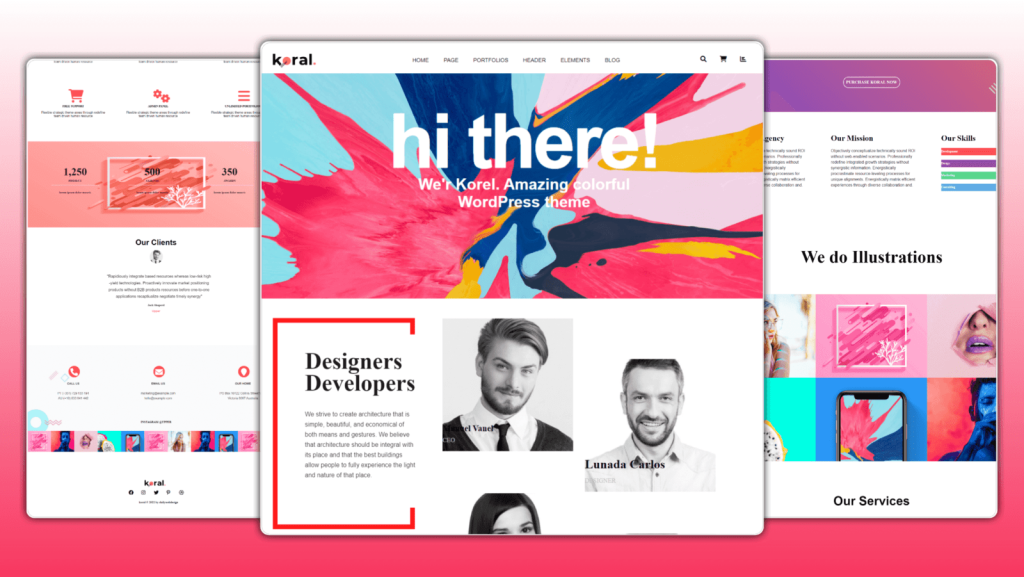
Hi everybody! Using HTML, CSS, and JavaScript, you will learn
how to create a website using HTML CSS in this Blog.
Using standard, users can use the navigation buttons on the webpage using html and CSS design to navigate through each section. I hope that when you design a website with online responsive website with html and CSS, this video will be helpful.
You can download all of the source files and codes from this location. The code from the text editors must be copied and pasted. Try it out first by watching the video tutorial. It will assist you in comprehending everything. After that, if your code isn’t working right, look at the source codes provided and compare them to your own. It will assist you in comprehending everything, including your errors.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Koral website desgin html & css</title><link data-optimized="2" rel="stylesheet" href="https://dailywebdesigns.com/wp-content/litespeed/ucss/49ec6fba2be4e1e4c2b04d7d4404dac2.css?ver=6f1e1" />
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/logo-koral.png" alt="">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">PAGE</a></li>
<li><a href="#">PORTFOLIOS</a></li>
<li><a href="#">HEADER</a></li>
<li><a href="#">ELEMENTS</a></li>
<li><a href="#">BLOG</a></li>
</ul>
<h1>hi there!</h1>
<p>We'r Korel. Amazing colorful<br />WordPress theme</p>
<br /><br /><br /><br />
<h1>Designers
Developers</h1>
<p>We strive to create architecture that is simple, beautiful,
and economical of both means and gestures.
We believe that architecture should be
integral with its place and that the best
buildings allow people to fully experience
the light and nature of that place.</p>
<img data-lazyloaded="1" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMzUiIGhlaWdodD0iMzM5IiB2aWV3Qm94PSIwIDAgMzM1IDMzOSI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=" decoding="async" data-src="img/team1.jpg" alt="" width="335" height="339.89">
<h1>Manuel Vanel</h1>
<p>CEO</p>
<img data-lazyloaded="1" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMzUiIGhlaWdodD0iMzM5IiB2aWV3Qm94PSIwIDAgMzM1IDMzOSI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=" decoding="async" data-src="img/team4.jpg" alt="" width="335" height="339.89">
<h1>Lunada Carlos</h1>
<p>DESIGNER</p>
<img data-lazyloaded="1" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMzUiIGhlaWdodD0iMzM5IiB2aWV3Qm94PSIwIDAgMzM1IDMzOSI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=" decoding="async" data-src="img/team3.jpg" alt="" width="335" height="339.89">
<h1>Naina Soraia</h1>
<p>CTO</p>
<img data-lazyloaded="1" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMzUiIGhlaWdodD0iMzM5IiB2aWV3Qm94PSIwIDAgMzM1IDMzOSI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=" decoding="async" data-src="img/team2.jpg" alt="" width="335" height="339.89">
<h1>Lisa Bey</h1>
<p>DESIGNER</p>
<br /><br /><br />
<h3>We Design<br />
Creative Digital<br />
Products
</h3>
<button>PURCHASE KORAL NOW</button>
<br /><br /><br /><br />
<h1>About Our Agency</h1>
<p>Objectively conceptualize technically sound ROI without web-enabled scenarios.
Professionally redefine integrated growth strategies without synergistic information.
Energistically procrastinate resource-leveling processes for unique alignments.
Energistically matrix efficient experiences through diverse collaboration and.</p>
<h1>Our Mission</h1>
<p>Objectively conceptualize technically sound ROI without web-enabled scenarios.
Professionally redefine integrated growth strategies without synergistic information.
Energistically procrastinate resource-leveling processes for unique alignments.
Energistically matrix efficient experiences through diverse collaboration and.</p><div class='code-block code-block-1' style='margin: 8px auto; text-align: center; display: block; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8624641451939910"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8624641451939910"
data-ad-slot="3564049910"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<h1>Our Skills</h1>
<h1>Development</h1>
<p>95%</p>
<br />
<h1>Design</h1>
<p>85%</p>
<br />
<h1>Marketing</h1>
<p>70%</p>
<br />
<h1>Consulting</h1>
<p>65%</p>
<h1>We do Illustrations</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project01.jpg" alt="">
<h1>Spactrum</h1>
<p>Photograpy / Photoshop</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project04.jpg" alt="">
<h1>Coral</h1>
<p>Photograpy / Photoshop</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project06.jpg" alt="">
<h1>Pretty in Pink</h1>
<p>Photograpy / Photoshop</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project07.jpg" alt="">
<h1>Dragon Fruit</h1>
<p>Photograpy / Photoshop</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project08.jpg" alt="">
<h1>IPhone X Wallpaper</h1>
<p>Photograpy / Photoshop</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project03.jpg" alt="">
<h1>Concert</h1>
<p>Photograpy / Photoshop</p>
<h1>Our Services</h1>
<h1>RESPONSIVE DESIGN</h1>
<p>Flexible strategic theme areas through redefine <br />team driven human resource</p>
<h1>VISUAL PAGE BUILDER</h1>
<p>Flexible strategic theme areas through redefine <br />team driven human resource</p>
<h1>UPPER TEMPLATES</h1>
<p>Flexible strategic theme areas through redefine <br />team driven human resource</p>
<h1>FREE SUPPORT</h1>
<p>Flexible strategic theme areas through redefine <br />team driven human resource</p>
<h1>ADMIN PANEL</h1>
<p>Flexible strategic theme areas through redefine <br />team driven human resource</p>
<h1>UNLIMITED PORTFOLIOS</h1>
<p>Flexible strategic theme areas through redefine <br />team driven human resource</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/graphics8.jpg" alt="">
<h1>1,250</h1>
<h2>PROJECT</h2>
<hr />
<p>lorem ipsum dolor mauris</p>
<h1>500</h1>
<h2>CLIENTS</h2>
<hr />
<p>lorem ipsum dolor mauris</p>
<h1>350</h1>
<h2>AWARDS</h2>
<hr />
<p>lorem ipsum dolor mauris</p>
<h1>Our Clients</h1>
<img data-lazyloaded="1" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI2OSIgaGVpZ2h0PSI2OSIgdmlld0JveD0iMCAwIDY5IDY5Ij48cmVjdCB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiBzdHlsZT0iZmlsbDojY2ZkNGRiO2ZpbGwtb3BhY2l0eTogMC4xOyIvPjwvc3ZnPg==" decoding="async" data-src="img/team1.jpg" alt="" height="69px" width="69px">
<p>"Rapidiously integrate based resources whereas low-risk high<br />
-yield technologies. Proactively innovate market positioning<br />
products without B2B products resources before one-to-one<br />
applications recaptiualize negotiate timely synergy"</p>
<h1>Jack Shaperd</h1>
<h2>Upper</h2>
<h1>CALL US</h1>
<p>PT (+351) 729 133 194<br />
AU (+18) 833 841 442</p>
<h1>EMAIL US</h1>
<p>marketing@example.com<br />
hello@example.com</p>
<h1>OUR HOME</h1>
<p>PO Box 16122 Collins Street West<br />
Victoria 8007 Australia</p>
<h1>INSTAGRAM @UPPER</h1>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project04.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project03.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project06.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project07.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project08.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project04.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project01.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project03.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project08.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project04.jpg" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/project06.jpg" alt="">
<img data-lazyloaded="1" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMTEiIGhlaWdodD0iMzciIHZpZXdCb3g9IjAgMCAxMTEgMzciPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHN0eWxlPSJmaWxsOiNjZmQ0ZGI7ZmlsbC1vcGFjaXR5OiAwLjE7Ii8+PC9zdmc+" decoding="async" data-src="img/logo-koral@2x.png" alt="" height="37" width="111">
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<h1>koral © 2022 by dailywebdesign</h1> <script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://dailywebdesigns.com/wp-content/litespeed/js/5d6eb521ac78b9826e98b87c9dc375cb.js?ver=6f1e1"></script></body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Montserrat&family=Roboto:wght@200;300;400;500;600;700&display=swap');
body{
margin: 0;
padding: 0;
overflow-x: hidden;
}
.navbar{
background-color: #fff;
margin: 0px;
padding: 20px;
position:fixed;
display: inline-flex;
height: 40px;
width: 100%;
z-index: 1;
}
.navbar ul{
float: right;
margin-left: 180px;
margin-top:1px;
font-family: 'Montserrat', 'Arial', 'sans-serif', sans-serif;
font-size: 14px;
text-transform: uppercase;
letter-spacing: 0px;
}
.navbar li{
font-weight: 700px;
display: inline-block;
list-style-type: none;
padding: 10px;
margin: 7px;
}
.navbar img{
width:111px;
height:37px;
margin: 10px;
}
.navbar a{
color: #000;
text-decoration: none;
}
.navbar a:hover{
text-decoration: line-through;
color: #fa7268;
}
.nav_icon{
margin-right:100px;
margin-left:auto;
padding: 15px;
letter-spacing:10px;
word-spacing: 10px;
}
.background_img{
background-image: url(img/wallpaper2.jpg);
height:100vh;
background-size: cover;
background-position:center;
display: table;
width: 100%;
}
.inner_img{
display:table-cell;
text-align:center;
vertical-align:middle;
}
.inner_img h1{
font-family: 'Montserrat', sans-serif;
font-size: 195px;
font-weight:bold;
color: rgb(255,255,255);
margin: 20px;
letter-spacing:-8px;
line-height: 96px;
}
.inner_img p{
font-family: 'Montserrat', sans-serif;
font-weight: bold;
font-size: 40px;
color:#fff;
}
/* main */
.div1{
width: 100%;
height:900px;
}
.div{
width: 340px;
height:517px;
border: 12px solid red;
margin:30px;
position: relative;
opacity: 0.9;
}
.text{
width: 289px;
height:444px;
border:0px;
position: absolute;
margin: 30px;
margin-left: 70px;
background-color: #fff;
}
.text h1{
font-weight: 700px;
font-size: 60px;
padding:-0px;
line-height: 56px;
font-family: 'Montserrat';
}
.text p{
font-weight: normal;
font-size: 16px;
color:#222025;
line-height: 26px;
font-family: 'Muli', 'Arial', 'sans-serif';
}
.relative_box{
position: relative;
margin-left: 465px;
margin-top: -899px;
}
.relative_box h1{
position: absolute;
color:#000000;
bottom: 10%;
font-size: 22px;
font-family: 'Montserrat';
}
.relative_box p{
position: absolute;
color:#c0c0c0;
bottom:2%;
font-family: 'Montserrat';
}
.relative_box1{
position: relative;
margin-left:830px;
margin-top: -240px;
}
.relative_box1 h1{
position: absolute;
color: #000000;
bottom:10%;
font-size: 'Montserrat';
}
.relative_box1 p{
position: absolute;
color: #c0c0c0;
bottom:2%;
font-family: 'Montserrat';
}
.relative_box2{
position: relative;
margin-left:465px;
}
.relative_box2 h1{
position: absolute;
color: #000000;
bottom: 10%;
font-size: 22px;
font-family: 'Montserrat';
}
.relative_box2 p{
position: absolute;
color: #c0c0c0;
bottom:2%;
font-family: 'Montserrat';
}
.relative_box3{
position: relative;
margin-left:830px;
margin-top:-240px;
}
.relative_box3 h1{
position: absolute;
color: #000000;
bottom: 10%;
font-size: 22px;
font-family: 'Montserrat';
}
.relative_box3 p{
position: absolute;
color: #c0c0c0;
bottom: 2%;
font-family: 'Montserrat';
}
.pagetitle{
background-image: url(img/pagetitle.png);
height:602px;
background-position:center;
background-size: cover;
display: table;
width: 100%;
}
.inner_text{
display: table-cell;
text-align: center;
vertical-align: middle;
}
.inner_text h3{
font-family: 'Montserrat';
font-size: 71px;
font-weight: 700;
color:#ffffff;
margin-top:50px;
}
.inner_text button{
font-family: 'Montserrat';
font-weight: bold;
font-size: 17px;
background-color:transparent;
border:2px solid #fff;
border-radius: 20px;
padding: 10px;
color: #fff;
margin: 20px;
}
.inner_text button:hover{
color: #fa539a;
background-color: #fff;
border:0px;
}
.vc{
width: 100%;
height:400px;
position:relative;
}
.vc .box1{
height:350px;
width: 350px;
margin: 30px;
margin-left: 65px;
float:left;
}
.box1 h1{
color: #000;
font-family: 'Montserrat';
font-weight: bold;
}
.box1 p{
font-family: 'Muli', 'Arial', 'sans-serif';
font-weight: normal;
font-size: 16px;
color: #222025;
line-height: 23px;
}
/* Our Mission */
.vc .box2{
height:350px;
width:350px;
margin: 30px;
margin-left: 65px;
float: left;
}
.box2 h1{
color: #000;
font-family: 'Montserrat';
font-weight: bold;
}
.box2 p{
font-family: 'Muli', 'Arial', 'sans-serif';
font-weight: normal;
font-size: 16px;
color: #222025;
line-height: 23px;
}
/* our skills */
.vc .box3{
height:350px;
width: 350px;
margin: 30px;
margin-left:65px;
float: left;
}
.box3 h1{
color: #000;
font-family: 'Montserrat';
font-weight: bold;
}
.box_inside{
width:350px;
height:30px;
background-color: #c0c0c0;
}
.box_text{
position: relative;
width:320px;
height:30px;
background-color: #fe4e4e;
}
.box_text h1{
position: absolute;
color: #fff;
top: -1px;
font-size: 12px;
font-family: 'Montserrat';
font-weight: bold;
}
.box_text p{
position: absolute;
color: #fff;
left: 90%;
font-family: 'Montserrat';
top:-9px;
}
.box_inside1{
width:350px;
height:30px;
background-color: #c0c0c0;
}
.box_text1{
position: relative;
width:300px;
height:30px;
background-color: #8e44ad;
}
.box_text1 h1{
position: absolute;
color: #fff;
top: -1px;
font-size: 12px;
font-family: 'Montserrat';
font-weight: bold;
}
.box_text1 p{
position: absolute;
color: #fff;
left: 90%;
font-family: 'Montserrat';
top:-9px;
}
.box_inside2{
width:350px;
height:30px;
background-color: #c0c0c0;
}
.box_text2{
position: relative;
width:270px;
height:30px;
background-color: #58d68d;
}
.box_text2 h1{
position: absolute;
color: #fff;
top: -1px;
font-size: 12px;
font-family: 'Montserrat';
font-weight: bold;
}
.box_text2 p{
position: absolute;
color: #fff;
left: 90%;
font-family: 'Montserrat';
top:-9px;
}
.box_inside3{
width:350px;
height:30px;
background-color: #c0c0c0;
}
.box_text3{
position: relative;
width:245px;
height:30px;
background-color: #5dade2;
}
.box_text3 h1{
position: absolute;
color: #fff;
top: -1px;
font-size: 12px;
font-family: 'Montserrat';
font-weight: bold;
}
.box_text3 p{
position: absolute;
color: #fff;
left: 90%;
font-family: 'Montserrat';
top:-9px;
}
.illustration{
background-color:#ffffff;
width:100%;
height:300px;
display: table;
background-size: cover;
background-position: center;
}
.illustration h1{
display:table-cell;
text-align: center;
vertical-align: middle;
font-family: 'Montserrat';
font-weight: bold;
font-size:70px;
}
.BoxImg{
width:100%;
height:750px;
}
.img{
height:336.75px;
width:449px;
position: relative;
float: left;
}
.img img{
height:336.75px;
width:100%;
float: left;
}
.text_box{
width:100%;
top: 0px;
left: 0px;
right: 0px;
position: absolute;
background-color: #f08080;
opacity: 0.9;
height:0;
transition:.5s ease;
overflow: hidden;
}
.text_box h1{
position: absolute;
color:#fff;
text-align: center;
top: 30%;
left: 35%;
font-family: 'Montserrat';
}
.text_box p{
position: absolute;
color: #fff;
text-align: center;
top: 50%;
left: 30%;
font-family: 'Muli', 'Arial', 'sans-serif';
}
.img:hover .text_box{
height: 100%;
}
.img1{
height:336.75px;
width:449px;
position: relative;
float: left;
}
.img1 img{
height:336.75px;
width:100%;
float: left;
}
.text_box1{
width:100%;
top: 0px;
left: 0px;
right: 0px;
position: absolute;
background-color: #f08080;
opacity: 0.9;
height:0;
transition:.5s ease;
overflow: hidden;
}
.text_box1 h1{
position: absolute;
color:#fff;
text-align: center;
top: 30%;
left: 40%;
font-family: 'Montserrat';
}
.text_box1 p{
position: absolute;
color: #fff;
text-align: center;
top: 50%;
left: 30%;
font-family: 'Muli', 'Arial', 'sans-serif';
}
.img1:hover .text_box1{
height: 100%;
}
.img2{
height:336.75px;
width:449px;
position: relative;
float: left;
}
.img2 img{
height:336.75px;
width:100%;
float: left;
}
.text_box2{
width:100%;
top: 0px;
left: 0px;
right: 0px;
position: absolute;
background-color: #f08080;
opacity: 0.9;
height:0;
transition:.5s ease;
overflow: hidden;
}
.text_box2 h1{
position: absolute;
color:#fff;
text-align: center;
top: 30%;
left: 30%;
font-family: 'Montserrat';
}
.text_box2 p{
position: absolute;
color: #fff;
text-align: center;
top: 50%;
left: 30%;
font-family: 'Muli', 'Arial', 'sans-serif';
}
.img2:hover .text_box2{
height: 100%;
}
.img3{
height:336.75px;
width:449px;
position: relative;
float: left;
}
.img3 img{
height:336.75px;
width:100%;
float: left;
}
.text_box3{
width:100%;
top: 0px;
left: 0px;
right: 0px;
position: absolute;
background-color: #f08080;
opacity: 0.9;
height:0;
transition:.5s ease;
overflow: hidden;
}
.text_box3 h1{
position: absolute;
color:#fff;
text-align: center;
top: 30%;
left: 30%;
font-family: 'Montserrat';
}
.text_box3 p{
position: absolute;
color: #fff;
text-align: center;
top: 50%;
left: 30%;
font-family: 'Muli', 'Arial', 'sans-serif';
}
.img3:hover .text_box3{
height: 100%;
}
.img4{
height:336.75px;
width:449px;
position: relative;
float: left;
}
.img4 img{
height:336.75px;
width:100%;
float: left;
}
.text_box4{
width:100%;
top: 0px;
left: 0px;
right: 0px;
position: absolute;
background-color: #f08080;
opacity: 0.9;
height:0;
transition:.5s ease;
overflow: hidden;
}
.text_box4 h1{
position: absolute;
color:#fff;
text-align: center;
top: 30%;
left: 25%;
font-family: 'Montserrat';
}
.text_box4 p{
position: absolute;
color: #fff;
text-align: center;
top: 50%;
left: 30%;
font-family: 'Muli', 'Arial', 'sans-serif';
}
.img4:hover .text_box4{
height: 100%;
}
.img5{
height:336.75px;
width:449px;
position: relative;
float: left;
}
.img5 img{
height:336.75px;
width:100%;
float: left;
}
.text_box5{
width:100%;
top: 0px;
left: 0px;
right: 0px;
position: absolute;
background-color: #f08080;
opacity: 0.9;
height:0;
transition:.5s ease;
overflow: hidden;
}
.text_box5 h1{
position: absolute;
color:#fff;
text-align: center;
top: 30%;
left: 40%;
font-family: 'Montserrat';
}
.text_box5 p{
position: absolute;
color: #fff;
text-align: center;
top: 50%;
left: 30%;
font-family: 'Muli', 'Arial', 'sans-serif';
}
.img5:hover .text_box5{
height: 100%;
}
.services{
width: 100%;
height:250px;
display: table;
background-size: cover;
background-position: center;
}
.services h1{
display: table-cell;
text-align: center;
vertical-align: middle;
font-family: 'Muli', 'Arial', 'sans-serif';
font-weight: bold;
font-size:50px;
}
.services_box{
width:100%;
height:700px;
}
.services_box .box7{
height:250px;
width:350px;
margin: 30px;
margin-left: 65px;
float: left;
}
.services_box .box7 i{
font-weight: bold;
font-size: 70px;
margin-left:150px;
color: #fe4e4e;
}
.services_box .box7 h1{
color: #000;
font-family: 'Montserrat';
font-size: 15px;
text-align: center;
}
.services_box .box7 p{
font-family: 'Roboto', sans-serif;
text-align: center;
}
.services_box .box8{
height:250px;
width:350px;
margin: 30px;
margin-left: 65px;
float: left;
}
.services_box .box8 i{
font-weight: bold;
font-size: 70px;
margin-left:150px;
color: #fe4e4e;
}
.services_box .box8 h1{
color: #000;
font-family: 'Montserrat';
font-size: 15px;
text-align: center;
}
.services_box .box8 p{
font-family: 'Roboto', sans-serif;
text-align: center;
}
.services_box .box9{
height:250px;
width:350px;
margin: 30px;
margin-left: 65px;
float: left;
}
.services_box .box9 i{
font-weight: bold;
font-size: 70px;
margin-left:150px;
color: #fe4e4e;
}
.services_box .box9 h1{
color: #000;
font-family: 'Montserrat';
font-size: 15px;
text-align: center;
}
.services_box .box9 p{
font-family: 'Roboto', sans-serif;
text-align: center;
}
.services_box .box10{
height:250px;
width:350px;
margin: 30px;
margin-left: 65px;
float: left;
}
.services_box .box10 i{
font-weight: bold;
font-size: 70px;
margin-left:150px;
color: #fe4e4e;
}
.services_box .box10 h1{
color: #000;
font-family: 'Montserrat';
font-size: 15px;
text-align: center;
}
.services_box .box10 p{
font-family: 'Roboto', sans-serif;
text-align: center;
}
.services_box .box11{
height:250px;
width:350px;
margin: 30px;
margin-left: 65px;
float: left;
}
.services_box .box11 i{
font-weight: bold;
font-size: 70px;
margin-left:150px;
color: #fe4e4e;
}
.services_box .box11 h1{
color: #000;
font-family: 'Montserrat';
font-size: 15px;
text-align: center;
}
.services_box .box11 p{
font-family: 'Roboto', sans-serif;
text-align: center;
}
.services_box .box12{
height:250px;
width:350px;
margin: 30px;
margin-left: 65px;
float: left;
}
.services_box .box12 i{
font-weight: bold;
font-size: 70px;
margin-left:150px;
color: #fe4e4e;
}
.services_box .box12 h1{
color: #000;
font-family: 'Montserrat';
font-size: 15px;
text-align: center;
}
.services_box .box12 p{
font-family: 'Roboto', sans-serif;
text-align: center;
}
.banner{
width: 100%;
height:450px;
}
.banner img{
width: 100%;
height:450px;
position: absolute;
}
.banner .box13{
height: 250px;
width: 250px;
margin: 30px;
margin-left: 125px;
float: left;
margin-top: 91px;
background-color:transparent;
}
.banner .box13 h1{
text-align:center;
color: #000;
font-family: 'Montserrat';
font-weight: bold;
font-size: 55px;
opacity: 0.9;
}
.banner .box13 h2{
text-align: center;
color: #000;
font-family: 'Montserrat';
font-weight: bold;
font-size: 15px;
margin-top:-30px;
opacity: 0.9;
}
.banner .box13 hr{
opacity: 0.9;
}
.banner .box13 p{
text-align: center;
color: #000;
font-family: 'Montserrat';
font-weight: bold;
font-size: 15px;
margin-top:30px;
opacity: 0.9;
}
.banner .box14{
height: 250px;
width: 250px;
margin: 30px;
margin-left: 125px;
float: left;
margin-top: 91px;
background-color:transparent;
}
.banner .box14 h1{
text-align:center;
color: #000;
font-family: 'Montserrat';
font-weight: bold;
font-size: 55px;
opacity: 0.9;
}
.banner .box14 h2{
text-align: center;
color: #000;
font-family: 'Montserrat';
font-weight: bold;
font-size: 15px;
margin-top:-30px;
opacity: 0.9;
}
.banner .box14 hr{
opacity: 0.9;
}
.banner .box14 p{
text-align: center;
color: #000;
font-family: 'Montserrat';
font-weight: bold;
font-size: 15px;
margin-top:30px;
opacity: 0.9;
}
.banner .box15{
height: 250px;
width: 250px;
margin: 30px;
margin-left: 125px;
float: left;
margin-top: 91px;
background-color:transparent;
}
.banner .box15 h1{
text-align:center;
color: #000;
font-family: 'Montserrat';
font-weight: bold;
font-size: 55px;
opacity: 0.9;
}
.banner .box15 h2{
text-align: center;
color: #000;
font-family: 'Montserrat';
font-weight: bold;
font-size: 15px;
margin-top:-30px;
opacity: 0.9;
}
.banner .box15 hr{
opacity: 0.9;
}
.banner .box15 p{
text-align: center;
color: #000;
font-family: 'Montserrat';
font-weight: bold;
font-size: 15px;
margin-top:30px;
opacity: 0.9;
}
.clients{
width: 100%;
height:250px;
display: table;
background-size: cover;
background-position: center;
}
.clients h1{
display: table-cell;
text-align: center;
vertical-align: middle;
font-family: 'Muli', 'Arial', 'sans-serif';
font-weight: bold;
font-size: 40px;
}
.client_img{
width: 770px;
height: 600px;
margin-top:-95px;
position: relative;
margin-left:auto;
margin-right:auto;
}
.client_img img{
top: 10px;
right:350px;
position: absolute;
border-radius:50%;
}
.client_img .text1{
width: 700px;
height:250px;
position: absolute;
top: 80px;
left: 50px;
right: 50px;
bottom: 50px;
}
.client_img .text1 p{
position: absolute;
top: 30px;
left: 50px;
right:50px;
bottom: 50px;
font-family: 'Muli', 'Arial', 'sans-serif';
line-height: 35px;
opacity: 0.9;
font-size: 20px;
text-align: center;
}
.client_img h1{
position: absolute;
top:250px;
left: 50px;
right:50px;
bottom:50px;
font-family: 'Montserrat';
text-align: center;
font-size: 15px;
margin: 40px;
opacity: 0.9;
}
.client_img h2{
position: absolute;
top: 290px;
left: 50px;
right: 50px;
bottom: 50px;
font-family: 'Muli', 'Arial', 'sans-serif';
text-align: center;
font-size: 15px;
color: #fe4e4e;
margin-top: 30px;
opacity: 0.7;
}
.contactus{
background-image: url(img/footer-bg.jpg);
width:100%;
height:450px;
}
.contactus .box16{
height:250px;
width: 350px;
margin: 30px;
margin-left: 65px;
margin-top: 100px;
float: left;
}
.contactus .box16 .circle{
height:60px;
width: 60px;
border-radius:50%;
margin-left:150px;
margin-top: 10px;
background-color: #fe4e4e;
}
.contactus .box16 i{
font-weight: bold;
font-size: 40px;
margin-left: 10px;
color: #ffffff;
line-height: 95px;
margin-top: -15px;
}
.contactus .box16 h1{
color: #39393a;
font-family: 'Muli', 'Arial', 'sans-serif';
font-weight: bold;
font-size: 15px;
text-align: center;
line-height: 45px;
}
.contactus .box16 p{
font-family: 'Muli', 'Arial', 'sans-serif';
text-align: center;
color: #39393a;
line-height:26px;
}
/* */
.contactus .box17{
height:250px;
width: 350px;
margin: 30px;
margin-left: 65px;
margin-top: 100px;
float: left;
}
.contactus .box17 .circle{
height:60px;
width: 60px;
border-radius:50%;
margin-left:150px;
margin-top: 10px;
background-color: #fe4e4e;
}
.contactus .box17 i{
font-weight: bold;
font-size: 40px;
margin-left: 10px;
color: #ffffff;
line-height: 95px;
margin-top: -15px;
}
.contactus .box17 h1{
color: #39393a;
font-family: 'Muli', 'Arial', 'sans-serif';
font-weight: bold;
font-size: 15px;
text-align: center;
line-height: 45px;
}
.contactus .box17 p{
font-family: 'Muli', 'Arial', 'sans-serif';
text-align: center;
color: #39393a;
line-height:26px;
}
/* */
.contactus .box18{
height:250px;
width: 350px;
margin: 30px;
margin-left: 65px;
margin-top: 100px;
float: left;
}
.contactus .box18 .circle{
height:60px;
width: 60px;
border-radius:50%;
margin-left:150px;
margin-top: 10px;
background-color: #fe4e4e;
}
.contactus .box18 i{
font-weight: bold;
font-size: 40px;
margin-left: 15px;
color: #ffffff;
line-height: 95px;
margin-top: -15px;
}
.contactus .box18 h1{
color: #39393a;
font-family: 'Muli', 'Arial', 'sans-serif';
font-weight: bold;
font-size: 15px;
text-align: center;
line-height: 45px;
}
.contactus .box18 p{
font-family: 'Muli', 'Arial', 'sans-serif';
text-align: center;
color: #39393a;
line-height:26px;
}
.instagram{
width:100%;
height:50px;
display: table;
background-size: cover;
background-position: center;
}
.instagram h1{
display: table-cell;
text-align: center;
vertical-align: middle;
font-family: 'Montserrat';
font-size: 15px;
}
/* /footer_img */
.footer_img{
background-color: lightblue;
width: 100%;
height: 110px;
display: flex;
}
.footer_img .box{
position: relative;
width: 100%;
height:110px;
background-color:yellow;
margin: 0px;
box-sizing: border-box;
display: inline-block;
}
.footer_img .box .imgBox{
position: relative;
overflow: hidden;
}
.footer_img .box .imgBox img{
width: 100%;
height:110px;
transition: transform 2s;
overflow: hidden;
}
.footer_img .box:hover .imgBox img{
transform: scaleX(1.2);
}
.links{
width: 100%;
height: 350px;
}
.links h1{
font-family: 'Montserrat';
font-weight: bold;
font-size: 15px;
position: relative;
top:20px;
left: 90px;
right:50px;
}
.links .box{
height:250px;
width:350px;
margin: 30px;
margin-left: 495px;
margin-top: 100px;
position: absolute;
}
.links .box img{
position: absolute;
left: 119px;
top: 50px;
right: 50px;
}
.links .box button{
height:27px;
width:25px;
margin: 7px;
margin-bottom: -20px;
background-color: transparent;
text-align: left;
color: #000;
margin-top: 100px;
margin-left: 30px;
border:0px;
font-size: 25px;
}
.links .box button:hover{
color: #fe4e4e;
}
images