Welcome to our comprehensive guide on creating an enticing movie website using the power of HTML, CSS, and JavaScript. In today’s digital age, a visually appealing and user-friendly website plays a pivotal role in attracting and engaging audiences. Whether you’re a movie enthusiast, a budding web developer, or a curious learner, this blog post will equip you with the knowledge and skills to craft a stunning movie website that will leave a lasting impression on your visitors.
Understanding the Power of HTML, CSS, and JavaScript
In this section, we’ll delve into the significance of HTML, CSS, and JavaScript in web development. These three core technologies work harmoniously to create dynamic and interactive web pages.
-
Responsive Movie Landing Page Website Design
-
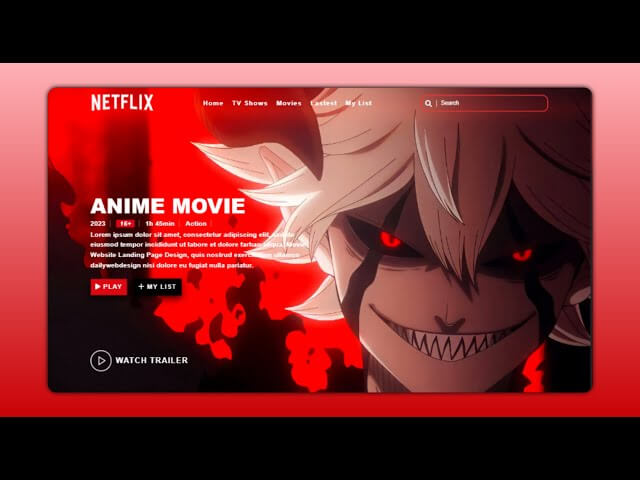
Anime Website Design Using HTML CSS JavaScript
-
Online Cake Shop Website Design With Source Code
-
Hotel Booking Website Design HTML CSS and JAVASCRIPT
HTML (Hypertext Markup Language):
HTML forms the foundation of any web page. It provides the structure and semantics necessary for displaying content. By using HTML tags, we can define headings, paragraphs, images, links, and other elements that comprise a webpage.
CSS (Cascading Style Sheets):
CSS is responsible for the visual presentation of a website. It allows you to customize the appearance of HTML elements, making them visually appealing and engaging. With CSS, you can define colors, fonts, layouts, and responsive designs that adapt to different screen sizes.
JavaScript:
JavaScript adds interactivity and dynamic behavior to web pages. It enables the creation of interactive features such as image sliders, dropdown menus, form validations, and much more. JavaScript empowers developers to enhance the user experience and create engaging interactions on their websites.
Planning Your Movie Website
Before diving into the actual development, careful planning is crucial. In this section, we’ll discuss the key steps to consider when planning your movie website.
Define Your Website’s Purpose: Identify the primary objective of your movie website. Is it to showcase upcoming movie releases, provide information about different genres, or offer a platform for users to review and discuss films? Having a clear purpose will guide your design and content decisions.
Know Your Target Audience: Understanding your target audience is vital for designing a website that resonates with them. Determine the age group, preferences, and expectations of your target users. This knowledge will help you tailor your website’s design, content, and functionality to cater to their needs.
Structure and Navigation: Plan the structure of your website and create an intuitive navigation system. Ensure that users can easily find the information they’re looking for. Consider organizing movies by genres, providing search functionality, and implementing user-friendly navigation menus.
- Engaging Visual Design: Create a visually appealing website that reflects the theme of movies. Use high-quality images, captivating movie posters, and striking color schemes to grab the attention of your visitors. Remember, the design should be aesthetically pleasing without compromising usability.
Developing Your Movie Website
Now that you’ve laid the groundwork, it’s time to dive into the development process. In this section, we’ll guide you through the steps to develop your movie website using HTML, CSS, and JavaScript.
- Setting Up the HTML Structure: Start by creating the basic HTML structure for your website. Use appropriate tags to define the header, navigation, main content area, and footer. This structure forms the backbone of your website.
- Styling with CSS: Apply CSS styles to enhance the visual appeal of your website. Utilize CSS selectors to target specific elements and apply custom styles. Experiment with typography, colors, spacing, and layout techniques to create a cohesive and captivating design.
- Incorporating JavaScript Interactivity: Add interactivity to your movie website using JavaScript. Implement features such as image sliders, dynamic movie lists, interactive forms, and modal windows to engage your users. JavaScript libraries like jQuery can simplify the development process and offer pre-built functionalities.
Optimizing Your Movie Website
A well-optimized website is crucial for attracting organic traffic and improving search engine rankings. In this section, we’ll explore some key optimization techniques to ensure your movie website reaches its full potential.
- Keyword-Rich Content: Craft compelling and informative content related to movies, including reviews, news, and insights. Conduct keyword research to identify relevant and popular search terms in the movie industry. Incorporate these keywords naturally throughout your content to improve visibility in search engine results.
- Responsive Design: With the increasing use of mobile devices, it’s essential to create a responsive website that adapts to different screen sizes. Utilize CSS media queries and responsive design principles to ensure your movie website looks great on smartphones, tablets, and desktops.
- Page Load Speed: Optimize your website’s performance by reducing page load times. Compress images, minify CSS and JavaScript files, and leverage browser caching techniques. A fast-loading website enhances user experience and positively impacts search engine rankings.
- Metadata and Schema Markup: Implement metadata tags and schema markup to provide search engines with structured information about your movie website. This helps search engines understand and display relevant details in search results, such as movie titles, release dates, and ratings.
Conclusion:
Congratulations! You have learned the fundamental steps to create an impressive movie website using HTML, CSS, and JavaScript. By understanding the power of these technologies, planning meticulously, and optimizing your website for search engines, you’re on your way to crafting a captivating online presence for movie enthusiasts. Embrace creativity, keep up with industry trends, and continuously update your content to engage your audience and make your movie website stand out from the crowd.
Keyword Clusters:
- Movie website development
- HTML, CSS, JavaScript
- User-friendly design
- Engaging visuals
- Captivating movie content
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Anime Movie | Website Landing Page Design</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css">
</head>
<body>
<header>
<a href=""><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="logo.png"></a>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">TV Shows</a></li>
<li><a href="#">Movies</a></li>
<li><a href="#">Lastest</a></li>
<li><a href="#">My List</a></li>
</ul>
<input type="text" placeholder="Search">
</header>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="bg5.jpg">
<h2>Anime Movie</h2>
<h4>
2023
<i>16+</i>
1h 45min
Action
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore farhan aliqua. Movie Website Landing Page Design, quis nostrud exercitation ullamco dailywebdesign nisi dolore eu fugiat nulla pariatur.</p>
<a href="#"> Play</a>
<a href="#"> My List</a>
<a onclick="toggleVideo();"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="play.png">Watch Trailer</a>
<video src="trailer.mp4" controls="true" autoplay="true"></video>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="close.png" onclick="toggleVideo();"> <script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://dailywebdesigns.com/wp-content/litespeed/js/ac8b3c734d4bdac54c33b9abeb5289e5.js?ver=8b4e0"></script></body>
</html>
style.css
@import url('http://fonts.gstatic.com/css?family=Poppins:200,300,400,600,700,800,900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
background: #000;
}
header{
position: absolute;
top: 0;
left: 0;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 100px;
z-index: 100;
}
header .logo img{
max-width: 150px;
}
header .logo:hover img{
transform: rotate(360deg);
transition: 5s;
}
.navigation{
display: flex;
}
.navigation li{
list-style: none;
margin: 0 10px;
}
.navigation li a{
color: #fff;
text-decoration: none;
font-weight: bolder;
letter-spacing: 1px;
}
.navigation li:hover a{
color: #de0611;
}
.search{
position: relative;
width: 300px;
height: 40px;
}
.search input{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
color: #fff;
background: transparent;
border: 2px solid rgb(255, 51, 51);
outline: none;
border-radius: 14px;
padding: 0 10px 0 45px;
backdrop-filter: blur(10px);
}
.search .fa-search{
position: absolute;
top: 50%;
left: 10px;
transform: translateY(-50%);
padding-right: 10px;
color: #fff;
border-right: 1px solid #fff;
}
.search input::placeholder{
color: #fff;
}
.banner{
position: relative;
width: 100%;
min-height: 100vh;
padding: 0 100px;
display: flex;
justify-content: flex-start;
align-items: center;
}
.banner .bg{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.content{
position: relative;
z-index: 1;
max-width: 550px;
}
.content h2{
color: #fff;
font-size: 3em;
font-weight: 800;
text-transform: uppercase;
margin-top: 15px;
}
.banner .content h4{
color: rgb(255, 255, 255);
font-weight: bolder;
}
.banner .content h4 span{
padding: 0 10px;
border-right: 1px solid rgba(255, 255, 255, 0.5);
}
.banner .content h4 span:first-child{
padding-left: 0;
}
.banner .content h4 span:last-child{
padding-right: none;
}
.banner .content h4 span i{
background: #de0611;
color: #fff;
padding: 0 8px;
display: inline-block;
font-size: normal;
border-radius: 2px;
}
.banner .content p{
font-size: 1em;
font-weight: 300;
line-height: 1.5em;
color: rgb(255, 255, 255);
margin: 5px 0 20px;
font-weight: bolder;
}
.banner .content .buttons{
position: relative;
}
.banner .content .buttons a{
position: relative;
display: inline-block;
margin-right: 10px;
background: #de0611;
color: #fff;
padding: 9px 10px;
text-decoration: none;
font-weight: bolder;
letter-spacing: 1px;
text-transform: uppercase;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
border: 0.1rem solid rgba(0, 0, 0, 0.7);
}
.banner .content .buttons a:nth-child(2){
background: #000;
}
.banner .content .buttons a:hover:nth-child(2){
background: #de0611;
}
.play{
position: absolute;
bottom: 50px;
left: 100px;
display: inline-flex;
align-items: center;
color: #fff;
text-transform: uppercase;
font-weight: bolder;
text-decoration: none;
letter-spacing: 1px;
font-size: 1.2em;
cursor: pointer;
}
.play img{
margin-right: 10px;
max-width: 50px;
}
.trailer{
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 100000;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
backdrop-filter: blur(20px);
visibility: hidden;
opacity: 0;
}
.trailer.active{
visibility: visible;
opacity: 1;
}
.trailer video{
max-width: 900px;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.7);
border: 0.1rem solid rgb(255, 255, 255);
}
.close{
position: absolute;
top: 30px;
right: 30px;
cursor: pointer;
filter: invert(1);
max-width: 32px;
}
@media (max-width:991px){
header{
padding: 20px 50px;
flex-direction: column;
}
.navigation{
display: flex;
justify-content: center;
flex-wrap: wrap;
margin: 10px 0;
}
.content h2{
margin-top: 55px;
}
.banner{
padding: 100px 50px;
}
.banner .play{
left: 50px;
font-size: 1em;
}
.play img{
margin-right: 10px;
max-width: 40px;
}
.trailer video{
max-width: 90%;
}
}
@media (max-width: 600px){
header{
padding: 20px;
}
.search{
position: relative;
width: calc(100% - 20px);
height: 40px;
}
.banner .play{
bottom: 30px;
}
}
main.js
function toggleVideo(){
const trailer = document.querySelector('.trailer');
trailer.classList.toggle('active');
}
images
 |
| movie landing page |
 |
| movie landing page |
 |
| movie landing page |
 |
| movie landing page |