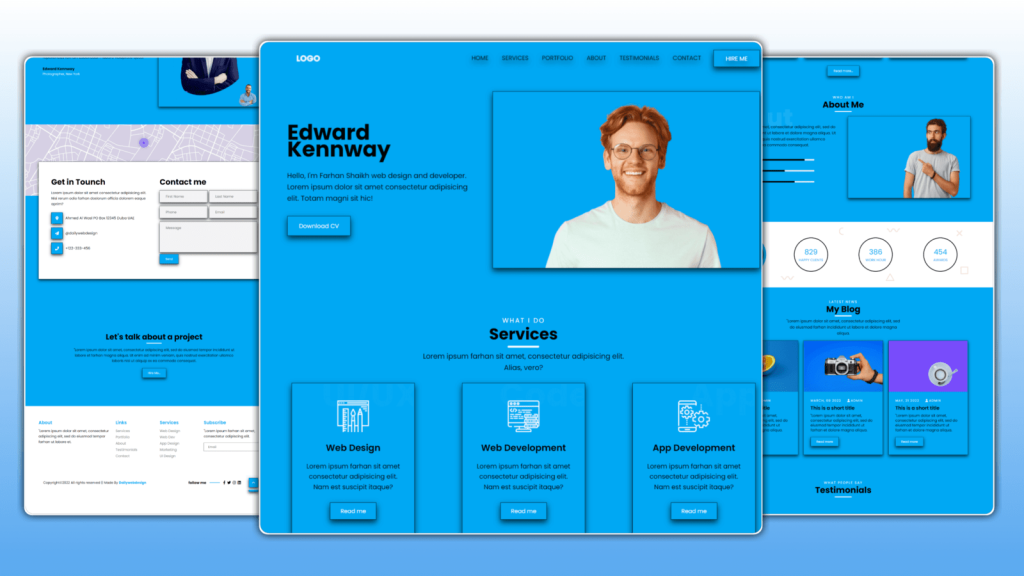
Hi everybody! Using HTML, CSS, and JavaScript, you will learn
how to create responsive personal website templates using HTML CSS, And JAVASCRIPT in this Blog.
Using standard JavaScript, users can use the navigation buttons on the web design moving car animation website design to navigate through each slide. The clip-path property is utilized for the transition on the slide. I hope that when you design a website with online moving car animation , this video will be helpful.
You can download all of the source files and codes from this location. The code from the text editors must be copied and pasted. Try it out first by watching the video tutorial. It will assist you in comprehending everything. After that, if your code isn’t working right, look at the source codes provided and compare them to your own. It will assist you in comprehending everything, including your errors.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Complete responsive online portfolio website design</title>
<link
rel="stylesheet"
href="https://unpkg.com/swiper@8/swiper-bundle.min.css"
/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<header id="header">
<nav>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/logo1.png">
<ul>
<li><a href="#header">Home</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#portfolio">Portfolio</a></li>
<li><a href="#about">About</a></li>
<li><a href="#testimonials">Testimonials</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#hireme">Hire me</a></li>
</ul>
</nav>
<h1>Edward Kennway</h1>
<p>
Hello, I'm Farhan Shaikh web design and developer. Lorem ipsum
dolor sit amet consectetur adipisicing elit. Totam magni sit
hic!
</p>
<a href="#">Download CV</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/person1.png"/>
</header>
<section id="services">
<h3 data-title="What I Do">Services</h3>
<p> Lorem ipsum farhan sit amet, consectetur adipisicing elit. Alias,
vero?</p>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/design-icon.png">
<h3>Web Design</h3>
<p> Lorem ipsum farhan sit amet consectetur adipisicing elit. Nam
est suscipit itaque?</p>
<a href="">Read me</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/code-icon.png">
<h3>Web Development</h3>
<p> Lorem ipsum farhan sit amet consectetur adipisicing elit. Nam
est suscipit itaque?</p>
<a href="">Read me</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/app-icon.png">
<h3>App Development</h3>
<p> Lorem ipsum farhan sit amet consectetur adipisicing elit. Nam
est suscipit itaque?</p>
<a href="">Read me</a>
</section>
<section id="portfolio">
<h3 data-title="My Works">Portfolio</h3>
<button data-filter="*">All</button>
<button data-filter=".ui">UI/UX</button>
<button data-filter=".webdev">Web Dev</button>
<button data-filter=".appdev">Mobile App</button>
<button data-filter=".logo">Graphic Design</button>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/port2.webp" alt="">
<h3>logo Design</h3>
<h5>View Demo</h5>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/port3.webp" alt="">
<h3>App Development</h3>
<h5>View Demo</h5>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/port4.webp" alt="">
<h3>Web Development</h3>
<h5>View Demo</h5>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/port5.webp" alt="">
<h3>UI / UX Design</h3>
<h5>View Demo</h5>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/port1.webp" alt="">
<h3>Web Development</h3>
<h5>View Demo</h5>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/port6.jpg" alt="">
<h3>Web Design</h3>
<h5>View Demo</h5>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/port9.webp" alt="">
<h3>App Development</h3>
<h5>View Demo</h5>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/port8.webp" alt="">
<h3>Mobile Development</h3>
<h5>View Demo</h5>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/port7.webp" alt="">
<h3>logo Design</h3>
<h5>View Demo</h5>
<a href="#">Read more...</a>
</section>
<section id="about">
<h3 data-title="WHO AM I">About Me</h3>
<h3>Hello, I'm</h3>
<p>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod farhan incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<h3>HTML:5</h3>
<h3>CSS3</h3>
<h3>JavaScript</h3>
<a href="#">Read More</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/about1.png">
</section>
<section>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/square.png" alt="" />
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/square.png" alt="" />
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/circle.png" alt="" />
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/half-circle.png"alt=""class="shape half-circle"/>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/wave.png" alt="" />
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/wave.png" alt="" />
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/x.png" alt="" />
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/triangle.png" alt="" />
<h2 data-num="147">0</h2>
<h4>Projects</h4>
<h2 data-num="829" >0</h2>
<h4>Happy Clients</h4>
<h2 data-num="386">0</h2>
<h4>Work Hour</h4>
<h2 data-num="454">0</h2>
<h4>Awards</h4>
</section>
<section>
<h3 data-title="latest News">My Blog</h3>
<p>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod farhan incididunt ut labore et dolore magna aliqua.</p><div class='code-block code-block-1' style='margin: 8px auto; text-align: center; display: block; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8624641451939910"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8624641451939910"
data-ad-slot="3564049910"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog2.png">
<h5>Jan, 12 2022</h5>
<h5>Admin</h5>
<h3>This is a short title</h3>
<p>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut farhan et dolore magna aliqua.
</p>
<a href="">Read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog1.png">
<h5>March, 09 2022</h5>
<h5>Admin</h5>
<h3>This is a short title</h3>
<p>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut farhan et dolore magna aliqua.
</p>
<a href="">Read more</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/blog3.png">
<h5>May, 21 2022</h5>
<h5>Admin</h5>
<h3>This is a short title</h3>
<p>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut farhan et dolore magna aliqua.
</p>
<a href="">Read more</a>
</section>
<section id="testimonials">
<h3 data-title="What People Say">Testimonials</h3>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Laudantium adipisci veniam debitis quas, sapiente
repellendus farhan. Laboriosam labore voluptate quos?
</p>
<h3>Edward Kennway</h3>
<h5>Photographer, New York</h5>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
Fugiat voluptate consequatur aut tenetur fugit error
farhan quaerat ex odio rem?
</p>
<h3>Romeo Herbert</h3>
<h5>CEO, Munich</h5>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Cupiditate voluptatum enim nemo quod amet dolorum aliquam,
farhan omnis eaque consectetur.
</p>
<h3>Jack Costa</h3>
<h5>Director of THR, London</h5>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Perspiciatis ab incidunt, dicta quam inventore ipsum
farhan. Consectetur nam incidunt error!
</p>
<h3>Reiss Mccartney</h3>
<h5>Engineer, San Francisco</h5>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="img/testi.png" alt="" />
</section>
<section id="contact">
<h3>Get in Tounch</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nisi
rerum odio farhan doslorum officia dolorem eaque aprim?
</p>
<p>Ahmed Al Wasl PO Box 12345 Duba UAE</p>
<p>@dailywebdesign</p>
<p>+122-333-456</p>
<h3>Contact me</h3>
<input type="text" placeholder="First Name">
<input type="text" placeholder="Last Name">
<input type="text" placeholder="Phone">
<input type="text" placeholder="Email">
<textarea name="message" placeholder="Message"></textarea>
<a href="#">Send</a>
</section>
<section id="hireme">
<h3 data--title="Hire me">Let's talk about a project</h3>
<p>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et farhan magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
<a href="#">Hire Me...</a>
</section>
<footer>
<h3>About</h3>
<p>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor farhan ut labore et.
</p>
<h3>Links</h3>
<ul>
<li>
<a href="#">Services</a>
</li>
<li>
<a href="#">Portfolio</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Testimonials</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
<h3>Services</h3>
<ul>
<li>
<a href="#">Web Design</a>
</li>
<li>
<a href="#">Web Dev</a>
</li>
<li>
<a href="#">App Design</a>
</li>
<li>
<a href="#">Marketing</a>
</li>
<li>
<a href="#">UI Design</a>
</li>
</ul>
<h3>Subscribe</h3>
<p>"Lorem ipsum farhan sit amet, consectetur adipiscing elit.</p>
<input type="email" placeholder="Email">
<a href="#">
</a>
<p>
Copyright&copy;2022 All rights reserved || Made By
Dailywebdesign
</p>
<h3>follow me</h3>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#">
</a>
</footer>
</main>
<script data-no-optimize="1">!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function i(t){return e({},it,t)}function o(t,e){var n,a="LazyLoad::Initialized",i=new t(e);try{n=new CustomEvent(a,{detail:{instance:i}})}catch(t){(n=document.createEvent("CustomEvent")).initCustomEvent(a,!1,!1,{instance:i})}window.dispatchEvent(n)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,bt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,bt,e)}function r(t){return s(t,null),0}function u(t){return null===c(t)}function d(t){return c(t)===vt}function f(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function _(t,e){nt?t.classList.add(e):t.className+=(t.className?" ":"")+e}function v(t,e){nt?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function b(t,e){!e||(e=e._observer)&&e.unobserve(t)}function p(t,e){t&&(t.loadingCount+=e)}function h(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function m(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function E(t){return!!t[st]}function I(t){return t[st]}function y(t){return delete t[st]}function A(e,t){var n;E(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[st]=n)}function k(a,t){var i;E(a)&&(i=I(a),t.forEach(function(t){var e,n;e=a,(t=i[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function L(t,e,n){_(t,e.class_loading),s(t,ut),n&&(p(n,1),f(e.callback_loading,t,n))}function w(t,e,n){n&&t.setAttribute(e,n)}function x(t,e){w(t,ct,l(t,e.data_sizes)),w(t,rt,l(t,e.data_srcset)),w(t,ot,l(t,e.data_src))}function O(t,e,n){var a=l(t,e.data_bg_multi),i=l(t,e.data_bg_multi_hidpi);(a=at&&i?i:a)&&(t.style.backgroundImage=a,n=n,_(t=t,(e=e).class_applied),s(t,ft),n&&(e.unobserve_completed&&b(t,e),f(e.callback_applied,t,n)))}function N(t,e){!e||0<e.loadingCount||0<e.toLoadCount||f(t.callback_finish,e)}function C(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function M(t){return!!t.llEvLisnrs}function z(t){if(M(t)){var e,n,a=t.llEvLisnrs;for(e in a){var i=a[e];n=e,i=i,t.removeEventListener(n,i)}delete t.llEvLisnrs}}function R(t,e,n){var a;delete t.llTempImage,p(n,-1),(a=n)&&--a.toLoadCount,v(t,e.class_loading),e.unobserve_completed&&b(t,n)}function T(o,r,c){var l=g(o)||o;M(l)||function(t,e,n){M(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";C(t,a,e),C(t,"error",n)}(l,function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_loaded),s(e,dt),f(n.callback_loaded,e,a),i||N(n,a),z(l)},function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_error),s(e,_t),f(n.callback_error,e,a),i||N(n,a),z(l)})}function G(t,e,n){var a,i,o,r,c;t.llTempImage=document.createElement("IMG"),T(t,e,n),E(c=t)||(c[st]={backgroundImage:c.style.backgroundImage}),o=n,r=l(a=t,(i=e).data_bg),c=l(a,i.data_bg_hidpi),(r=at&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),L(a,i,o)),O(t,e,n)}function D(t,e,n){var a;T(t,e,n),a=e,e=n,(t=It[(n=t).tagName])&&(t(n,a),L(n,a,e))}function V(t,e,n){var a;a=t,(-1<yt.indexOf(a.tagName)?D:G)(t,e,n)}function F(t,e,n){var a;t.setAttribute("loading","lazy"),T(t,e,n),a=e,(e=It[(n=t).tagName])&&e(n,a),s(t,vt)}function j(t){t.removeAttribute(ot),t.removeAttribute(rt),t.removeAttribute(ct)}function P(t){m(t,function(t){k(t,Et)}),k(t,Et)}function S(t){var e;(e=At[t.tagName])?e(t):E(e=t)&&(t=I(e),e.style.backgroundImage=t.backgroundImage)}function U(t,e){var n;S(t),n=e,u(e=t)||d(e)||(v(e,n.class_entered),v(e,n.class_exited),v(e,n.class_applied),v(e,n.class_loading),v(e,n.class_loaded),v(e,n.class_error)),r(t),y(t)}function $(t,e,n,a){var i;n.cancel_on_exit&&(c(t)!==ut||"IMG"===t.tagName&&(z(t),m(i=t,function(t){j(t)}),j(i),P(t),v(t,n.class_loading),p(a,-1),r(t),f(n.callback_cancel,t,e,a)))}function q(t,e,n,a){var i,o,r=(o=t,0<=pt.indexOf(c(o)));s(t,"entered"),_(t,n.class_entered),v(t,n.class_exited),i=t,o=a,n.unobserve_entered&&b(i,o),f(n.callback_enter,t,e,a),r||V(t,n,a)}function H(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function B(t,i,o){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?q(t.target,t,i,o):(e=t.target,n=t,a=i,t=o,void(u(e)||(_(e,a.class_exited),$(e,n,a,t),f(a.callback_exit,e,n,t))));var e,n,a})}function J(e,n){var t;et&&!H(e)&&(n._observer=new IntersectionObserver(function(t){B(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function K(t){return Array.prototype.slice.call(t)}function Q(t){return t.container.querySelectorAll(t.elements_selector)}function W(t){return c(t)===_t}function X(t,e){return e=t||Q(e),K(e).filter(u)}function Y(e,t){var n;(n=Q(e),K(n).filter(W)).forEach(function(t){v(t,e.class_error),r(t)}),t.update()}function t(t,e){var n,a,t=i(t);this._settings=t,this.loadingCount=0,J(t,this),n=t,a=this,Z&&window.addEventListener("online",function(){Y(n,a)}),this.update(e)}var Z="undefined"!=typeof window,tt=Z&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),et=Z&&"IntersectionObserver"in window,nt=Z&&"classList"in document.createElement("p"),at=Z&&1<window.devicePixelRatio,it={elements_selector:".lazy",container:tt||Z?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",rt="srcset",ct="sizes",lt="poster",st="llOriginalAttrs",ut="loading",dt="loaded",ft="applied",_t="error",vt="native",gt="data-",bt="ll-status",pt=[ut,dt,ft,_t],ht=[ot],mt=[ot,lt],Et=[ot,rt,ct],It={IMG:function(t,e){m(t,function(t){A(t,Et),x(t,e)}),A(t,Et),x(t,e)},IFRAME:function(t,e){A(t,ht),w(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){A(t,ht),w(t,ot,l(t,e.data_src))}),A(t,mt),w(t,lt,l(t,e.data_poster)),w(t,ot,l(t,e.data_src)),t.load()}},yt=["IMG","IFRAME","VIDEO"],At={IMG:P,IFRAME:function(t){k(t,ht)},VIDEO:function(t){a(t,function(t){k(t,ht)}),k(t,mt),t.load()}},kt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,i=this._settings,o=X(t,i);{if(h(this,o.length),!tt&&et)return H(i)?(e=i,n=this,o.forEach(function(t){-1!==kt.indexOf(t.tagName)&&F(t,e,n)}),void h(n,0)):(t=this._observer,i=o,t.disconnect(),a=t,void i.forEach(function(t){a.observe(t)}));this.loadAll(o)}},destroy:function(){this._observer&&this._observer.disconnect(),Q(this._settings).forEach(function(t){y(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;X(t,n).forEach(function(t){b(t,e),V(t,n,e)})},restoreAll:function(){var e=this._settings;Q(e).forEach(function(t){U(t,e)})}},t.load=function(t,e){e=i(e);V(t,e)},t.resetStatus=function(t){r(t)},Z&&function(t,e){if(e)if(e.length)for(var n,a=0;n=e[a];a+=1)o(t,n);else o(t,e)}(t,window.lazyLoadOptions),t});!function(e,t){"use strict";function a(){t.body.classList.add("litespeed_lazyloaded")}function n(){console.log("[LiteSpeed] Start Lazy Load Images"),d=new LazyLoad({elements_selector:"[data-lazyloaded]",callback_finish:a}),o=function(){d.update()},e.MutationObserver&&new MutationObserver(o).observe(t.documentElement,{childList:!0,subtree:!0,attributes:!0})}var d,o;e.addEventListener?e.addEventListener("load",n,!1):e.attachEvent("onload",n)}(window,document);</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://dailywebdesigns.com/wp-content/litespeed/js/62d6b1312ea94b729a18381a8b42f76b.js?ver=2cf37"></script><script>const litespeed_ui_events=["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script></body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;600;700;800;900&display=swap');
:root{
--dak-one: #000;
--dark-two: #000;
--main-color: #fff;
--light-one:#fff;
--light-two: #f9fafb;
--light-three: #f9f9f9;
}
*,
*::before,
*::after{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html{
scroll-behavior: smooth;
}
body, button, input, select, textarea{
font-family: 'Poppins', sans-serif;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
img{
width:100%;
}
body{
background-color: #00A8F3;
}
.z-index {
position: relative;
z-index: 2;
}
.overlay {
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
top: 0;
left: 0;
}
.overlay .shape {
width: initial;
opacity: 0.13;
position: absolute;
}
.overlay.overlay-lg .shape {
height: 55px;
}
.overlay.overlay-lg .shape.wave {
height: initial;
width: 88px;
}
.overlay.overlay-lg .shape.xshape {
height: 38px;
}
.overlay.overlay-sm .shape {
filter: brightness(900) invert(900);
opacity: 0.15;
height: 40px;
}
.overlay.overlay-sm .shape.wave {
height: initial;
width: 70px;
}
.overlay.overlay-sm .shape.xshape {
height: 30px;
}
.points {
opacity: 0.3;
position: absolute;
}
.section{
padding:7rem 0;
}
.container{
position:relative;
z-index:5;
max-width: 92rem;
margin: 0 auto;
padding: 0 4rem;
/* background-color: yellow; */
}
.grid-2{
display: grid;
grid-template-columns: repeat(2, 1fr);
align-items: center;
justify-content: center;
}
header{
width:100%;
/* background-color: var(--light-three); */
overflow: hidden;
position:relative;
}
nav{
width:100%;
position: relative;
z-index: 50;
}
nav .container{
display:flex;
justify-content: space-between;
height: 6rem;
align-items: center;
}
.logo{
width:120px;
display:flex;
align-items: center;
}
.links ul{
display: flex;
/* text-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7); */
}
.links a{
display:inline-block;
padding:0.9rem 1.2rem;
color: #000;
font-size: 1.05rem;
text-transform: uppercase;
font-weight: 500;
line-height: 1;
transition:0.3s;
text-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
}
.links a.active{
background-color: #00A8F3;
color: var(--light-one);
/* border-radius: 2rem; */
padding: 0.9rem 2.1rem;
margin-left: 1rem;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
}
.links a:hover{
color: var(--main-color);
}
.links a.active:hover{
color: #000;
background-color: #fff;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.header-content .container.grid-2{
grid-template-columns: 2.5fr 3.5fr;
min-height: calc(100vh - 6rem);
padding-bottom: 2.5rem;
text-align:left;
/* box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7); */
}
.column-1{
margin-right: 1.5rem;
}
.column-2{
margin-left: 1.5rem;
}
.image{
display:flex;
align-items:center;
justify-content:center;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
}
.header-title {
font-size: 3.8rem;
line-height: 0.8;
color: #000;
}
.text{
font-size: 1.25rem;
color: #000;
line-height: 1.6;
}
.header-content .text{
margin: 2.15rem 0;
}
.btn{
display: inline-block;
padding: .85rem 2rem;
background-color: #00A8F3;
color: var(--light-one);
/* border-radius: 2rem; */
font-size: 1.05rem;
text-decoration: uppercase;
font-weight: 500;
transition: .3s;
cursor: pointer;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
}
.btn:hover{
background-color: #fff;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
color:#000;
}
.header-content .image .img-element{
max-width: 750px;
}
/* Service */
.icon{
width:90px;
margin-bottom: 1.7rem;
}
.section-header{
text-align:center;
margin-bottom:1.5rem;
max-width: 600px;
margin: 0 auto;
}
.title{
position:relative;
display:inline-block;
padding-bottom: 1rem;
line-height: 1;
font-size: 2.8rem;
margin-bottom: .6rem;
}
.title:before{
content: attr(data-title);
display: block;
margin-bottom:0.4rem;
color:#fff;
font-size: 1.15rem;
font-weight:500;
text-transform: uppercase;
letter-spacing:3px;
}
.title:after{
content: "";
position:absolute;
width:90px;
height:5px;
border-radius: 3px;
background-color:var(--main-color);
bottom:0;
left: 50%;
transform:translateX(-50%);
}
.card{
position:relative;
width:100%;
max-width: 350px;
min-height: 220px;
background-color: #00A8F3;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
padding: 3rem 2rem;
overflow: hidden;
transition:0.3s;
cursor: pointer;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
}
.card:before{
content: attr(data-card);
position:absolute;
top: -15px;
right: -15px;
font-size: 6rem;
font-weight: 800;
line-height: 1;
color:var(--main-color);
opacity: 0.025;
}
.card:after{
content: "";
position: absolute;
width: 100%;
height: 0px;
bottom:0;
left:0;
background-color: var(--main-color);
transition:0.3s;
}
.card:hover{
transform:translateY(-15px);
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
color:#000;
}
.card:hover:after{
height:8px;
}
.cards{
display:flex;
justify-content:space-between;
flex-wrap: wrap;
width: 100%;
}
.card-wrap{
margin: 1.7rem 0.8rem;
}
.title-sm{
color: var(--dark-one);
font-weight: 600;
font-size: 1.6rem;
}
.card .title-sm{
line-height: 0.8;
}
.card .text{
font-size: 1.15rem;
margin: 1.8rem 0;
}
.card:hover .text{
color: #000;;
}
.btn.small{
padding:0.7rem 1.8rem;
font-size: 1rem;
}
.card:hover .btn{
background-color: #fff;
}
.card:hover .btn.small{
color: #000;
}
.card:hover .icons img{
color: #fff;
}
.portfolio{
position:relative;
width:100%;
min-height:1200px;
}
.background-bg{
position:absolute;
width: 100%;
height: 420px;
top: -50px;
left: 0;
background-color: var(--main-color);
}
.portfolio .title,
.portfolio .title:before {
color: #00A8F3;
}
.portfolio .title:after {
background-color: #00A8F3;
}
.filter{
width: 100%;
display:flex;
align-items:center;
justify-content:center;
flex-wrap: wrap;
}
.filter-btn{
border: none;
outline: none;
background-color: transparent;
margin: 0.45rem 0.4rem;
padding:0.85rem 1.8rem;
color: #000;
text-transform: uppercase;
font-weight: 500;
font-size: 1.1rem;
line-height: 1;
cursor: pointer;
/* border-radius: 2rem; */
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
transition:.3s;
}
.filter-btn.active{
background-color:#00A8F3;
color: #fff;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
}
.grid{
width: 100%;
margin: 1.5rem 0;
}
.grid-item{
width:33.33%;
padding:1rem 1.2rem;
display:flex;
justify-content:center;
}
.gallery-image{
position:relative;
overflow:hidden;
/* border-radius: 16px; */
height:330px;
width: 100%;
object-fit: cover;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
cursor: pointer;
}
.gallery-image img{
position:absolute;
height: 115%;
width:initial;
top: 50%;
left: 50%;
transform:translate(-50%, -50%);
height:100%;
width:100%;
object-fit: cover;
transform-origin: center;
transition: 0.5s;
}
.gallery-image .img-overlay{
width:100%;
position: absolute;
height:100%;
top: 0;
left: 0;
z-index: 2;
color: var(--light-one);
background-color:var(--main-color);
display:flex;
flex-direction: column;
align-items: center;
justify-content: flex-end;
padding:2rem 3.2rem;
opacity: 0;
transition:.5s;
}
.gallery-image:hover {
transform:translateY(-15px);
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.img-overlay .plus{
position: relative;
margin: auto 0;
}
.plus:before,
.plus:after{
content:"";
position: absolute;
width: 4.5rem;
height:3px;
top: 50%;
left: 50%;
transform:translate(-50%, -50%);
background-color:var(--light-one);
border-radius:3px;
}
.plus:before{
transform:translate(-50%, -50%) rotate(-90deg);
}
.img-description{
width:100%;
}
.img-overlay h3{
font-weight: 600;
text-transform: uppercase;
font-size: 1.5rem;
}
.img-overlay h5{
font-size: 1.15rem;
font-weight:300;
}
.gallery-image:hover .img-overlay{
opacity: 1;
color:#000;
}
.gallery-image:hover img{
transform: translate(-50%, -50%) scale(1.1);
}
.more-folio{
display:flex;
justify-content:center;
}
.space{
height:120px;
}
/* about */
.about{
overflow:hidden;
}
.about img{
max-width: 900px;
}
.about .text{
margin-top: 1rem;
}
.skills {
margin: 1.5rem 0 2.5rem 0;
}
.skill {
margin: 1rem 0;
}
.skill-title {
color: #000;
font-weight: 600;
margin-bottom: 0.3rem;
}
.skill-bar {
width: 80%;
height: 8px;
background-color: #ece6fa;
position: relative;
overflow: hidden;
}
.skill-progress {
position: absolute;
height: 100%;
width: 0%;
top: 0;
left: 0;
background-color:#000;
transition: 2s;
}
.about .column-1 {
position: relative;
}
.about .column-1:before {
content: "About";
position: absolute;
font-size: 8rem;
font-weight: 800;
color: var(--main-color);
opacity: 0.09;
top: 20px;
left: 0;
line-height: 0;
}
.about .points {
width: 300px;
top: 65%;
left: 80%;
opacity: 0.1;
}
/* records */
.records {
position:relative;
background-color:var(--main-color);
padding:5.2rem 0;
}
.records .container{
display:grid;
grid-template-columns: repeat(4, 1fr);
align-items:center;
justify-content:center;
text-align:center;
grid-column-gap: 1.5rem;
grid-row-gap:2rem;
}
.record-circle{
width:180px;
height:180px;
border-radius: 50%;
margin: 0 auto;
border: 4px solid #000;
display:flex;
flex-direction: column;
justify-content:center;
color: #00A8F3;
}
.record-circle.active{
background-color: #00A8F3;
color: var(--dark-one);
box-shadow: 0 0 0 15px rgba(0,191,255);
}
.number{
font-weight: 400;
font-size: 2.35rem;
}
.sub-title{
font-weight: 400;
font-size: 1.12rem;
text-transform: uppercase;
}
.records .square1{
left: 8%;
top: 10%;
}
.records .square2{
right: 90px;
bottom:70px;
}
.records .xshape{
top: 45px;
right:120px;
}
.records .circle{
left: 7%;
bottom: 50px;
}
.records .triangle{
left: 65%;
bottom:35px;
}
.records .wave1{
top:35px;
right:30%;
}
.records .wave2{
bottom:40px;
left: 28%;
}
.records .half-circle{
top:30px;
right:50%;
}
/* blog */
.blog-wrapper{
display:flex;
width: 100%;
justify-content:space-around;
flex-wrap: wrap;
}
.blog-wrap{
margin: 1.3rem 0.5rem;
}
.blog-card{
max-width: 420px;
width: 100%;
overflow: hidden;
background-color: #00A8F3;
transition: 0.3s;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
cursor: pointer;
}
.blog-card:hover{
transform:translateY(-15px);
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.blog-card:after{
content: "";
position: absolute;
width: 100%;
height: 0px;
bottom:0;
left:0;
background-color:var(--main-color);
transition: 0.3s;
}
.blog-card:hover:after{
height:8px;
}
.blog-img{
width: 100%;
height:270px;
position:relative;
overflow: hidden;
}
.blog-img img{
position: absolute;
height:105%;
width:initial;
top: 50%;
left: 50%;
transform:translate(-50%, -50%);
transition: 0.5s;
}
.blog-content{
padding:2.1rem 2.2rem 2.7rem 2.2rem;
}
.blog-info{
display:flex;
flex-wrap: wrap;
margin-bottom:.5rem;
}
.blog-info h5{
color: var(--main-color);
font-weight: 400;
text-transform:uppercase;
font-size: 1.05rem;
letter-spacing: 2px;
}
.blog-date{
margin-right: 2rem;
}
.blog-user i{
margin-right: 0.2rem;
font-size: 1rem;
}
.blog-text{
margin: 0.5rem 0 1.5rem 0;
font-size: 1.2rem;
line-height: 1.6rem;
color: #000;
}
.blog-card:hover .blog-img img{
transform:translate(-50%, -50%) scale(1.15);
}
/* testimonials */
.testimonials {
/* background-color: var(--light-two); */
overflow: hidden;
}
.testi-content {
margin-top: 6rem;
}
.reviews {
overflow: hidden;
}
.review {
position: relative;
padding: 2rem 1.5rem;
}
.quote {
position: absolute;
top: 0;
left: 0;
color: var(--main-color);
opacity: 0.04;
font-size: 8rem;
}
.rate {
display: flex;
font-size: 1.4rem;
color: #ebc000;
margin-bottom: 1.5rem;
}
.rate i {
margin-right: 0.3rem;
}
.review-text {
font-size: 1.35rem;
font-weight: 300;
color: #000;
line-height: 1.7;
}
.review-info {
margin-top: 2rem;
}
.review-name {
font-size: 1.3rem;
font-weight: 700;
color: var(--dark-one);
}
.review-job {
font-size: 1.15rem;
font-weight: 300;
color: #fff;
}
.review-nav {
bottom: 2.2rem;
top: initial;
font-size: 1.8rem;
color: var(--main-color);
}
.swiper-button-next{
right: 2rem;
left: initial;
}
.swiper-button-prev{
right: 4.5rem;
left: initial;
}
.swiper-button-prev:after,
.swiper-button-next:after {
display: none;
}
/* contact */
.contact{
position:relative;
width: 100%;
padding:13.5rem 0 8.5rem;
/* background-color: var(--main-color); */
}
.contact:before,
.contact:after{
content: "";
position: absolute;
width: 100%;
z-index: -1;
left: 0;
}
.contact:before {
top: 0;
height:40%;
background: url("img/map.png") center center / cover;
}
.contact:after{
top: 40%;
height:60%;
background: url("img/contact-bg.png") center bottom / cover;
}
.contact-box{
width: 100%;
background-color: var(--light-one);
width: 100%;
padding:5.5rem 4.5rem;
display:grid;
grid-template-columns: repeat(2, 1fr);
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
}
.contact-info{
padding-right: 2rem;
}
.contact-form{
padding-left:2rem;
}
.contact-info .title:after{
left: 0;
transform:initial;
}
.information-wrap{
margin-top:2rem;
}
.information{
display:flex;
align-items:center;
}
.information:not(:last-child){
margin-bottom:1.3rem;
}
.contact-icon{
min-width: 67px;
height:67px;
display:inline-block;
background-color: #00A8F3;
color: var(--light-one);
text-align: center;
font-size: 1.4rem;
margin-right: 1rem;
transition: 0.3s;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
cursor: pointer;
}
.contact-icon:hover{
transform:translateY(-10px);
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.contact-icon i{
line-height:67px;
}
.info-text{
font-size: 1.3rem;
display: inline-block;
}
.contact-form .title:after{
display:none;
}
.contact-form .title{
margin: 0;
}
.contact-form .row{
width: 100%;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(130px, 1fr));
grid-column-gap: 0.6rem;
}
.contact-input{
padding:1.2rem 2.1rem;
margin: 0.6rem 0;
border:none;
outline:none;
background:#f3f3f3;
font-size: 1.25rem;
transition: 0.3s;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
cursor: pointer;
}
.contact-input::placeholder{
font-weight: 400;
}
.contact-input.textarea{
resize: none;
min-height: 180px;
}
.contact-input:hover{
background: #ececec;
}
.contact-input:focus{
background: #eaeaea;
}
.contact-input .btn{
margin-top:.6rem;
}
/* hire */
.hireme{
padding:12rem;
}
.hireme .container{
text-align:center;
}
.hireme .title{
margin-bottom:1.3rem;
}
.hireme .text{
max-width: 1000px;
margin: 0 auto 1.6rem auto;
}
/* footer */
footer{
background-color:var(--main-color);
padding:6rem 0;
}
.footer .grid-4{
display: grid;
grid-template-columns: 3.5fr 2fr 2fr 3fr;
}
.gid-4-col{
padding:0 1.7rem;
}
.footer .title-sm{
color:#00A8F3;
margin-bottom:0.9rem;
}
.footer .text{
color:#000;
}
.footer-links a{
color:#888;
font-size: 1.25rem;
display: inline-block;
margin-bottom:.4rem;
transition: .3s;
}
.footer-links a:hover{
color:#00A8F3;
}
.footer-input-wrap{
display:grid;
grid-template-columns: auto 50px;
width:100%;
height:50px;
overflow: hidden;
margin-top: 1.2rem;
}
.footer-input{
background-color:#fff;
color:#000;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
cursor: pointer;
padding:0 1.5rem;
font-size: 1.1rem;
}
.input-arrow {
color: #fff;
background-color: #00A8F3;
display: flex;
align-items: center;
justify-content: center;
font-size: 1.45rem;
transition: 0.3s;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
cursor: pointer;
}
.input-arrow:hover{
background-color:#fff;
color:#000;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.focus{
background: #00A8F3;
}
.bottom-footer{
margin-top:5.5rem;
padding: 0 1.7rem;
display: flex;
align-items:center;
justify-content:space-between;
}
.copyright .text{
color:#000;
font-size: 1.2rem;
display: inline-block;
text-align: center;
}
.copyright .text span{
color:#00A8F3;
cursor: pointer;
font-weight: bold;
}
.followme-wrap{
display: flex;
}
.followme{
display: flex;
align-items:center;
}
.followme h3{
color: #000;
font-weight:bold;
font-size: 1.3rem;
}
.followme .footer-line{
width:60px;
height:2px;
background-color: #00A8F3;
margin: 0 1.2rem;
display:inline-block;
}
.social-media a{
color: #000;
font-size:1.3rem;
margin-right: .4rem;
transition: .3s;
}
.social-media a:hover{
color: #00A8F3;
}
.back-btn-wrap{
margin: 2.5rem;
position:relative;
}
.back-btn{
display:flex;
align-items: center;
justify-content: center;
height:55px;
width:55px;
background-color:#00A8F3;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.7);
border: 0.1rem solid rgba(0,0,0,0.7);
cursor: pointer;
color: #fff;
font-size: 1.2rem;
transition: 0.3s;
position:relative;
z-index: 2;
}
.back-btn:hover{
background-color:#fff;
color:#000;
box-shadow: 0 0.5rem 1rem rgba(0,0,0,0.1);
}
.back-btn-wrap:before{
content:"";
position:absolute;
width:60px;
height:60px;
background-color:#00A8F3;
z-index: 1;
top: 50%;
left: 50%;
transform:translate(-50%, -50%) scale(0.7);
opacity: 0.9;
animation: scale 1.2s ease-out infinite 1s;
}
@keyframes scale{
0%{
transform:translate(-50%, -50%) scale(1);
opacity: 0.15;
}
100%{
transform:translate(-50%, -50%) scale(1.6);
opacity: 0;
}
}
/* media quires */
@media (max-width:1280px){
.text{
font-size: 1rem;
}
.title{
font-size: 2.1rem;
padding-bottom: 0.65rem;
}
.title:before{
margin-bottom:0.2rem;
font-size: 0.8rem;
letter-spacing:2px;
}
.title:after{
height:3.5px;
width: 70px;
}
.title-sm{
font-size: 1.2rem;
}
.btn{
padding:0.75rem 1.7rem;
font-size: 0.8rem;
}
.btn.small{
padding:0.65rem 1.6rem;
font-size: 0.7rem;
}
.section-header .text{
max-width: 500px;
}
.section{
padding:4.5rem 0;
}
.column-1{
margin-right: 1rem;
}
.column-2{
margin-left: 1rem;
}
.overlay.overlay-lg .shape.wave{
height: initial;
width:63px;
}
.overlay.overlay-lg.shape.xshape{
height: 24px;
}
.overlay.overlay-sm .shape{
height: 24px;
}
.overlay.overlay-sm .shape .wave{
height: initial;
width:39px;
}
.overlay.overlay-sm .shape.xshape{
height: 19px;
}
header .points1{
width: 270px;
bottom: -50px;
left: -75px;
}
header .points2{
width: 340px;
}
header .letters{
width:11%;
}
.header-content .image .img-element{
max-width: 500px;
}
nav .container{
height: 4.5rem;
}
.header-content .container.grid-2{
min-height:calc(100vh - 4.5rem);
padding-bottom:1.5rem;
}
.logo{
width:65px;
}
.links a{
font-size: 0.8rem;
padding: 0.65rem 0.7rem;
}
.links a.active{
font-size: 0.7rem;
padding: 0.7rem 1.7rem;
margin-left: 0.6rem;
}
.header-title{
font-size:2.6rem;
}
.header-content .text{
margin: 1.1rem 0;
}
.card{
min-height: 390px;
max-width: 290px;
padding:2.2rem 1.5rem;
}
.icon{
width:65px;
margin-bottom: 0.8rem;
}
.card .text{
font-size: 0.9rem;
margin: 1rem 0;
}
.card:before{
font-size: 5rem;
}
.card-wrap{
margin: 1rem 0.6rem;
}
.services .points1{
left: -60px;
}
.points-sq{
width:150px;
}
.grid-item{
margin:0.8rem 0;
}
.grid-item{
padding:0.8rem;
}
.gallery-image{
height: 250px;
max-width: 325px;
}
.gallery-image .img-overlay{
padding:1.4rem 2rem;
}
.plus:before,
.plus:after{
width:2.8rem;
}
.img-overlay h3{
font-size: 0.8rem;
}
.img-overlay h5{
font-size: 0.8rem;
}
.background-bg{
height:370px;
}
.filter-btn{
padding:0.6rem 1.45rem;
font-size: 0.7rem;
}
.about img{
max-width: 420px;
}
.about .text{
margin-top: 0.7rem;
}
.skills{
margin: 0.9rem 0 1.7rem 0;
}
.skill-title{
font-size: 1rem;
}
.skill-bar{
height:6px;
}
.about .column-1:before{
font-size: 6rem;
top:13px;
}
.about .points{
width: 230px;
left: 65%;
}
.record-circle{
width: 150px;
height: 150px;
border-width: 3px;
}
.record-circle .number{
font-size: 1.8rem;
}
.record-circle .sub-title{
font-size: 0.9rem;
}
.blog-wrap{
margin: 0.7rem 0.5rem;
}
.blog-card{
max-width: 315px;
}
.blog-img{
height: 200px;
}
.blog-content{
padding:1.8rem 1.7rem 1.9rem 1.7rem;
}
.blog-info > *{
font-size: 0.75rem !important;
}
.blog-user i{
font-size: 0.8rem;
}
.blog-text{
font-size: 0.9rem;
margin: 0.2rem 0 0.8rem 0;
}
.rate{
font-size: 1.15rem;
margin-bottom: 1.1rem;
}
.review-text{
font-size: 1.05rem;
}
.review-info{
margin-top: 1.1rem;
}
.review-name{
font-size: 1.05rem;
}
.review-job{
font-size: 0.85rem;
}
.quote{
font-size: 6.5rem;
}
.review-nav{
font-size: 1.55rem;
}
.swiper-button-next{
right:2.5rem;
}
.swiper-button-prev{
right: 4.5rem;
}
.contact{
padding: 9rem 0 6rem 0;
}
.contact-form{
padding-left: 1rem;
}
.contact-box{
padding: 3.6rem 3rem;
}
.information-wrap{
margin-top: 1.2rem;
}
.contact-icon{
min-width: 50px;
height:50px;
font-size: 1rem;
margin-right: 0.8rem;
}
.contact-icon i{
line-height: 50px;
}
.info-text{
font-size: 1.05rem;
}
.contact-input{
font-size: 0.9rem;
padding:0.9rem 1.6rem;
margin: 0.4rem 0;
}
.hireme{
padding:8rem 0;
}
.footer{
padding:4rem 0;
}
.footer-links a{
font-size: 1rem;
}
.footer .title-sm{
margin-bottom:0.5rem;
}
.footer-input-wrap{
height: 36px;
margin-top:0.8rem;
}
.footer-input{
font-size: 0.9rem;
padding: 0 1.2rem;
}
.input-arrow{
font-size: 1.2rem;
}
.copyright .text{
font-size: 0.95rem;
}
.followme h3{
font-size: 1.05rem;
}
.followme .footer-line{
margin: 0 0.8rem;
}
.social-media a{
font-size: 1.05rem;
}
.back-btn-wrap{
margin-left: 1.3rem;
}
.back-btn{
width: 43px;
height: 43px;
font-size: 0.9rem;
}
.back-btn-wrap::before{
width: 45px;
height: 45px;
}
}
@media (max-width:850px){
.grid-2{
grid-template-columns: 1fr !important;
}
.column-1{
margin-right:0;
margin-bottom: 1rem;
}
.column-2{
margin-left: 0;
margin-top:1rem;
}
.hamburger-menu{
display:flex;
}
.header-content{
margin-top:1rem;
}
.header-title{
font-size: 2.3rem;
}
.header-content .image{
max-width: 400px;
margin: 0 auto;
}
header .column-1{
max-width: 550px;
margin: 0 auto;
}
.links{
position:fixed;
width:100%;
height: 100vh;
top: 0;
right:0;
background-color:#252525;
display:flex;
align-items: center;
justify-content:center;
text-align:center;
transform: translateX(100%);
transition:0.5s;
}
.links ul{
flex-direction: column;
}
.links a{
color:var(--light-one);
}
.links a.active{
margin-left: 0;
margin:0.5rem 0;
}
.header-content .container.grid-2{
min-height: 80vh;
}
.letters,
header .half-circle2,
header .points1,
header .wave2{
display: none;
}
header .half-circle1{
bottom:55%;
left:23%;
}
header .circle{
left:8%;
bottom:40%;
}
header .wave1{
bottom:87%;
left:75%;
}
header .square{
top:initial;
bottom: 5%;
left: 13%;
}
header .triangle{
right:14%;
bottom:63%;
}
header .points2{
width: 280px;
bottom: -10px;
left: 60%;
}
header .xshape{
left:90%;
top: 54%;
}
.grid-item{
width:50%;
}
.gallery-image{
height: 210px;
max-width: 270px;
}
.background-bg{
height: 340px;
}
.skill-bar{
width:100%;
}
.about .column-1:before{
font-size: 5rem;
}
.about .points{
top: 60%;
left: 59%;
}
.records .wave1,
.records .triangle{
display: none;
}
.records .wave2{
left: 48%;
}
.records .square2{
bottom:45%;
right:50px;
}
.testi-content{
margin-top:1.7rem;
}
.testi-content .image{
max-width: 500px;
margin: 0 auto;
}
.review-nav{
bottom:3rem;
}
.contact-box{
grid-template-columns: 1fr;
padding:3.2rem 2.7rem;
}
.contact-info{
padding-right: 0;
padding-bottom: 0.5rem;
}
.contact-form{
padding-left:0;
padding-top: 0.5rem;
}
.information-wrap{
margin-top: 0.7rem;
}
.information:not(:last-child){
margin-bottom:0.8rem;
}
.contact-input.textarea{
min-height: 220px;
}
.contact:before{
height:25%;
}
.contact:after{
height: 75%;
top: 25%;
}
.footer .grid-4{
grid-template-columns: repeat(2, 1fr);
max-width: 500px;
margin: 0 auto;
text-align:center;
}
.footer-about{
grid-column: 1/3;
}
.footer-newstletter{
grid-column: 1/3;
}
.grid-4-col{
margin: 1rem 0;
padding:0;
}
.footer-input-wrap{
max-width: 300px;
margin: 0.95rem auto 0 auto;
grid-template-columns: auto 45px;
}
.bottom-footer{
flex-direction: column;
justify-items: center;
align-items: center;
padding:1.5rem 0 0 0;
margin-top:2.5rem;
position:relative;
}
.bottom-footer:before{
content: "";
position: absolute;
width:90%;
max-width: 500px;
height: 1px;
background-color: #00A8F3;
top: 0;
left: 50%;
transform:translate(-50%, -50%);
}
.followme-wrap{
margin-top:0.8rem;
}
}
@media (max-width:600px){
.grid-item{
width:100%;
}
}
@media (max-width:560px){
.container{
padding:0 2rem;
}
.title{
font-size: 1.8rem;
}
.text{
font-size: 0.92rem;
}
.records .container{
grid-template-columns:1fr;
}
.records .half-circle{
top: 50%;
left: 50px;
}
.testi-content{
margin-top:1rem;
}
.review{
padding:1.5rem 1rem;
}
.review-text{
font-size: 0.9rem;
}
.review-nav{
bottom:1.5rem;
font-size: 1.3rem;
}
.swiper-button-next{
right:1.3rem;
}
.swiper-button-prev{
right: 3rem;
}
.contact{
padding:8rem 0 5rem 0;
}
.contact-info{
display:none;
}
.contact-box{
padding:2.3rem 2rem;
}
.contact:before{
background-size: 200%;
}
.contact-form .row{
grid-column-gap:0.3rem;
}
.contact-input{
font-size: 0.8rem;
padding:0.8rem 1.4rem;
margin: 0.25rem 0;
}
}
main.js
const filter_btns = document.querySelectorAll(".filter-btn");
const skills_wrap = document.querySelector(".skills");
const skills_bars = document.querySelectorAll(".skill-progress");
const records_wrap = document.querySelector(".records");
const records_number = document.querySelectorAll(".number");
const footer_input = document.querySelector(".footer-input");
footer_input.addEventListener("focus", () => {
footer_input.classList.add("focus");
});
footer_input.addEventListener("blur", () => {
if(footer_input.value != "") return;
footer_input.classList.remove("focus");
});
filter_btns.forEach((btn) =>{
btn.addEventListener("click", () =>{
filter_btns.forEach((button) => button.classList.remove("active"));
btn.classList.add('active');
let filterValue = btn.dataset.filter;
$(".grid").isotope({filter: filterValue});
});
});
$('.grid').isotope({
itemSelector: '.grid-item',
layoutMode: 'fitRows',
transitionDuration: "0.6s"
});
window.addEventListener("scroll", () => {
skillsEffect();
countUp();
});
function checkScroll(el) {
let rect = el.getBoundingClientRect();
if (window.innerHeight >= rect.top + el.offsetHeight) return true;
return false;
}
function skillsEffect() {
if (!checkScroll(skills_wrap)) return;
skills_bars.forEach((skill) => (skill.style.width = skill.dataset.progress));
}
function countUp() {
if (!checkScroll(records_wrap)) return;
records_number.forEach((numb) => {
const updateCount = () => {
let currentNum = +numb.innerText;
let maxNum = +numb.dataset.num;
let speed = 100;
const increment = Math.ceil(maxNum / speed);
if (currentNum < maxNum) {
numb.innerText = currentNum + increment;
setTimeout(updateCount, 1);
} else {
numb.innerText = maxNum;
}
};
setTimeout(updateCount, 400);
});
}
var mySwiper = new Swiper(".swiper-container", {
speed: 1100,
slidesPerView:1,
loop:true,
autoplay: {
delay:5000,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
images