Hi everybody! Using HTML, CSS, and JavaScript, you will learn
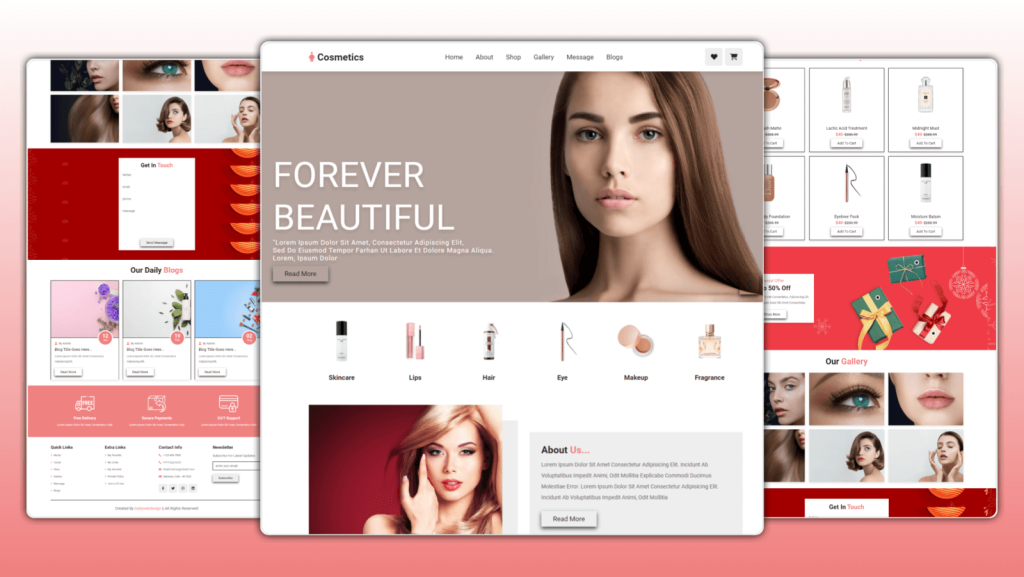
how to create a responsive cosmetic website design using HTML CSS And JAVASCRIPT in this Blog.
Using standard JavaScript, users can use the navigation buttons on the web design moving car animation website design to navigate through each slide. The clip-path property is utilized for the transition on the slide. I hope that when you design a website with online moving car animation , this video will be helpful.
You can download all of the source files and codes from this location. The code from the text editors must be copied and pasted. Try it out first by watching the video tutorial. It will assist you in comprehending everything. After that, if your code isn’t working right, look at the source codes provided and compare them to your own. It will assist you in comprehending everything, including your errors.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Complete Responsive Cosmetic website Design </title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<section id="header">
<a href="#"> cosmetics</a>
<nav>
<a href="#home">home</a>
<a href="#about">about</a>
<a href="#shop">shop</a>
<a href="#gallery">gallery</a>
<a href="#message">message</a>
<a href="#blogs">blogs</a>
</nav>
<a href="#"></a>
<a href="#"></a>
</section>
<section id="home">
forever <br /> beautiful
<h3>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, <br />
sed do eiusmod tempor farhan ut labore et dolore magna aliqua.<br />
Lorem, ipsum dolor </h3>
<a href="#">read more</a>
forever <br /> beautiful
<h3>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, <br />
sed do eiusmod tempor farhan ut labore et dolore magna aliqua.<br />
Lorem, ipsum dolor </h3>
<a href="#">read more</a>
forever <br /> beautiful
<h3>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, <br />
sed do eiusmod tempor farhan ut labore et dolore magna aliqua.<br />
Lorem, ipsum dolor </h3>
<a href="#">read more</a>
</section>
<section>
<a href="#">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/category-1.png">
<h3>skincare</h3>
</a>
<a href="#">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/category-2.png">
<h3>lips</h3>
</a>
<a href="#">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/category-3.png">
<h3>hair</h3>
</a>
<a href="#">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/category-4.png">
<h3>eye</h3>
</a>
<a href="#">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/category-5.png">
<h3>makeup</h3>
</a>
<a href="#">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/category-6.png">
<h3>fragrance</h3>
</a>
</section>
<section id="about">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/about-img.jpg" alt="">
<h3>About Us...</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Incidunt ab voluptatibus impedit animi, odit mollitia explicabo commodi ducimus molestiae error.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Incidunt ab voluptatibus impedit animi, odit mollitia </p>
<a href="#">read more</a>
<p>address card</p>
<p>award cards</p>
<p>gift cards</p>
</section>
<section id="shop">
<h1>our shop</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-1.jpg">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<h3>airbrush matte</h3>
$40-$200.99
<a href="#">add to cart</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-2.jpeg">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<h3>lactic acid treatment</h3>
$40-$200.99
<a href="#">add to cart</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-3.jpg">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<h3>midnight must</h3>
$40-$200.99
<a href="#">add to cart</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-4.jpg">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<h3>face & body foundation</h3>
$40-$200.99
<a href="#">add to cart</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-5.jpeg">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<h3>eyeliner pack</h3>
$40-$200.99
<a href="#">add to cart</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/product-6.jpg">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<h3>moisture balam</h3>
$40-$200.99
<a href="#">add to cart</a>
</section>
<section>
special offer
<h3>upto 50% off</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. farhan Hic, error.ipsum dolor sit amet consectetur,</p>
<a href="#">shop now</a>
</section>
<section id="gallery">
<h1>our gallery</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-1.jpeg">
<h3>face</h3>
<p>Lorem ipsum dolor sit amet consectetur</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-2.jpeg">
<h3>eyes</h3>
<p>Lorem ipsum dolor sit amet consectetur</p><div class='code-block code-block-1' style='margin: 8px auto; text-align: center; display: block; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8624641451939910"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8624641451939910"
data-ad-slot="3564049910"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-3.jpeg">
<h3>lips</h3>
<p>Lorem ipsum dolor sit amet consectetur</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-4.jpeg">
<h3>hairs</h3>
<p>Lorem ipsum dolor sit amet consectetur</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-5.jpeg">
<h3>make up</h3>
<p>Lorem ipsum dolor sit amet consectetur</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/gallery-img-6.jpeg">
<h3>skin care</h3>
<p>Lorem ipsum dolor sit amet consectetur</p>
<a href="#">read more</a>
</section>
<section id="message">
<form action="">
<h3>get in touch</h3>
<input type="text" placeholder="full name">
<input type="email" placeholder="email">
<input type="number" placeholder="phone">
<textarea placeholder="message" cols="30" rows="10"></textarea>
<input type="submit" value="send message">
</form>
</section>
<section id="blogs">
<h1>our daily blogs</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-1.jpg" alt="">
<h3>12</h3>
jan
<a href="#"> by admin</a>
<a href="#"> blog title goes here...</a>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-2.jpg" alt="">
<h3>19</h3>
feb
<a href="#"> by admin</a>
<a href="#"> blog title goes here...</a>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<a href="#">read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog-3.jpg" alt="">
<h3>02</h3>
Aug
<a href="#"> by admin</a>
<a href="#"> blog title goes here...</a>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<a href="#">read more</a>
</section>
<section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/icon-1.png" alt="">
<h3>free delivery</h3>
<p>lorem ipsum dolor sit amet, consectetur adip</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/icon-2.png" alt="">
<h3>secure payments</h3>
<p>lorem ipsum dolor sit amet, consectetur adip</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/icon-3.png" alt="">
<h3>24/7 support</h3>
<p>lorem ipsum dolor sit amet, consectetur adip</p>
</section>
<section>
<h3>quick links</h3>
<a href="#home"> home</a>
<a href="#about"> about</a>
<a href="#shop"> shop</a>
<a href="#gallery"> gallery</a>
<a href="#message"> message</a>
<a href="#blogs"> blogs</a>
<h3>extra links</h3>
<a href="#"> my favorite </a>
<a href="#"> my order </a>
<a href="#"> my wishlist </a>
<a href="#"> private policy </a>
<a href="#"> terms of use </a>
<h3>contact info</h3>
<a href="#"> +123-456-7890 </a>
<a href="#"> +111-222-3333 </a>
<a href="#"> shaikhfarhan@gmail.com </a>
<a href="#"> mumbai, india - 401203 </a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<h3>newsletter</h3>
<p>subscribe for latest updates</p>
<form action="">
<input type="email" name="" placeholder="enter your email" id="">
<input type="submit" value="subscribe">
</form>
created by dailywebdesign || all rights reserved!
</section>
<script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://dailywebdesigns.com/wp-content/litespeed/js/9ecb1a09fe3b4050990ec24c2bb7ea38.js?ver=b8f18"></script></body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;1,100&display=swap');
*{
font-family: 'Roboto', sans-serif;
margin: 0;
padding: 0;
text-decoration: none;
box-sizing: border-box;
text-decoration: none;
outline: none;
border: none;
text-transform: capitalize;
transition: all .2s linear;
}
html{
font-size: 62.5%;
overflow-x: hidden;
scroll-behavior: smooth;
scroll-padding-top: 7rem;
}
html::-webkit-scrollbar-track{
background: transparent;
}
html::-webkit-scrollbar{
width:1rem;
}
html::-webkit-scrollbar-thumb{
background: #F08080;
}
section{
padding:3rem 9%;
}
span{
color:#F08080;
}
.heading{
text-align: center;
color: #222;
margin-bottom: 3rem;
font-size: 4rem;
}
.btn{
display:inline-block;
margin-top:1rem;
padding:1rem 3rem;
color:#222;
font-size:1.7rem;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
cursor: pointer;
}
.btn:hover{
letter-spacing: .1rem;
background: #F08080;
color: #fff;
}
@keyframes fadeIn{
0%{
opacity: 0;
transform: translateY(-4rem) scale(0.4);
}
}
.header{
position: sticky;
top: 0;
left: 0;
right: 0;
z-index: 1000;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
background:#fff;
display: flex;
align-items: center;
justify-content: space-between;
padding:1.5rem 9%;
}
.header .logo{
font-size: 2.5rem;
color: #222;
font-weight: bolder;
}
.header .logo i{
color: #F08080;
}
.header .navbar a{
margin: 0 1.5rem;
font-size: 1.7rem;
color: #222;
}
.header .navbar a:hover{
color: #F08080;
}
.header .icons div,
.header .icons a{
height: 4.5rem;
width:4.5rem;
line-height: 4.5rem;
border-radius: .5rem;
background: #eee;
font-size: 1.7rem;
color: #222;
margin-left: .3rem;
text-align: center;
cursor: pointer;
}
.header .icons a:hover,
.header .icons div:hover{
background: #F08080;
color: #fff;
}
.header #menu-btn{
display: none;
}
.home{
position: relative;
padding:0;
}
.home .slide{
padding: 3rem;
display: flex;
min-height: 90vh;
display:none;
}
.home .slide .content{
margin:60;
text-align: left;
padding-top:18rem;
}
.home .slide.active{
display:flex;
}
.home .slide .content span{
color: #fff;
display:block;
font-size: 9rem;
text-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
animation: fadeIn .2s linear backwards;
text-transform: uppercase;
letter-spacing: .1rem;
}
.home .slide .content span:hover{
color: #F08080;
}
.home .slide .content h3{
font-size:1.7rem;
color: #fff;
text-shadow: 0 0.5rem 1rem rgba(0,0,0,0.2);
animation: fadeIn .2s linear backwards .4s;
letter-spacing: .1rem;
font-weight: normal;
}
.home .slide .content .btn{
animation: fadeIn .2s linear backwards .6s;
}
.home #next-slide,
.home #prev-slide{
height:5rem;
width:5rem;
line-height:4.5rem;
font-size:2.5rem;
color: #222;
background: transparent;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.9);
cursor: pointer;
position: absolute;
bottom:2rem;
right:2rem;
text-align: center;
}
.home #next-slide:hover,
.home #prev-slide:hover{
background: #F08080;
color: #fff;
}
.home #prev-slide{
right:8rem;
}
.category .box-container{
display:grid;
grid-template-columns: repeat(auto-fit, minmax(16rem, 1fr));
gap:2rem;
}
.category .box-container .box{
text-align:center;
}
.category .box-container .box:hover h3{
color: #F08080;
}
.category .box-container .box img{
height:14rem;
margin-bottom:1rem;
}
.category .box-container .box h3{
font-size:1.7rem;
color: #222;
font-weight: bold;
}
.about {
display: flex;
align-items: center;
flex-wrap: wrap;
gap:2rem;
}
.about .img{
flex: 1 1 42rem;
padding-bottom: 5rem;
padding-right: 5rem;
}
.about .img img{
width: 100%;
box-shadow: 4rem 4rem 0 #eee;
}
.about .content{
flex: 1 1 42rem;
}
.about .content .box{
padding: 3rem;
background: #eee;
}
.about .content .box h3{
font-size:2.5rem;
color: #222;
}
.about .content .box p{
padding: 1rem 0;
line-height: 2;
color: #666;
font-size:1.4rem;
}
.about .content .icons-container{
display: flex;
flex-wrap: wrap;
align-items: flex-end;
gap: 2rem;
margin-top: 2rem;
}
.about .content .icons-container .icons{
flex: 1 1 16rem;
background: #eee;
padding:2rem;
text-align: center;
}
.about .content .icons-container .icons i{
color: #F08080;
margin-bottom: 1rem;
font-size: 5rem;
}
.about .content .icons-container .icons p{
font-size:1.4rem;
color: #666;
}
.shop{
color: #eee;
}
.shop .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(31rem, 1fr));
gap:2rem;
}
.shop .box-container .box{
text-align: center;
background: #fff;
border: 0.2rem solid #222;
box-shadow:0 0.5rem 1rem rgba(0,0,0,0.1);
}
.shop .box-container .box:hover .img img{
transform:scale(1.1);
}
.shop .box-container .box:hover .img .icons{
transform:translateX(0rem);
}
.shop .box-container .box .img{
position: relative;
overflow: hidden;
}
.shop .box-container .box .img img{
height:25rem;
}
.shop .box-container .box .img .icons{
position:absolute;
top: 1rem;
left: 2rem;
transform:translateX(-10rem);
}
.shop .box-container .box .img .icons a{
display:block;
height:5rem;
width:5rem;
line-height: 4.5rem;
font-size: 1.7rem;
color: #222;
border-radius: 0.2rem solid #222;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.1);
margin-top:1rem;
}
.shop .box-container .box .img .icons a:hover{
color: #fff;
background:#F08080;
}
.shop .box-container .box .content{
padding:2rem;
}
.shop .box-container .box .content h3{
font-size:2rem;
color: #222;
padding-bottom: .5rem;
font-weight: normal;
}
.shop .box-container .box .content .price{
font-size: 2rem;
font-weight: bolder;
color: #F08080;
}
.shop .box-container .box .content .price span{
color: #666;
font-size:1.7rem;
text-decoration: line-through;
}
.banner{
background: url(img/banner-bg.png) no-repeat;
background-size:cover;
background-position:center;
}
.banner .content{
max-width: 40rem;
background: #fff;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
padding: 2rem;
text-align: center;
margin: 10rem 0;
}
.banner .content span{
font-size:2rem;
}
.banner .content h3{
font-size:3rem;
color: #222;
padding-top: .5rem;
}
.banner .content p{
font-size: 1.4rem;
color: #666;
padding: 1rem 0;
line-height: 2;
}
.gallery .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(31rem, 1fr));
gap:2rem;
}
.gallery .box-container .box{
height:25rem;
overflow: hidden;
position: relative;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.gallery .box-container .box:hover .content{
display: flex;
}
.gallery .box-container .box img{
height:100%;
width:100%;
object-fit: cover;
}
.gallery .box-container .box .content{
background: rgba(255,255,255,0.8);
display: flex;
flex-flow: column;
align-items: center;
justify-content: center;
position:absolute;
top:0;
left:0;
height:100%;
width:100%;
padding:2rem;
text-align:center;
border:0.2rem solid #222;
display: none;
}
.gallery .box-container .box .content h3{
font-size: 2rem;
color: #222;
animation: fadeIn .2s linear backwards;
}
.gallery .box-container .box .content p{
font-size: 1.4rem;
color: #222;
padding:1rem 0;
line-height: 2;
animation: fadeIn .2s linear backwards .4s;
}
.gallery .box-container .box .content .btn{
animation: fadeIn .2s linear backwards .6s;
}
.message{
background: url(img/message-bg.png) no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
padding:3rem 2rem;
}
.message form{
margin: 2rem auto;
background: #fff;
text-align:center;
max-width: 40rem;
box-shadow:0 0.5rem 1rem rgba(0,0,0,0.1);
padding: 2rem;
}
.message form h3{
font-size: 3rem;
color: #222;
}
.message form .box{
width: 100%;
padding:1.5rem 0;
margin:.7rem 0;
font-size: 1.6rem;
color: #666;
text-transform: none;
border-radius: 0.2rem solid #222;
}
.message form .box:focus{
border-color:#F08080;
}
.message form textarea{
height:15rem;
resize:none
}
.blogs .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(31rem, 1fr));
gap:2rem;
}
.blogs .box-container .box{
border:0.1rem solid #222;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.1);
}
.blogs .box-container .box:hover .img img{
transform: scale(1.1);
}
.blogs .box-container .box .img{
height:30rem;
width: 100%;
border:0.1rem solid #222;
overflow: hidden;
}
.blogs .box-container .box .img img{
height:100%;
width:100%;
object-fit: cover;
}
.blogs .box-container .box .content{
padding:2rem;
position:relative;
}
.blogs .box-container .box .content .date{
position:absolute;
top:-4rem;
right: 3rem;
height:8rem;
width:8rem;
border: 0.5rem solid #fff;
border-radius: 50%;
background: #F08080;
text-align: center;
padding-top: 1rem;
}
.blogs .box-container .box .content .date h3{
font-size:2.7rem;
line-height:1;
color: #fff;
}
.blogs .box-container .box .content .date span{
font-size: 1.5rem;
color: #fff;
}
.blogs .box-container .box .content .user{
display: block;
padding-bottom: 1rem;
font-size: 1.5rem;
color: #666;
}
.blogs .box-container .box .content .user i{
padding-right: .5rem;
color: #F08080;
}
.blogs .box-container .box .content .user:hover{
color: #F08080;
}
.blogs .box-container .box .content .title{
font-size: 2rem;
color: #222;
}
.blogs .box-container .box .content .title:hover{
color: #F08080;
}
.blogs .box-container .box .content p{
padding:1rem 0;
line-height: 2;
color: #666;
font-size: 1.4rem;
}
.services{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(31rem, 1fr));
gap:2rem;
background: #F08080;
}
.services .box{
text-align: center;
padding:2rem;
}
.services .box img{
height:10rem;
}
.services .box h3{
padding:1rem 0;
font-size: 2rem;
color: #fff;
}
.services .box p{
line-height: 2;
font-size: 1.4rem;
color: #fff;
}
.footer .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));
gap:2rem;
}
.footer .box-container .box h3{
font-size: 2.2rem;
color: #222;
padding:1rem 0;
}
.footer .box-container .box .link{
padding:1rem 0;
font-size: 1.4rem;
color: #666;
display:block;
}
.footer .box-container .box .link i{
padding-right: .5rem;
color: #F08080;
}
.footer .box-container .box .link:hover{
color: #F08080;
}
.footer .box-container .box .link:hover i{
padding-right: 2rem;
}
.footer .box-container .box .share{
margin-top: 2rem;
}
.footer .box-container .box .share a{
height:4.5rem;
width:4.5rem;
line-height: 4.5rem;
font-size: 1.7rem;
border-radius: .5rem;
background: #eee;
text-align: center;
color: #222;
margin-right: .5rem;
}
.footer .box-container .box .share a:hover{
color: #fff;
background: #F08080;
}
.footer .box-container .box p{
padding: 1rem 0;
font-size: 1.7rem;
color: #666;
}
.footer .box-container .box form .email{
border:0.2rem solid #222;
width: 100%;
padding:1.2rem 1.4rem;
text-transform: none;
color: #666;
margin: 1rem 0;
font-size: 1.6rem;
}
.footer .credit{
text-align: center;
padding: 1rem;
padding-top:3rem;
margin-top: 3rem;
font-size: 2rem;
border-top: 0.2rem solid #222;
color: #666;
}
/* media queries */
@media (max-width: 991px){
html{
font-size: 55%;
}
.header{
padding:1.5rem 2rem;
}
section{
padding:3rem 2rem;
}
}
@media (max-width:768px){
.header #menu-btn{
display: inline-block;
}
.header .navbar{
position: absolute;
top: 99%;
left: 0;
right: 0;
background: #fff;
border-top: 0.2rem solid #222;
border-bottom: 0.2rem solid #222;
padding: 0.2rem;
clip-path: polygon(0 0, 100% 0, 100% 0, 0 0);
}
.header .navbar.active{
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%);
}
.header .navbar a{
display: block;
font-size:2rem;
margin:3rem 1rem;
}
}
@media (max-width:450px){
html{
font-size:50%;
}
.home .slide .content span{
font-size:4rem;
}
.home .slide .content h3{
font-size: 2rem;
}
}
main.js
let menu = document.querySelector('#menu-btn');
let navbar = document.querySelector('.header .navbar');
menu.onclick = () => {
menu.classList.toggle('fa-times');
navbar.classList.toggle('active');
}
window.onsroll = () => {
menu.classList.remove('fa-times');
navbar.classList.remove('active');
}
let slides = document.querySelectorAll('.home .slide');
let index = 0;
function next() {
slides[index].classList.remove('active');
index = (index + 1) % slides.length;
slides[index].classList.add('active');
}
function prev() {
slides[index].classList.remove('active');
index = (index - 1 + slides.length) % slides.length;
slides[index].classList.add('active');
}
Images