #222;
font-size: 1.5rem;
}
.title a:hover{
color: #fff;
}
.header{
position: fixed;
top: 0;
left: 0;
right: 0;
z-index:1000;
background: var(--brown);
display:flex;
align-items: center;
justify-content: space-between;
padding:2rem 9%;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.header .logo{
font-size:2.5rem;
font-weight: bolder;
color:#ffffff;
}
.header .logo i{
color:#222;
padding-right: .5rem;
}
.header .navbar a{
font-size: 1.7rem;
color: #fff;
margin: 0 1rem;
}
.header .navbar a:hover{
color: #222;
}
.header .icons div{
font-size: 2.5rem;
margin-left: 1.7rem;
cursor: pointer;
color: #fff;
}
.header .icons div:hover{
color: #222;
}
#menu-btn{
display: none;
}
@keyframes fadeLeft {
0%{
opacity: 0;
transform: translateY(-5rem);
}
}
@keyframes fadeUp {
0%{
opacity: 0;
transform: scale(0.5);
}
}
.home{
padding-top: 14rem;
background: url(img/home-bg1.jpg) no-repeat;
background-size: cover;
background-position: center;
position: relative;
}
.home .slides-container .slide{
display:flex;
align-items: center;
flex-wrap: wrap;
gap: 1.5rem;
display:none;
}
.home .slides-container .slide.active{
display:flex;
}
.home .slides-container .slide .content{
flex: 1 1 40rem;
animation: fadeLeft .4s linear .4s backwards;
}
.home .slides-container .slide .content span{
color: #000;
font-size:2.5rem;
}
.home .slides-container .slide .content h3{
font-size:6rem;
color: #222;
padding:.5rem 0;
}
.home .slides-container .slide .img{
flex: 1 1 40rem;
margin: 3rem 0;
}
.home .slides-container .slide .img img{
width: 100%;
animation: fadeUp .4s linear;
}
.home #next-slide,
.home #prev-slide{
position: absolute;
top: 50%;
transform: translateY(-50%);
height: 5rem;
width: 5rem;
line-height: 5rem;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border:0.1rem solid rgba(0,0,0,0.7);
text-align: center;
background: var(--brown);
font-size:2rem;
color: #fff;
cursor: pointer;
}
.home #next-slide:hover,
.home #prev-slide:hover{
background:#222;
color: #fff;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.home #prev-slide{
left:2rem;
}
.home #next-slide{
right:2rem;
}
.banner-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(32rem, 1fr));
gap:1.5rem;
}
.banner-container .banner{
position: relative;
height: 25rem;
overflow: hidden;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
border:0.1rem solid rgba(0,0,0,0.7);
}
.banner-container .banner img{
height:100%;
width: 100%;
object-fit: cover;
}
.banner-container .banner .content{
position: absolute;
top: 50%;
left: 2rem;
transform: translateY(-50%);
}
.banner-container .banner .content span{
color: #fff;
font-size:1.5rem;
}
.banner-container .banner .content h3{
font-size:2rem;
padding-top:.5rem;
color: #fff;
}
.banner-container .banner .content .btn{
padding: .8rem 2.5rem;
}
.banner-container .banner:hover img{
transform:scale(1.2);
}
.category .box-container{
display:grid;
grid-template-columns: repeat(auto-fit, minmax(16rem, 1fr));
gap:1.5rem;
padding:4rem 0;
}
.category .box-container .box{
text-align:center;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
border:0.1rem solid rgba(0,0,0,0.7);
}
.category .box-container .box img{
height:15rem;
width:21rem;
}
.category .box-container .box h3{
font-size: 2rem;
margin: 1rem 0;
color: #222;
}
.category .box-container .box:hover h3{
color: #fff;
}
.products .box-container {
display: -ms-grid;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));
gap: 1.5rem;
}
.products .box-container .box {
position: relative;
background: #f3f3f3;
text-align: center;
overflow: hidden;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
border:0.1rem solid rgba(0,0,0,0.7);
}
.products .box-container .box:hover .icons{
top: 0;
}
.products .box-container .box .icons {
position: absolute;
top: -105%;
left: 0;
height: 30rem;
width: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
align-items: center;
justify-content: center;
background: rgba(243, 243, 243, 0.8);
gap: 1rem;
}
.products .box-container .box .icons a {
font-size: 2rem;
height: 5rem;
width: 5rem;
line-height: 5rem;
background: #fff;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.1);
color: #666;
}
.products .box-container .box .icons a:hover{
background: var(--brown);
color:#fff;
}
.products .box-container .box .img {
height:15rem;
width:27rem;
overflow: hidden;
}
.products .box-container .box .img img {
height:100%;
width:100%;
object-fit: cover;
}
.products .box-container .box .content {
padding: 1.5rem;
}
.products .box-container .box .content h3 {
font-size: 2rem;
color: #222;
}
.products .box-container .box .content .price {
font-size: 2rem;
color: #222;
padding: 1rem 0;
}
.products .box-container .box .content .stars i {
font-size: 1.7rem;
color: var(--brown);
}
.about{
display: flex;
align-items: center;
flex-wrap: wrap;
gap: 1.5rem;
}
.about .img{
flex: 1 1 40rem;
}
.about .img img{
width: 100%;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
border:0.1rem solid rgba(0,0,0,0.7);
}
.about .content{
flex: 1 1 40rem;
}
.about .content span{
color: #fff;
font-size: 2.5rem;
}
.about .content h3{
color:#222;
font-size: 3rem;
padding-top:.5rem;
}
.about .content p{
color:#222;
font-size: 1.4rem;
line-height: 2;
padding:1rem 0;
}
.gallery .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap: 1.5rem;
}
.gallery .box-container .box{
height:25rem;
overflow: hidden;
position: relative;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
border:0.1rem solid rgba(0,0,0,0.7);
}
.gallery .box-container .box img{
height:100%;
width: 100%;
object-fit: cover;
}
.gallery .box-container .box:hover img{
transform: scale(1.2);
}
.gallery .box-container .box:hover .icons{
bottom: 0;
}
.gallery .box-container .box .icons {
text-align: center;
background: rgba(0, 0, 0, 0.7);
padding: 1.5rem 0;
position: absolute;
bottom: -6rem;
left: 0;
right: 0;
z-index: 10;
}
.gallery .box-container .box .icons a{
font-size: 2.5rem;
color: #fff;
margin: 0 1.5rem;
}
.gallery .box-container .box .icons a:hover{
color: var(--brown);
}
.info-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(27rem, 1fr));
gap:1.5rem;
}
.info-container .info{
display: flex;
align-items: center;
gap: 1.5rem;
padding: 2rem 0;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
border:0.1rem solid rgba(0,0,0,0.7);
background: #fff;
}
.info-container .info:hover{
background: var(--brown);
}
.info-container .info img{
height: 7rem;
}
.info-container .info .content h3{
font-size: 2rem;
color: #222;
padding-bottom: .5rem;
}
.info-container .info .content span{
font-size: 1.5rem;
color: #222;
}
.review{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap:1.5rem;
}
.review .box{
padding: 2rem;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
border:0.1rem solid rgba(0,0,0,0.7)
}
.review .box .user{
display:flex;
align-items: center;
gap: 1.5rem;
margin-bottom:1.5rem;
}
.review .box .user img{
height:7rem;
width:7rem;
border-radius: 50%;
}
.review .box .user h3{
font-size: 2.2rem;
color:#222;
}
.review .box .user span{
font-size: 1.4rem;
color:#fff;
}
.review .box p{
font-size: 1.4rem;
color:#222;
line-height: 2;
}
.blogs .box-container{
display:grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap:1.5rem;
}
.blogs .box-container .box{
border:0.1rem solid rgba(0,0,0,0.7);
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
}
.blogs .box-container .box .img:hover img{
transform:scale(1.2);
}
.blogs .box-container .box .img{
height:25rem;
width:100%;
overflow:hidden;
}
.blogs .box-container .box .img img{
height:100%;
width:100%;
object-fit: cover;
}
.blogs .box-container .box .content {
padding:2rem 1.5rem;
}
.blogs .box-container .box .content .icons{
border-bottom: 0.1rem solid rgba(0,0,0,0.1);
padding-bottom: 1.7rem;
margin-bottom:1.7rem;
display: flex;
align-items: center;
justify-content:space-between;
}
.blogs .box-container .box .content .icons a{
font-size:1.4rem;
color:#222;
}
.blogs .box-container .box .content .icons a:hover{
color:var(--brown);
}
.blogs .box-container .box .content .icons a i{
color: #222;
padding-right: .5rem;
}
.blogs .box-container .box .content h3{
font-size: 2.2rem;
color: #222;
}
.blogs .box-container .box .content p{
font-size: 1.4rem;
color: #222;
line-height: 2;
padding: 1rem 0;
}
.contact .icons-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(29rem, 1fr));
gap: 1.5rem;
}
.contact .icons-container .icons{
text-align: center;
border: 0.1rem solid rgba(0,0,0,0.7);
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
padding:2rem;
}
.contact .icons-container .icons i{
height:6rem;
width:6rem;
line-height: 6rem;
font-size: 2.5rem;
background: var(--brown);
color:#fff;
border-radius: 50%;
}
.contact .icons-container .icons h3{
color:#222;
font-size: 2rem;
padding:1rem 0;
}
.contact .icons-container .icons p{
color:#222;
font-size: 1.5rem;
line-height: 2;
}
.contact .row{
display:flex;
flex-wrap: wrap;
gap: 1.5rem;
margin-top: 2rem;
}
.contact .row form{
padding:2rem;
border: 0.1rem solid rgba(0,0,0,0.7);
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
flex: 1 1 40rem;
}
.contact .row form h3{
font-size: 2.5rem;
padding-bottom: 1rem;
color: #222;
}
.contact .row form .inputBox{
display: flex;
justify-content:space-between;
flex-wrap: wrap;
}
.contact .row form .inputBox .box,
.contact .row form textarea{
padding:1rem 1.2rem;
font-size: 1.6rem;
border: 0.1rem solid rgba(0,0,0,0.7);
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
color: #222;
text-transform:none;
margin: .7rem 0;
}
.contact .row form textarea{
width: 100%;
height:15rem;
resize:none;
}
.contact .row .map{
flex: 1 1 40rem;
width:100%;
}
.space{
min-height: 10vh;
}
.footer{
background:var(--brown);
}
.footer .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));
gap:1.5rem;
}
.footer .box-container .box h3{
font-size: 2.2rem;
color: #222;
padding:1rem 0;
}
.footer .box-container .box p{
font-size: 1.5rem;
color: #000;
padding-bottom: .5rem;
}
.footer .box-container .box a{
font-size: 1.4rem;
color: #000;
padding:1rem 0;
display:block;
}
.footer .box-container .box a:hover{
color: #fff;
}
.footer .box-container .box a:hover i{
padding-right: 2rem;
}
.footer .box-container .box a i{
padding-right: .5rem;
color: #000;
}
.footer .box-container .box form input[type="email"]{
width: 100%;
padding:1rem 1.2rem;
font-size: 1.6rem;
color: #000;
margin: 1rem 0;
text-transform: none;
}
.footer .box-container .box .payments{
width: 100%;
margin-top: 2rem;
}
.credit{
text-align: center;
background:var(--brown);
color: #000;
font-size:2rem;
}
/* media queries */
@media (max-width: 991px){
html{
font-size: 55%;
}
.header{
padding:2rem;
}
section{
padding:3rem 2rem;
}
.home #next-slide,
.home #prev-slide{
transform: translateY(0);
top:88%;
}
.home #prev-slide{
left:auto;
right:8rem;
}
}
@media (max-width: 768px){
#menu-btn{
display: inline-block;
}
.header .navbar{
position:absolute;
top: 99%;
left: 0;
right: 0;
background:#222;
border-top: 0.1rem solid rgba(0,0,0,0.1);
border-bottom: 0.1rem solid rgba(0,0,0,0.1);
clip-path: polygon(0 0, 100% 0, 100% 0, 0 0);
}
.header .navbar.active{
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
}
.header .navbar a{
margin: 1.5rem;
padding:1.5rem;
background:var(--brown);
font-size: 2rem;
display: block;
border-radius: .5rem;
}
}
@media (max-width: 450px){
html{
font-size: 50%;
}
.home .slides-container .slide .content h3{
font-size:4rem;
}
.contact .row form .inputBox input{
width: 100%;
}
.products .box-container .box .img{
width: 100%;
}
.category .box-container .box img{
width: 100%;
}
}
main.js
let navbar = document.querySelector('.navbar');
document.querySelector('#menu-btn').onclick = () => {
navbar.classList.toggle('active');
}
window.onscroll = () => {
navbar.classList.remove('active');
}
let slides = document.querySelectorAll('.home .slides-container .slide');
let index = 0;
function next(){
slides[index].classList.remove('active');
index = (index + 1) % slides.length;
slides[index].classList.add('active');
}
function prev(){
slides[index].classList.remove('active');
index = (index - 1 + slides.length) % slides.length;
slides[index].classList.add('active');
}
images








































 <
/a>
<
/a>