Hi everybody! Using HTML, CSS, and JavaScript, you will learn
how to create a responsive website web design company HTML CSS And JAVASCRIPT in this Blog.
Using standard JavaScript, users can use the navigation buttons on the web design moving car animation website design to navigate through each slide. The clip-path property is utilized for the transition on the slide. I hope that when you design a website with online moving car animation , this video will be helpful.
-
Responsive Movie Landing Page Website Design
-
Anime Website Design Using HTML CSS JavaScript
-
Online Cake Shop Website Design With Source Code
-
Hotel Booking Website Design HTML CSS and JAVASCRIPT
You can download all of the source files and codes from this location. The code from the text editors must be copied and pasted. Try it out first by watching the video tutorial. It will assist you in comprehending everything. After that, if your code isn’t working right, look at the source codes provided and compare them to your own. It will assist you in comprehending everything, including your errors.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
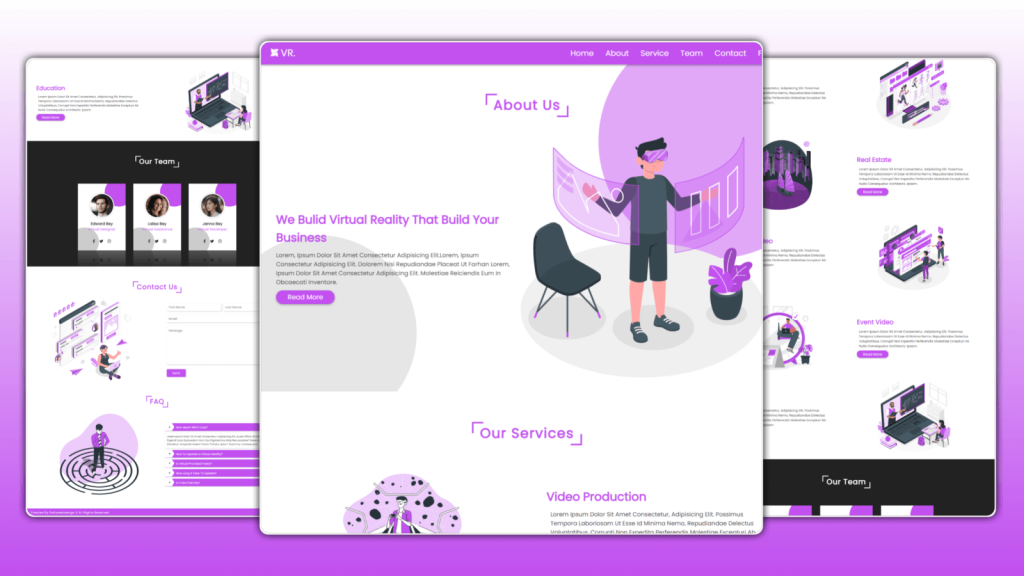
<title>Complete Responsive Virtual Reality Service Website Design</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body>
<header>
<a href="#">VR.</a>
<nav>
<ul>
<li><a href="#home">home</a>
<li><a href="#about">about</a>
<li><a href="#service">service</a>
<li><a href="#team">team</a>
<li><a href="#contact">contact</a>
<li><a href="#faq">FAQ</a>
</ul>
</nav>
</header>
<section id="home">
<h1>dive into virtual reality services</h1>
<h3>you have a vision. we have a team to get you there.</h3>
<a href="#"><button>get started</button></a>
</section>
<section id="about">
<h1>about us</h1>
<h3>we bulid virtual reality that build your business</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.Lorem, ipsum consectetur adipisicing elit.
Dolorem nisi repudiandae placeat ut farhan Lorem, ipsum dolor sit amet consectetur adipisicing elit.
molestiae reiciendis eum in obcaecati inventore.</p>
<a href="#"><button>Read more</button></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/about.svg" alt="">
</section>
<section id="service">
<h1>our services</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/video.svg" alt="">
<h3>Video Production</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Possimus tempora
laboriosam ut esse id minima nemo, repudiandae delectus voluptatibus,
corrupti non expedita perferendis molestiae excepturi ab nulla consequatur architecto. Ipsam.</p>
<a href="#"><button>Read more</button></a>
<h3>3D Animation</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Possimus tempora
laboriosam ut esse id minima nemo, repudiandae delectus voluptatibus,
corrupti non expedita perferendis molestiae excepturi ab nulla consequatur architecto. Ipsam.</p>
<a href="#"><button>Read more</button></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/Animation.svg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/real estate.svg" alt="">
<h3>Real Estate</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Possimus tempora
laboriosam ut esse id minima nemo, repudiandae delectus voluptatibus,
corrupti non expedita perferendis molestiae excepturi ab nulla consequatur architecto. Ipsam.</p>
<a href="#"><button>Read more</button></a>
<h3>Testimonials video</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Possimus tempora
laboriosam ut esse id minima nemo, repudiandae delectus voluptatibus,
corrupti non expedita perferendis molestiae excepturi ab nulla consequatur architecto. Ipsam.</p>
<a href="#"><button>Read more</button></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/testimonials.svg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/event.svg" alt="">
<h3>Event video</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Possimus tempora
laboriosam ut esse id minima nemo, repudiandae delectus voluptatibus,
corrupti non expedita perferendis molestiae excepturi ab nulla consequatur architecto. Ipsam.</p>
<a href="#"><button>Read more</button></a>
<h3>Education</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Possimus tempora
laboriosam ut esse id minima nemo, repudiandae delectus voluptatibus,
corrupti non expedita perferendis molestiae excepturi ab nulla consequatur architecto. Ipsam.</p><div class='code-block code-block-1' style='margin: 8px auto; text-align: center; display: block; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8624641451939910"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8624641451939910"
data-ad-slot="3564049910"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<a href="#"><button>Read more</button></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/educational.svg" alt="">
</section>
<section id="team">
<h1>our team</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-1.png" alt="">
<h3>Edward Bey</h3>
virtual designer
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-2.png" alt="">
<h3>lalisa Bey</h3>
virtual assistance
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/pic-3.png" alt="">
<h3>jenna Bey</h3>
virtual developer
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</section>
<section id="contact">
<h1>contact us</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/contact.svg" alt="">
<form action="">
<input type="text" placeholder="first name">
<input type="text" placeholder="last name">
<input type="email" placeholder="email">
<textarea placeholder="message" cols="30" rows="10"></textarea>
<input type="submit" value="send">
</form>
</section>
<section id="faq">
<h1>FAQ</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/faq.svg" alt="">
+
<h3>How much will it cost?</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae officia similique odio eligendi
quia quibusdam illum qui dignissimos alias recusandae? Deserunt, molestiae doloribus.
Voluptate autem totam pariatur ipsum. Ducimus, consequatur.</p>
+
<h3>How to update in virtual reality?</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae officia similique odio eligendi
quia quibusdam illum qui dignissimos alias recusandae? Deserunt, molestiae doloribus.
Voluptate autem totam pariatur ipsum. Ducimus, consequatur.</p>
+
<h3>is virtual provided freely?</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae officia similique odio eligendi
quia quibusdam illum qui dignissimos alias recusandae? Deserunt, molestiae doloribus.
Voluptate autem totam pariatur ipsum. Ducimus, consequatur.</p>
+
<h3>how long it take to update?</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae officia similique odio eligendi
quia quibusdam illum qui dignissimos alias recusandae? Deserunt, molestiae doloribus.
Voluptate autem totam pariatur ipsum. Ducimus, consequatur.</p>
+
<h3>is it seo freindly?</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae officia similique odio eligendi
quia quibusdam illum qui dignissimos alias recusandae? Deserunt, molestiae doloribus.
Voluptate autem totam pariatur ipsum. Ducimus, consequatur.</p>
</section>
<section>
<h1>created by dailywebdesign || all rights reserved</h1>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</section>
<script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://dailywebdesigns.com/wp-content/litespeed/js/a80d17003aad2753f187a3c31278a129.js?ver=b5af4"></script></body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,200;0,300;0,400;1,100;1,200;1,300;1,500&display=swap');
:root{
--color:#c250f0;
}
*{
font-family: 'Poppins', sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
text-transform: capitalize;
transition: all .2s linear;
text-decoration: none;
}
html{
font-size: 62.5%;
}
body{
overflow-x: hidden;
}
.heading{
margin: 2rem;
padding-top: 6rem;
display: inline-block;
font-size: 3.5rem;
color: var(--color);
position: relative;
letter-spacing: .2rem;
}
.heading::before,
.heading::after{
content: ' ';
position: absolute;
height: 2.5rem;
width: 2.5rem;
border-top:.4rem solid var(--color);
border-left:.4rem solid var(--color);
}
.heading::before{
top: 5.8rem;
left: -2rem;
}
.heading::after{
bottom: -.5rem;
right: -2rem;
transform: rotate(180deg);
}
.btn{
outline: none;
border: none;
border-radius:5rem;
background: var(--color);
color:#fff;
cursor: pointer;
height:3.5rem;
width:15rem;
font-size: 1.7rem;
box-shadow: 0 .2rem .5rem rgba(0,0,0,.3);
}
.btn:hover{
letter-spacing: .1rem;
opacity: .8;
}
.header{
display: flex;
align-items: center;
justify-content: space-between;
width: 100%;
padding:1rem 2rem;
position:fixed;
top: 0;
left: 0;
z-index:100;
}
.header .logo{
font-size: 2.5rem;
color: #fff;
}
.header .logo i{
padding:0.5rem;
}
.header .navbar ul{
list-style-type: none;
display:flex;
align-items: center;
justify-content:space-around;
}
.header .navbar ul li{
margin: 0 1.5rem;
}
.header .navbar ul li a{
font-size: 2rem;
color: #fff;
}
.header .navbar ul li a:hover{
color: #ccc;
}
.header .fa-bars{
color: #fff;
cursor: pointer;
font-size: 3rem;
display: none;
}
.home{
min-height: 100vh;
width: 100%;
background:url(img/main.jpg);
background-repeat:no-repeat;
background-size: cover;
background-position:center;
display:flex;
justify-content:center;
flex-flow: column;
text-align: center;
padding: 0 1rem;
position: relative;
overflow: hidden !important;
}
.home .banner{
color: #fff;
font-size: 5rem;
text-shadow: 0 .3rem .5rem rgba(0,0,0,.3);
}
.home .slogan{
color: #eee;
font-size: 2.5rem;
font-weight: 400;
}
.home button{
height:4rem;
width:18rem;
background: #fff;
color: #444;
cursor: pointer;
border: none;
outline: none;
margin-top: 1rem;
font-size: 2rem;
font-weight: 400;
box-shadow: 0.3rem .5rem rgba(0,0,0,.3);
}
.home button:hover{
letter-spacing:.1rem;
}
.home .wave{
position:absolute;
bottom:-.5rem;
left: 0;
height:11rem;
width: 100%;
background: url(img/wave.png);
background-size: 100rem 11rem;
background-repeat: repeat-x;
animation: waves 10s linear infinite;
}
.home .wave2{
animation-duration: reverse;
opacity: .2;
}
.home .wave3{
animation-duration: 4s;
opacity: .5;
}
@keyframes waves{
0%{
background-position: 0;
}
100%{
background-position-x: 100rem;
}
}
.home .fa-cog{
position: absolute;
font-size: 30rem;
opacity: .15;
color: #fff;
animation: rotate 10s linear infinite;
}
.home .nut1{
top:10%;
left: -15rem;
}
.home .nut2{
bottom:23%;
right: -13rem;
animation-duration: reverse;
}
@keyframes rotate{
100%{
transform:rotate(360deg);
}
}
.about{
min-height: 100vh;
width: 100vw;
text-align: center;
position: relative;
overflow: hidden;
}
.about .row{
display:flex;
align-items: center;
justify-content:space-around;
padding: 0 4rem;
}
.about .row .contect{
text-align:left;
}
.about .row .img img{
width: 50vw;
}
.about .row .contect h3{
font-size:3rem;
color: var(--color);
}
.about .row .contect p{
font-size:1.5rem;
color: #333;
padding: 1rem 0;
}
.about::before,
.about::after{
content: '';
position:absolute;
z-index: -1;
opacity: .5;
border-radius: 50%;
}
.about::before{
height:50rem;
width:50rem;
background: #ccc;
bottom: -10rem;
left: -10rem;
}
.about::after{
height:60rem;
width:60rem;
background: var(--color);
top: -10rem;
right: -10rem;
}
.service{
width: 100vw;
text-align: center;
}
.service .row{
margin: 2rem 0;
padding:0 2rem;
display:flex;
align-items: center;
justify-content: center;
}
.service .row .img img{
height:55vh;
width:50vw;
}
.service .row .content{
text-align:left;
padding:0 3rem;
}
.service .row .content h3{
font-size: 3rem;
color: var(--color);
}
.service .row .content p{
font-size: 1.5rem;
color: #333;
padding:1rem;
}
.team{
min-height: 100vh;
width:100vw;
text-align: center;
background-color:#222;
}
.team .heading{
color: #fff;
}
.team .heading::before,
.team .heading::after{
border-color: #fff;
}
.team .row{
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
}
.team .row .card{
height:35rem;
width:25rem;
background: #fff;
text-align: center;
margin: 7rem 2rem;
position: relative;
overflow: hidden;
-webkit-box-reflect: below .2rem linear-gradient(transparent 70%, #0004);
}
.team .row .card .img{
margin: 1rem 0;
padding-top: 4rem;
}
.team .row .card .img img{
height: 13rem;
width: 13rem;
border-radius: 50%;
border: .5rem solid #fff;
box-shadow: 0 0 .5rem 0 rgba(0, 0, 0,.3);
object-fit: cover;
}
.team .row .card .info h3{
font-size: 2rem;
color:#333;
}
.team .row .card .info span{
font-size: 1.8rem;
color:var(--color);
}
.team .row .card .info .icons a{
margin-top:4rem;
padding:0 1rem;
font-size:2rem;
color:#333;
}
.team .row .card .info .icons a:hover{
color:var(--color);
}
.team .row .card::before,
.team .row .card::after{
content:"";
position:absolute;
border-radius: 50%;
height:15rem;
width:15rem;
z-index: -1;
}
.team .row .card::before{
background: var(--color);
top: -3rem;
right: -4rem;
}
.team .row .card::after{
background: #ccc;
bottom: -3rem;
left: -4rem;
}
.contact{
min-height: 100vh;
width:100vw;
text-align: center;
}
.contact .row{
display: flex;
align-items: center;
justify-content:center;
}
.contact .row .img img{
height:70vh;
width:50vw;
}
.contact .row .form-container{
width:50%;
text-align:left;
padding:0 5rem;
}
.contact .row .form-container input, textarea{
outline: none;
border:none;
height:4rem;
background: none;
border-radius: .5rem;
box-shadow: .2rem .2rem .5rem rgba(0, 0, 0,.2);
padding:0 1rem;
margin:1rem 0;
font-size: 1.6rem;
}
.contact .row .form-container .inputBox{
width: 100%;
display:flex;
justify-content:space-between;
}
.contact .row .form-container .inputBox input[type="text"]{
width:49%;
}
.contact .row .form-container input[type="email"]{
width:100%;
}
.contact .row .form-container textarea{
width:100%;
height:20rem;
padding:1rem;
resize:none;
}
.contact .row .form-container input[type="submit"]{
background-color:var(--color);
color:#fff;
cursor: pointer;
height:4rem;
width:10rem;
}
.contact .row .form-container input[type="submit"]:hover{
opacity: .8;
letter-spacing: 0.5rem;
}
.faq{
min-height: 100vh;
width: 100vw;
text-align: center;
padding:0 2rem;
}
.faq .row{
display: flex;
align-items: center;
justify-content: center;
padding:0 2rem;
}
.faq .row .img img{
height:70vh;
width:50vw;
}
.faq .row .accordion-container{
width:50%;
text-align:left;
}
.faq .row .accordion-container .accordion .accordion-header{
background-color: var(--color);
margin: 1rem 0;
box-shadow: .1rem .1rem .3rem rgba(0,0,0,.3);
cursor: pointer;
}
.faq .row .accordion-container .accordion .accordion-header span{
display: inline-block;
text-align: center;
height:4rem;
width:5rem;
line-height: 4rem;
font-size:2rem;
background:#fff;
color: #333;
clip-path: polygon(0% 0%, 75% 0%, 100% 50%, 75% 100%, 0% 100%);
}
.faq .row .accordion-container .accordion .accordion-header h3{
display: inline;
color: #fff;
font-weight: 400;
padding-left: .5rem;
font-size: 1.5rem;
}
.faq .row .accordion-container .accordion .accordion-body{
padding: 1rem;
color: #444;
box-shadow: .1rem .1rem .3rem rgba(0, 0, 0,.3);
font-size: 1.3rem;
display: none;
}
.faq .row .accordion-container .accordion:nth-child(1) .accordion-body{
display: block;
}
.footer{
width: 100%;
display: flex;
align-items: center;
justify-content:space-between;
padding: 1rem 2rem;
margin-top:1rem;
background:var(--color);
}
.footer h1{
color:#fff;
letter-spacing:.1rem;
font-weight: 400;
}
.footer .icons a{
color:#fff;
font-size: 1.8rem;
padding:0 1rem;
}
/* media queries */
@media(max-width:768px){
html{
font-size: 50%;
}
.header .fa-bars{
display: block;
}
.header .navbar{
position:fixed;
top: -120%;
left: 0;
height:auto;
width:100%;
background-color: #fff;
z-index:1000;
border-top: .1rem solid rgba(0,0,0,.3);
}
.header .navbar ul{
height: 100%;
width: 100%;
flex-flow: column;
}
.header .navbar ul li{
margin: 1rem 0;
}
.header .navbar ul li a{
color: #444;
font-size:2.4rem;
}
.header .fa-times{
transform:rotate(180deg);
}
.header .nav-toggle{
top:5.8rem;
}
.home .banner{
font-size: 4rem;
}
.home .slogan{
font-size: 1.7rem;
}
.about .row{
flex-flow: column-reverse;
padding:0.2rem;
}
.about .row .img img{
width:100vw;
}
.service .row{
flex-flow: column-reverse;
}
.service .row:nth-child(even){
flex-flow: column;
}
.service .row .img img{
width:100vw;
}
.service .row .content{
padding:0;
}
.contact .row{
flex-flow: column;
}
.contact .row .img img{
width:100vw;
}
.contact .row .form-container{
width:100%;
padding: 0 1.5rem;
}
.faq{
padding: 0;
}
.faq .row{
padding: 0 1rem;
flex-flow: column;
}
.faq .row .img img{
width:100vw;
}
.faq .row .accordion-container{
width:100%;
}
}
@media (max-width: 550px){
.footer{
flex-flow: column;
}
.footer h1{
text-align:center;
}
.footer .icons{
padding:2rem 0;
}
}
main.js
$(document).ready(function() {
$('.fa-bars').click(function(){
$(this).toggleClass('fa-times');
$('.navbar').toggleClass('nav-toggle');
});
$(window).on('load scroll', function(){
$('.fa-bars').removeClass('fa-times');
$('.navbar').removeClass('nav-toggle');
if($(window).scrollTop() > 30){
$('.header').css({'background':'#c250f0', 'box-shadow':'0 .2rem .5rem rgba(0,0,0,.4'});
}else{
$('.header').css({'background':'none', 'box-shadow':'none'});
}
});
$('.accordion-header').click(function(){
$('.accordion .accordion-body').slideUp();
$(this).next('.accordion-body').slideDown();
$('.accordion .accordion-header span').text('+');
$(this).children('span').text('-');
});
});
images
 |
| web design company |
 |
| web design company |